Figma has revolutionized the design industry with its powerful, cloud-based platform that supports real-time collaboration. One of the key factors contributing to Figma's popularity is its extensive library of plugins. These plugins enhance functionality, automate repetitive tasks, and streamline the design process. In this article, we'll explore the must-have Figma plugins for designers, including Detachless, which allows you to publish websites directly from Figma to the web.
Top Figma Plugins for Designers
Detachless
Detachless is a game-changer for designers who want to publish websites directly from Figma. This plugin integrates seamlessly with Figma, allowing you to transition from design to a fully functional website without leaving the platform.
Direct Publishing: Publish your designs directly to the web from Figma, saving time and maintaining consistency.
Connect the Figma website to a custom domain: Detachless allows you to connect your design project to a custom domain. You would enter your domain details in the Detachless settings panel. This step usually involves specifying the domain name you own and want to use for the website.
Figma to code: Works smoothly within Figma, providing an all-in-one solution and also allowing you to export your Figma designs to code.

Unsplash
Unsplash is a must-have plugin for adding high-quality, free images to your designs. With a vast library of images, Unsplash helps designers enhance their projects with stunning visuals.
Free High-Quality Images: Access a vast collection of free, high-resolution images.
Easy Integration: Quickly insert images into your Figma designs without leaving the platform.
Diverse Collection: Find images for any theme or project.

Content Reel
Content Reel is a powerful plugin that helps you populate your designs with real content, including text, images, and icons.
Real Content: Add realistic text, images, and icons to your designs.
Customization: Easily customize the content to fit your design needs.
Efficiency: Save time by using ready-made content instead of creating placeholders.

Stark
Stark is an essential plugin for ensuring your designs are accessible to all users. It provides tools for contrast checking, color blindness simulation, and more.
Accessibility Tools: Check color contrast, simulate color blindness, and ensure your designs are accessible.
Compliance: Helps you comply with accessibility standards and guidelines.
User Inclusivity: Make your designs inclusive for all users.

Figmotion
Figmotion is a powerful animation plugin that allows you to create animations directly within Figma. It’s perfect for adding interactive elements to your designs.
Built-In Animation: Create animations without leaving Figma.
Interactive Prototypes: Add animations to enhance your interactive prototypes.
User-Friendly: Easy to use with a gentle learning curve.

