In the competitive world of design, choosing the right tool can significantly impact your workflow and efficiency. Figma and Sketch are two of the most popular design tools available, each with its unique features and capabilities. This detailed comparison will help you understand the strengths and weaknesses of both tools, enabling you to make an informed decision.
What is Figma?
Key Features of Figma
Figma is a cloud-based design tool that emphasizes collaboration and accessibility. It is widely used for UI/UX design, prototyping, and creating design systems.
Cloud-Based: Allows access from any device with internet connectivity.
Real-Time Collaboration: Multiple team members can work on the same project simultaneously.
Prototyping: Built-in prototyping tools to create interactive designs.
Design Systems: Supports shared styles, components, and libraries.
Plugins: Extensive library of plugins to enhance functionality.
Vector Networks: Advanced vector editing capabilities for precise design.
Advantages of Using Figma
Platform Independence: Available on all platforms, including Windows, Mac, Linux, and web.
Collaboration: Real-time collaboration makes it perfect for teams.
Integrated Workflow: Combines design, prototyping, and feedback in one platform.
Scalability: Suitable for projects of all sizes, from small startups to large enterprises.
Website Publishing: Directly publish websites from Figma to the web using Detachless, providing an all-in-one solution.

What is Sketch?
Key Features of Sketch
Sketch is a vector graphics editor primarily used for UI/UX design and prototyping. It is well-known for its user-friendly interface and powerful design tools.
Mac-Based: Primarily available for macOS, with some features accessible via the web.
Vector Editing: Advanced vector editing tools for precise design work.
Plugins: Strong ecosystem of plugins to extend functionality.
Design Systems: Robust support for creating and managing design systems.
Prototyping: Tools for creating interactive prototypes directly within the design environment.
Advantages of Using Sketch
Intuitive Interface: Easy-to-use interface, especially for Mac users.
Rich Plugin Ecosystem: A wide range of plugins to enhance design capabilities.
Design System Management: Efficient tools for maintaining design consistency across projects.
Industry Standard: Widely adopted in the design industry, especially for macOS users.

Figma vs Sketch: Feature Comparison
Platform Compatibility
Figma: Fully cross-platform, accessible from Windows, Mac, Linux, and web browsers. This makes Figma highly versatile and accessible to all team members, regardless of their operating system.
Sketch: Limited to macOS for design work, although some features are available on the web for collaboration and prototyping. This limitation can be a significant drawback for teams with diverse operating systems.
User Interface and Experience
Figma: Known for its intuitive and user-friendly interface. The learning curve is relatively gentle, making it accessible for beginners and efficient for experienced designers.
Sketch: Offers a sleek, modern interface that is particularly user-friendly for Mac users. The design environment is highly polished and conducive to a smooth workflow.
Collaboration Tools
Figma: Excels in real-time collaboration, allowing multiple users to work on a project simultaneously with instant feedback and updates. This feature is invaluable for remote teams and large projects.
Sketch: Collaboration is possible through Sketch for Teams and web-based sharing, but it lacks the seamless real-time collaboration capabilities of Figma.
Prototyping Capabilities
Figma: Provides robust prototyping tools, enabling designers to create interactive and high-fidelity prototypes directly within the design file.
Sketch: Offers solid prototyping capabilities, but it often requires additional plugins or third-party tools to achieve the same level of interactivity and detail available in Figma.
Design Systems and Components
Figma: Supports comprehensive design systems with shared styles, components, and libraries that promote consistency and efficiency across projects.
Sketch: Equally strong in managing design systems, with powerful tools for creating and maintaining a consistent visual language across all design assets.
Plugins and Integrations
Figma: Features an extensive library of plugins that enhance functionality, automate tasks, and integrate with other tools.
Sketch: Boasts a robust ecosystem of plugins, offering a wide range of functionalities to extend its capabilities.
Performance and Speed
Figma: Generally performs well across devices and platforms due to its cloud-based nature. However, performance can depend on internet speed and browser efficiency.
Sketch: Typically performs faster on macOS due to its native application, providing a smooth and responsive user experience.
Pricing
Figma: Offers a free plan with basic features and professional and organizational plans for more extensive needs.
Sketch: Provides a free trial, with paid plans available for individual and team use. Pricing is based on an annual subscription.
Publishing Websites: Figma vs Sketch
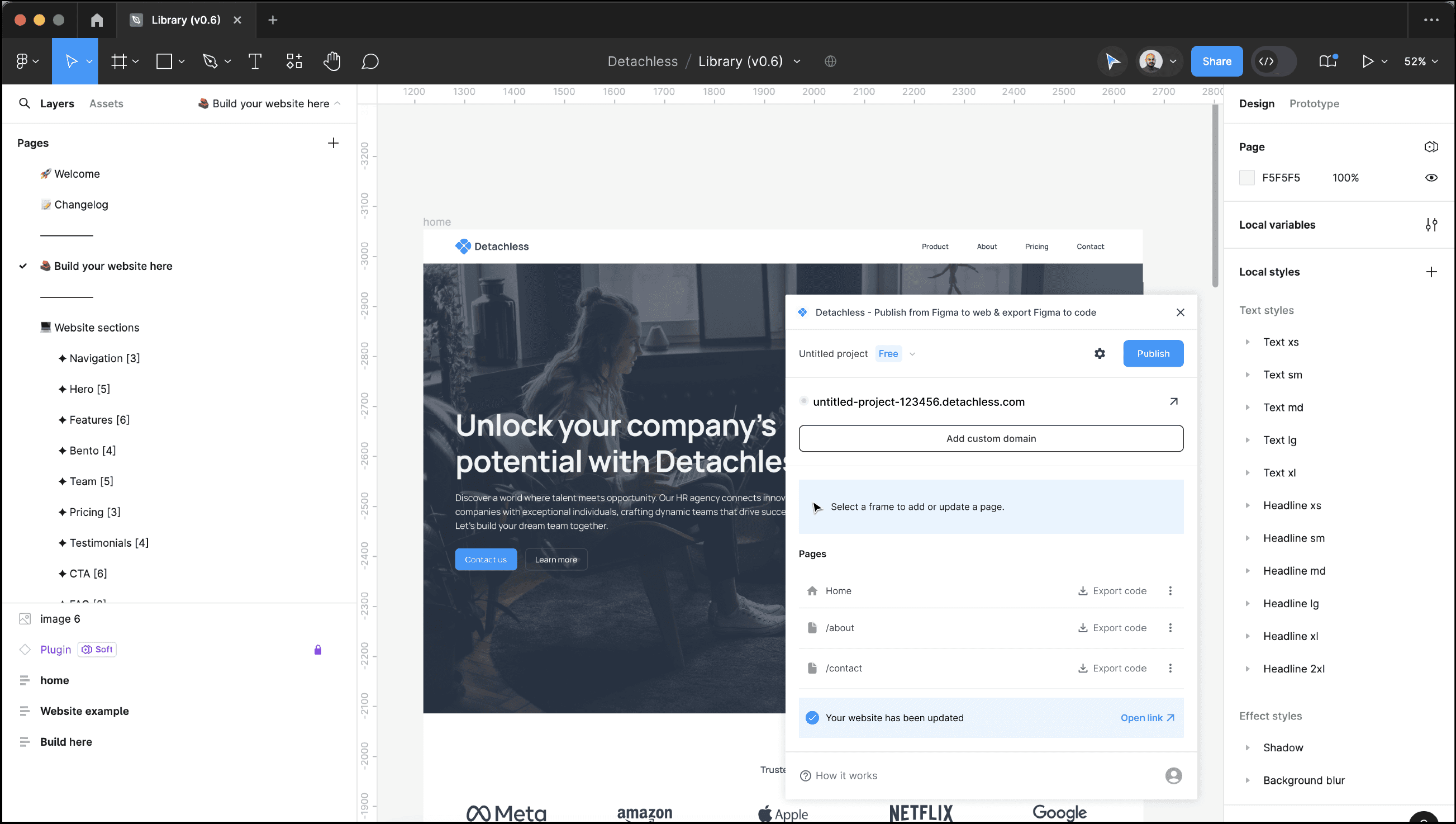
Website Publishing with Figma using Detachless
Detachless is a powerful tool that enables website publishing directly from Figma. This integration makes Figma an all-in-one solution for designing and launching websites.
Seamless Integration: Detachless integrates smoothly with Figma, allowing for direct website publishing.
Efficiency: Saves time by eliminating the need to export and import designs into other platforms.
All-In-One Solution: Combines design, prototyping, and website publishing in one tool.
Consistency: Ensures that your design vision is accurately reflected in the final website without the need for additional adjustments.
Speed: Accelerates the transition from design to production, allowing for faster go-to-market timelines.

