Introduction
In the digital age, web design is more important than ever. A well-designed website can attract visitors, improve user experience, and increase conversion rates. Modern web design principles have evolved to meet the changing needs of users and technology. This guide explores the top design principles you need to know to create stunning and effective websites.
Responsive Design
Importance of Mobile-Friendliness
With the increasing use of mobile devices, responsive design has become a critical aspect of modern web design. A responsive website adjusts seamlessly to different screen sizes, providing an optimal user experience on desktops, tablets, and smartphones.
User Experience: A mobile-friendly website ensures that users have a consistent and enjoyable experience regardless of the device they use.
SEO Benefits: Search engines like Google prioritize mobile-friendly websites in their rankings.
Broader Reach: Catering to mobile users can significantly increase your audience.
Techniques for Responsive Design
Fluid Grid Layouts: Use relative units like percentages instead of fixed units like pixels to create flexible layouts that adapt to different screen sizes.
Flexible Images: Ensure images scale appropriately within their containing elements to avoid overflow and maintain visual integrity.
Media Queries: Apply different CSS styles based on the device's screen size, resolution, and orientation to ensure that the design adapts perfectly.

Visual Hierarchy
Organizing Information Effectively
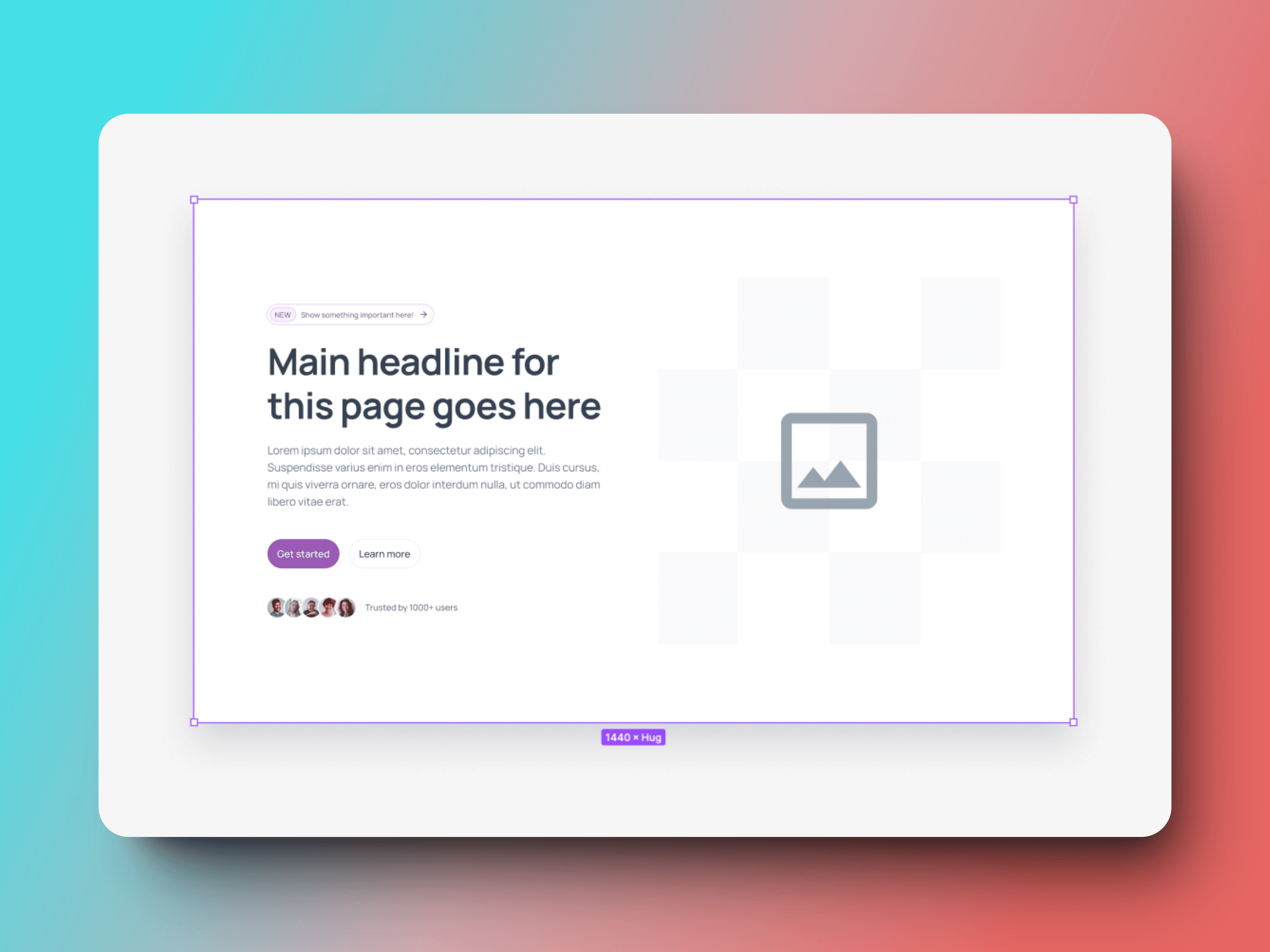
Visual hierarchy is the arrangement of elements to indicate their importance. This principle helps users understand what to focus on first and navigate the site more efficiently.
Prioritization: Emphasize the most important elements to guide user attention.
Navigation: Create a logical flow that directs users through the content effortlessly.
Clarity: A well-organized layout reduces cognitive load and makes the site easier to use.
Using Typography and Color
Typography: Use different font sizes, weights, and styles to create a hierarchy. Headlines should be bold and larger, while body text should be smaller and more readable. Consistent use of fonts and styles helps establish a clear visual hierarchy.
Color: Use contrasting colors to highlight important elements. A consistent color scheme helps maintain visual coherence and directs attention to key areas.

