In the startup ecosystem, time and efficiency are of the essence. Figma, a leading design tool, offers an array of features that can help startup founders streamline their design workflows, improve collaboration, and accelerate product development. This guide explores the top Figma features that every startup founder should be aware of to maximize their team's potential.
Introduction to Figma
What is Figma?
Figma is a powerful, cloud-based design tool that allows teams to collaborate in real-time on web and mobile app designs. Its versatility and user-friendly interface make it a popular choice among startups looking to optimize their design processes.
Why Figma is Ideal for Startups
Cost-Effective: Figma offers free and affordable pricing plans, making it accessible for startups.
Collaborative: Real-time collaboration features enable teams to work together efficiently.
Scalable: Figma’s robust features grow with your team and project needs.
Key Figma Features
Real-Time Collaboration
One of Figma's standout features is its ability to facilitate real-time collaboration. Team members can simultaneously edit designs, provide feedback, and present their work without the need for constant file transfers or email chains.
Prototyping Capabilities
Figma allows users to create interactive prototypes directly within the design file. This feature helps in visualizing user flows and testing interactions early in the design process.
Design Systems
Figma supports the creation and management of design systems, ensuring consistency across all design assets. Shared styles, components, and libraries streamline the design process and improve efficiency.
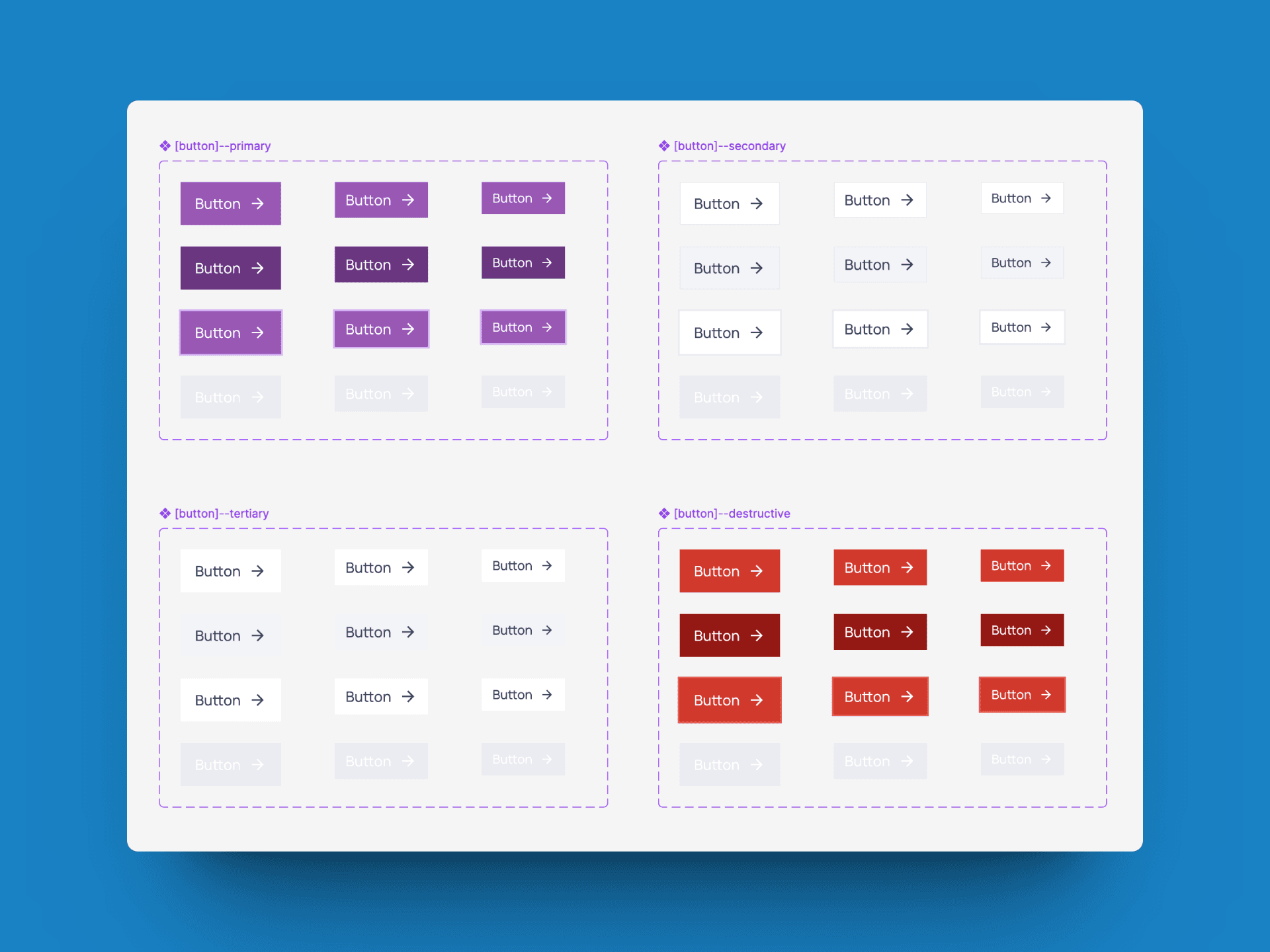
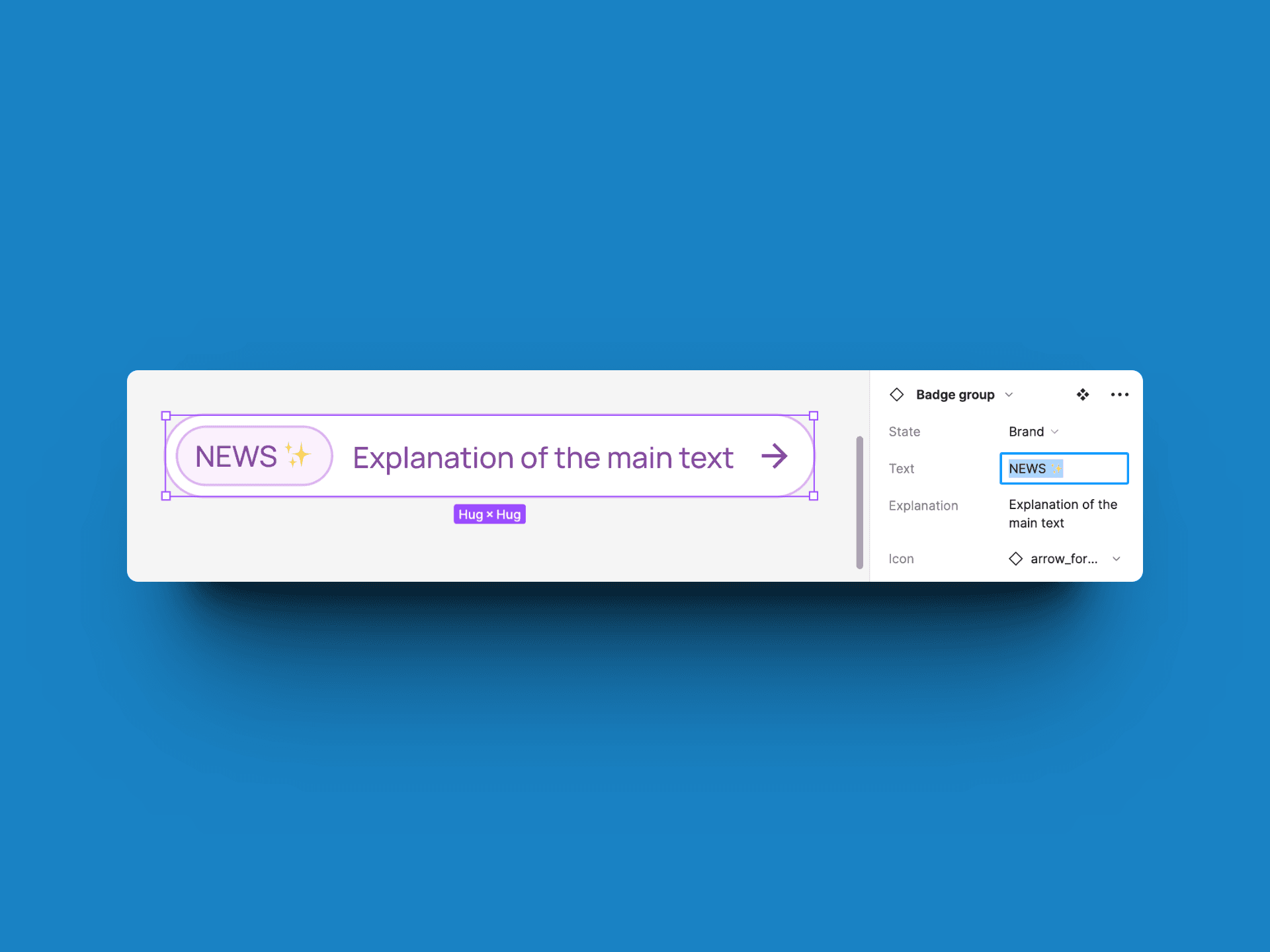
Components and Variants
Components in Figma are reusable design elements that can be updated globally. Variants allow you to create different states of a component (e.g., hover, active) to maintain consistency and streamline updates.