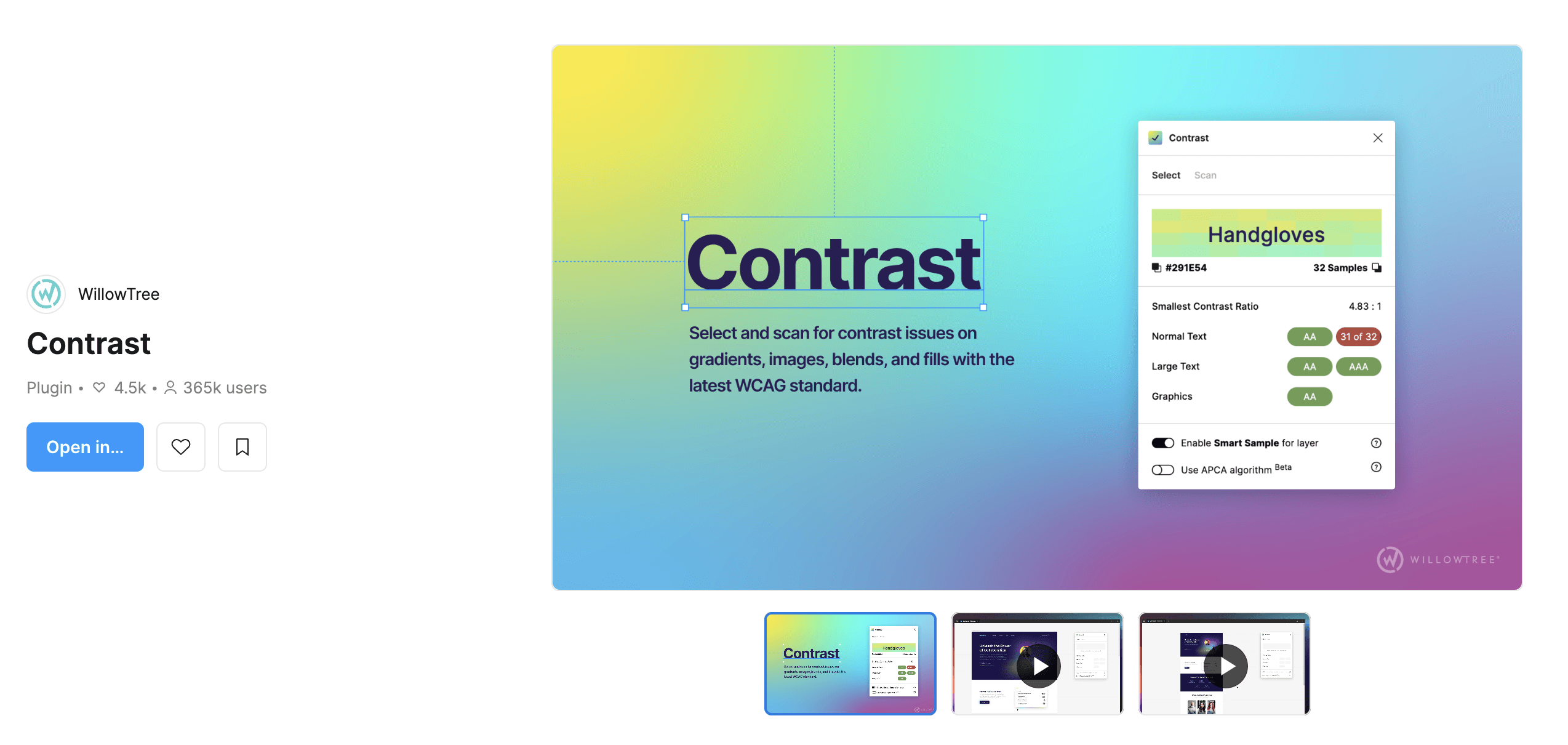
Contrast
Contrast is a simple yet powerful plugin that checks the color contrast in your designs, ensuring they meet accessibility standards.
Color Contrast Checking: Easily check the contrast between foreground and background colors.
Accessibility: Ensure your designs are readable and accessible to all users.
Compliance: Meet WCAG (Web Content Accessibility Guidelines) standards.

Blush
Blush allows you to add beautiful, customizable illustrations to your designs. It’s perfect for making your projects stand out.
Custom Illustrations: Access a library of customizable illustrations.
Unique Designs: Create unique visuals to enhance your projects.
Ease of Use: Insert illustrations directly into your Figma designs.

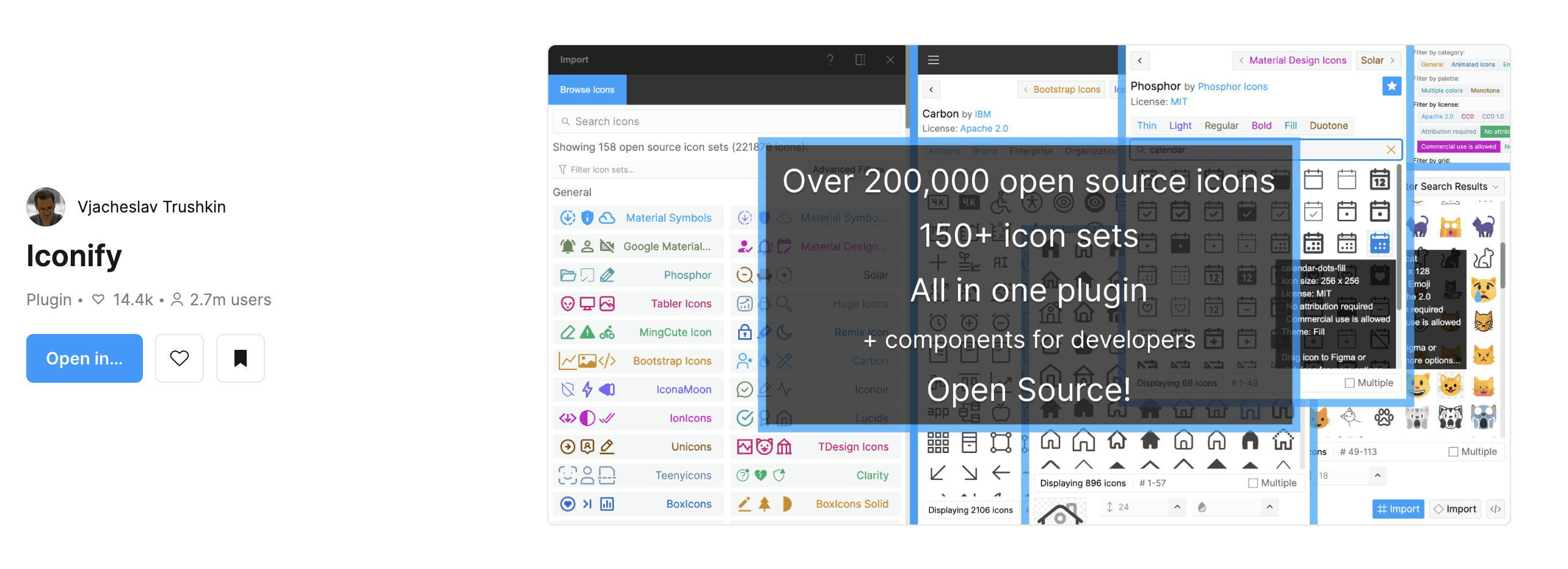
Iconify
Iconify provides access to a vast library of icons that you can easily integrate into your Figma projects.
Extensive Icon Library: Access thousands of icons from different collections.
Easy Integration: Quickly search and insert icons into your designs.
Customization: Customize icon colors and sizes to fit your project.