Minimalism
Benefits of Minimalist Design
Minimalist design focuses on simplicity and the use of essential elements. This approach reduces clutter and helps users focus on the content.
Improved Usability: Fewer elements on the page make it easier for users to navigate and find what they need.
Faster Load Times: A minimalist approach often results in lighter web pages that load faster.
Elegant Aesthetics: Simplicity can create a more polished and professional look.
Implementing Minimalism
Whitespace: Use whitespace effectively to create a clean and uncluttered look. It helps to separate different sections and guide the user's eye through the content.
Essential Elements Only: Include only necessary elements and avoid overloading the page with information or graphics. Focus on key messages and primary actions.
Simple Navigation: Ensure the navigation is straightforward and intuitive, reducing the number of clicks needed to find information.

User Experience (UX)
Understanding User Needs
User experience is about creating a website that is easy to use and meets the needs of the users. Good UX design leads to higher user satisfaction and engagement.
User-Centered Design: Focus on the needs and preferences of your target audience.
Behavior Analysis: Use analytics and feedback to understand how users interact with your site.
Continuous Improvement: Regularly update and refine the UX based on user feedback and behavior data.
Enhancing Usability
Intuitive Design: Design your website so users can navigate it without confusion. Use familiar layouts and elements that users expect.
Accessibility: Ensure your site is accessible to all users, including those with disabilities. This includes screen reader compatibility and keyboard navigation.
Feedback: Provide feedback to users' actions, such as highlighting a clicked button or displaying a confirmation message. This helps users understand the results of their actions and improves interaction.

Accessibility
Importance of Inclusive Design
Accessibility ensures that all users, including those with disabilities, can use your website. It is not only a legal requirement in many places but also broadens your audience.
Legal Compliance: Adhering to accessibility standards can help you avoid legal issues.
Inclusive Experience: Make your website usable for everyone, regardless of their abilities.
SEO Benefits: Search engines favor accessible websites as they provide a better user experience.
Implementing Accessibility Best Practices
Alt Text for Images: Provide descriptive alt text for all images to help visually impaired users understand the content.
Keyboard Navigation: Ensure the site is navigable using a keyboard, allowing users who cannot use a mouse to access all functionality.
Readable Fonts: Use fonts that are easy to read and provide sufficient contrast between text and background to aid users with visual impairments.