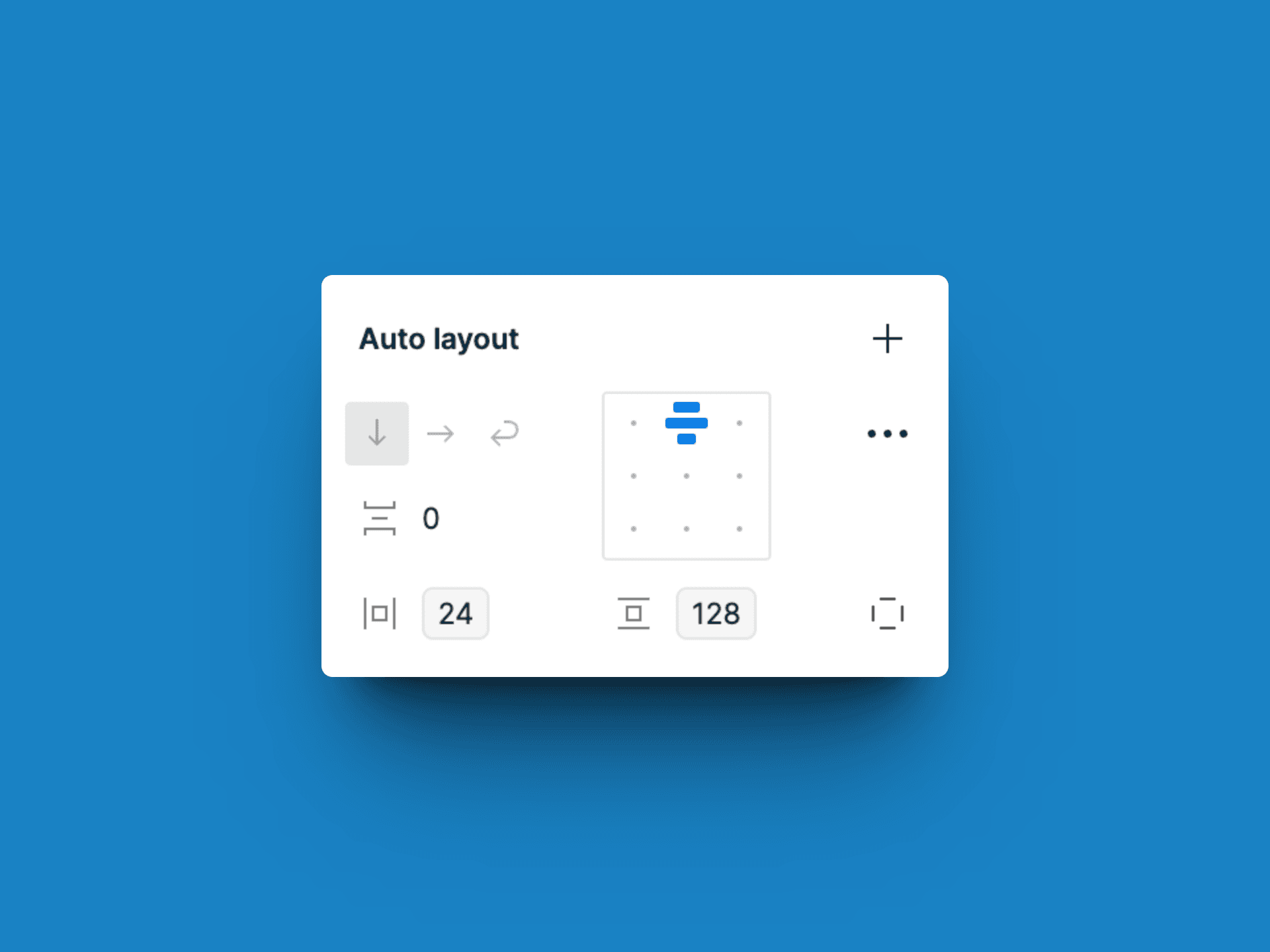
Auto Layout
Auto Layout is a powerful feature for creating responsive designs. It allows elements to resize and reflow automatically based on their content and container settings.