Master
Master is a plugin that helps you manage and sync components across different Figma files, ensuring consistency in your design system.
Component Management: Sync components across multiple files.
Design Consistency: Maintain consistency in your design system.
Efficiency: Easily update and manage components in one place.

LottieFiles
LottieFiles is an essential plugin for adding high-quality animations to your designs. It integrates Lottie animations directly into Figma, allowing for interactive and engaging design elements.
Lottie Animations: Access a library of Lottie animations.
Seamless Integration: Integrate animations directly into your Figma designs.
Customization: Customize animations to match your design needs.

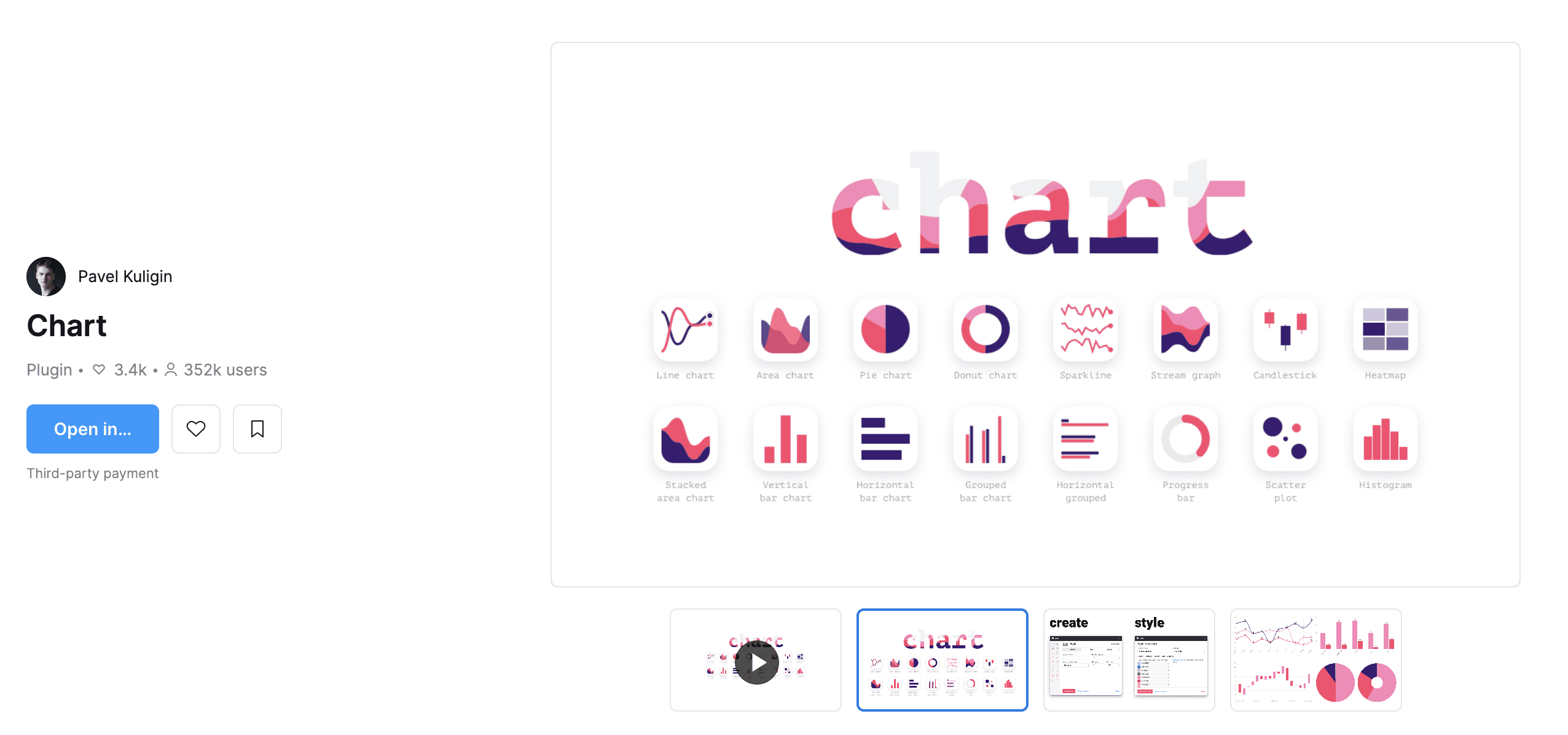
Chart
Chart is a valuable plugin for creating data visualizations and charts directly within Figma. It helps designers to incorporate complex data into their projects seamlessly.
Data Visualization: Create bar charts, pie charts, line graphs, and more.
Ease of Use: Easily input data to generate visualizations.
Customization: Customize the look and feel of your charts to fit your design.