Performance Optimization
Ensuring Fast Load Times
Website performance is crucial for user satisfaction and SEO. Slow-loading websites can lead to higher bounce rates and lower rankings on search engines.
User Retention: Faster websites keep users engaged and reduce bounce rates.
SEO Impact: Search engines prioritize fast-loading websites in their rankings.
Improved Conversion Rates: Better performance can lead to higher conversion rates as users are less likely to abandon the site.
Techniques for Performance Improvement
Optimized Images: Compress and resize images to reduce load times without sacrificing quality.
Minimize HTTP Requests: Reduce the number of requests by combining files and using CSS sprites.
Leverage Browser Caching: Enable caching to reduce the load on the server and speed up page load times. This allows returning visitors to load the site faster.

Consistency
Maintaining a Cohesive Design
Consistency in web design ensures that all elements of your site work together harmoniously. It builds trust and familiarity with your users.
Brand Identity: Maintain a consistent look and feel to reinforce your brand identity.
User Trust: A cohesive design creates a professional appearance and builds user trust.
Ease of Use: Consistency makes it easier for users to navigate and interact with your site.
Using Design Systems
Style Guides: Create a style guide to maintain consistency across all pages. It should include guidelines for typography, color schemes, button styles, and other design elements.
Reusable Components: Use design components that can be reused across different parts of the site. This ensures uniformity and simplifies the design process.
Consistent Navigation: Ensure the navigation menu remains the same throughout the site to provide a predictable user experience.
Call to Action (CTA)
Creating Effective CTAs
A call to action (CTA) prompts users to take specific actions, such as signing up for a newsletter or making a purchase. Effective CTAs are crucial for conversion rates.
Clarity: Make sure the CTA is clear and easy to understand.
Urgency: Create a sense of urgency to encourage immediate action.
Value Proposition: Clearly state the benefit of taking the action.
Placement and Design of CTAs
Prominent Placement: Place CTAs where they are easily noticeable, such as above the fold or at the end of content sections.
Compelling Text: Use action-oriented language that clearly communicates the benefit of taking the action. Phrases like "Sign Up Now" or "Get Started Today" are effective.
Contrasting Colors: Use colors that stand out from the rest of the page to draw attention to the CTA. Ensure the text is readable and the button is easily clickable.

Content Quality
Importance of High-Quality Content
High-quality content is essential for engaging users and providing value. It also plays a significant role in SEO and establishing authority in your niche.
Engagement: Well-written content keeps users on your site longer.
Authority: High-quality content establishes your site as an authority in your field.
SEO Benefits: Search engines favor content that is informative, well-written, and relevant to user queries.
Integrating Content with Design
Readability: Use legible fonts, adequate spacing, and short paragraphs to improve readability.
Multimedia: Incorporate images, videos, and infographics to make content more engaging and easier to understand.
SEO Optimization: Use relevant keywords naturally within your content. Ensure that your content is structured with proper headings and subheadings.
SEO Best Practices
Optimizing for Search Engines
SEO (Search Engine Optimization) is crucial for improving your website's visibility on search engines. Implementing SEO best practices can drive organic traffic to your site.
Keyword Research: Identify relevant keywords that your target audience is searching for.
On-Page SEO: Optimize individual pages to rank higher and earn more relevant traffic.
Off-Page SEO: Build backlinks and enhance your site's authority.
Integrating SEO with Web Design
Responsive Design: Ensure your site is mobile-friendly, as search engines favor mobile-optimized websites.
Fast Load Times: Optimize your site for speed to improve user experience and search rankings.
Proper Tagging: Use proper HTML tags (H1, H2, H3) to structure your content and include meta descriptions and alt text for images. This helps search engines understand the content and context of your pages.
Conclusion
Modern web design is about creating a user-friendly, visually appealing, and accessible website. By following these top design principles—responsive design, visual hierarchy, minimalism, user experience, accessibility, performance optimization, consistency, effective CTAs, high-quality content, and SEO best practices—you can ensure that your website stands out and delivers a great user experience.