Website Publishing with Sketch
While Sketch excels in design and prototyping, it does not natively support website publishing. Designers often need to export their designs and use additional tools or developers to bring their designs to life on the web. This adds extra steps and potential inconsistencies in the final product.
Tips for Maximizing Figma and Sketch
Best Practices for Figma
Utilize Components and Variants: Reuse design elements to maintain consistency and save time.
Leverage Team Libraries: Share assets and styles across projects to ensure a cohesive design language.
Use Auto Layout: Create responsive designs that adapt to different screen sizes effortlessly.
Explore Plugins: Enhance your workflow with plugins that automate tasks and add new features.
Collaborate in Real-Time: Take advantage of Figma’s collaboration tools to gather feedback and iterate quickly.

Best Practices for Sketch
Use Plugins Wisely: Extend Sketch’s functionality by integrating plugins that enhance your design workflow.
Maintain Design Systems: Utilize Sketch’s design system capabilities to ensure consistency across projects.
Optimize for Performance: Keep your Sketch files organized and optimized for better performance.
Leverage Cloud Features: Use Sketch Cloud to share designs and gather feedback efficiently.
Stay Updated: Regularly update Sketch and its plugins to benefit from the latest features and improvements.
FAQs
Which tool is better for real-time collaboration?
Figma excels in real-time collaboration, allowing multiple users to work on the same project simultaneously with instant feedback.
Can Sketch be used on Windows or Linux?
No, Sketch is limited to macOS for designing, although some features are accessible via the web.
Is Figma suitable for designing and publishing websites?
Yes, Figma is ideal for designing websites and, with Detachless, you can publish websites directly from Figma, making it an all-in-one solution.
Do both tools support design systems?
Yes, both Figma and Sketch support the creation and management of design systems, promoting consistency and efficiency.
Are there free plans available for both tools?
Yes, Figma offers a free plan with basic features, while Sketch provides a free trial with paid plans for ongoing use.
Which tool is better for Mac users?
Sketch is highly optimized for Mac users, offering a native application with a smooth user experience.
Conclusion
Choosing between Figma and Sketch depends on your specific needs and preferences. Figma offers superior collaboration tools, platform independence, and the unique ability to publish websites directly using Detachless. Sketch, on the other hand, provides a polished experience for macOS users and a robust plugin ecosystem. Evaluate your project requirements and team dynamics to make the best choice for your design needs.