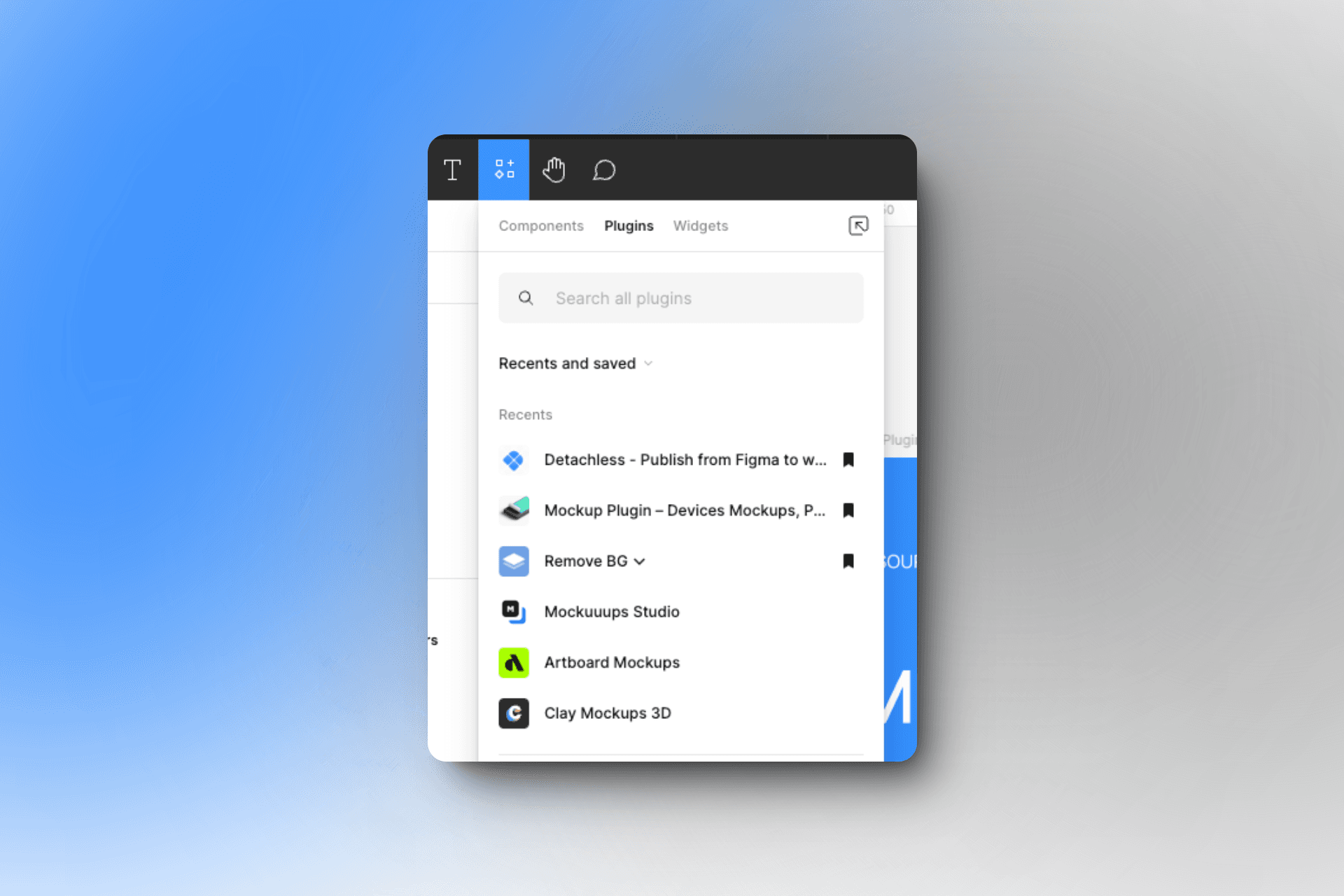
How to Install and Use Figma Plugins
Installing Plugins
Open Figma: Launch Figma and open a design file.
Access Plugin Library: Click on the Figma menu and select "Plugins" followed by "Browse Plugins in Community."
Search for Plugins: Use the search bar to find the desired plugin.
Install Plugin: Click on the plugin and select "Install."

Using Plugins Effectively
Explore Features: Take time to explore all the features and capabilities of the installed plugins.
Integrate into Workflow: Seamlessly integrate plugins into your daily design workflow for maximum efficiency.
Stay Updated: Regularly check for updates to ensure you’re using the latest features and improvements.
Benefits of Using Figma Plugins
Increased Productivity
Plugins automate repetitive tasks, streamline workflows, and reduce manual effort, significantly increasing productivity.
Enhanced Creativity
With access to a wide range of tools and resources, plugins help designers push the boundaries of their creativity.
Improved Collaboration
Plugins that facilitate real-time collaboration and sharing make it easier for teams to work together effectively, regardless of location.
Tips for Maximizing Figma Plugins
Regular Updates
Ensure your plugins are always up to date to take advantage of the latest features and improvements.
Exploring New Plugins
Stay curious and keep exploring new plugins that can add value to your design workflow.
Integrating Plugins into Workflow
Identify plugins that fit well into your existing workflow and integrate them to enhance efficiency and creativity.
FAQs
What are Figma plugins?
Figma plugins are third-party tools that extend the functionality of Figma, helping designers automate tasks, add new features, and enhance their workflow.
How do I install Figma plugins?
You can install Figma plugins from the Figma Community by searching for the desired plugin and clicking the "Install" button.
Can I use plugins on all Figma plans?
Yes, plugins are available for all Figma plans, including the free plan.
How can Detachless help in website publishing?
Detachless allows you to publish websites directly from Figma, saving time and ensuring consistency between your designs and the final website.
Are Figma plugins free?
Many Figma plugins are free, but some may offer premium features or require a subscription.
How do I update my Figma plugins?
Figma plugins are updated automatically, but you can also check for updates manually in the Figma Community.
Conclusion
Figma plugins are essential tools for designers looking to enhance their productivity, creativity, and collaboration. From adding high-quality images with Unsplash to ensuring accessibility with Stark, these plugins can significantly improve your design workflow. Detachless stands out by enabling direct website publishing from Figma, making it an invaluable tool for web designers. Explore these plugins, integrate them into your workflow, and take your designs to the next level.