Plugins
Figma’s plugin ecosystem enhances functionality by providing tools for various design needs, from automating tasks to adding new capabilities.
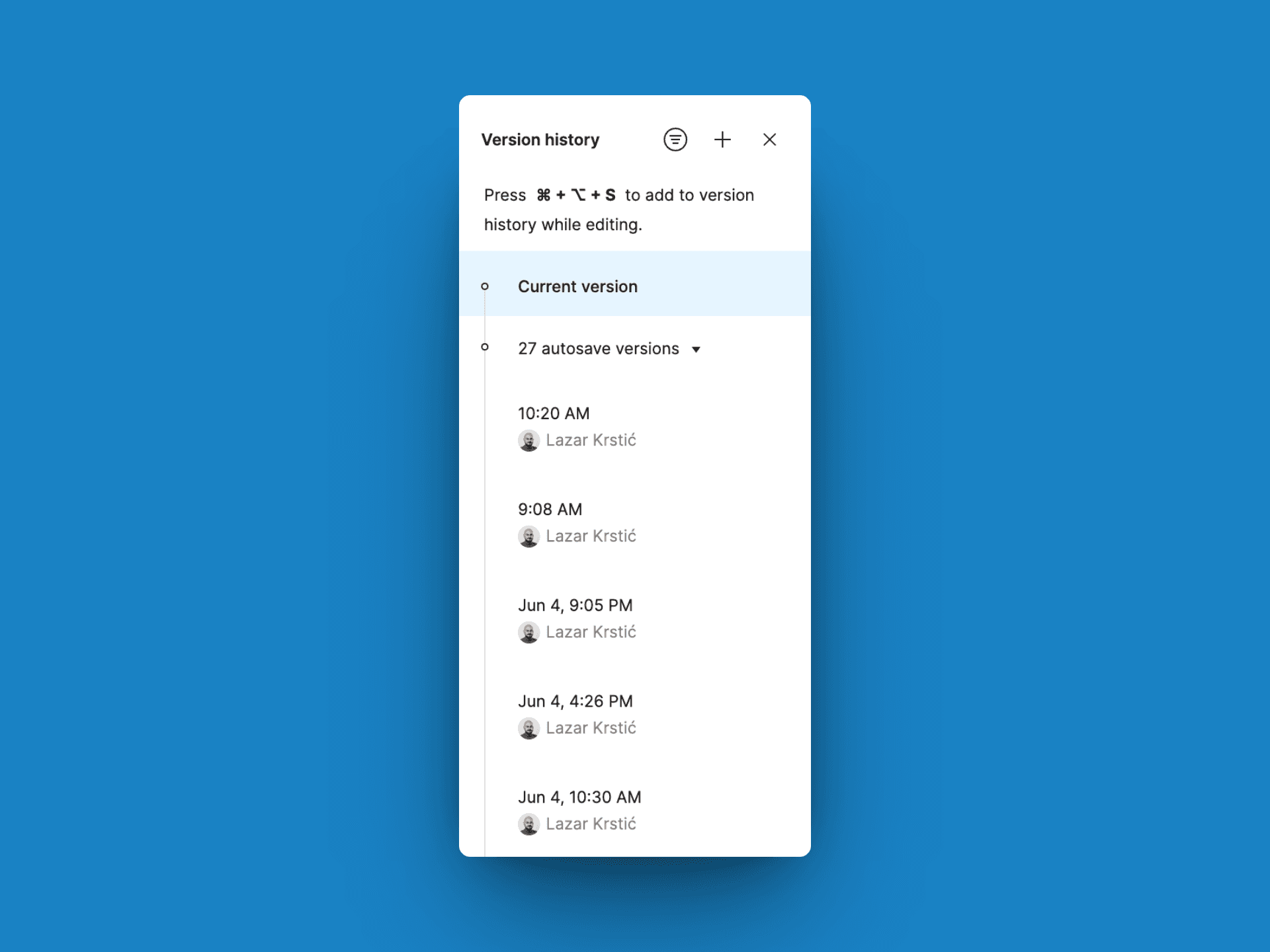
Version Control
Figma’s version control features allow you to manage and track changes over time. This is particularly useful for collaborating with team members and ensuring that everyone is working on the most up-to-date version of the design.
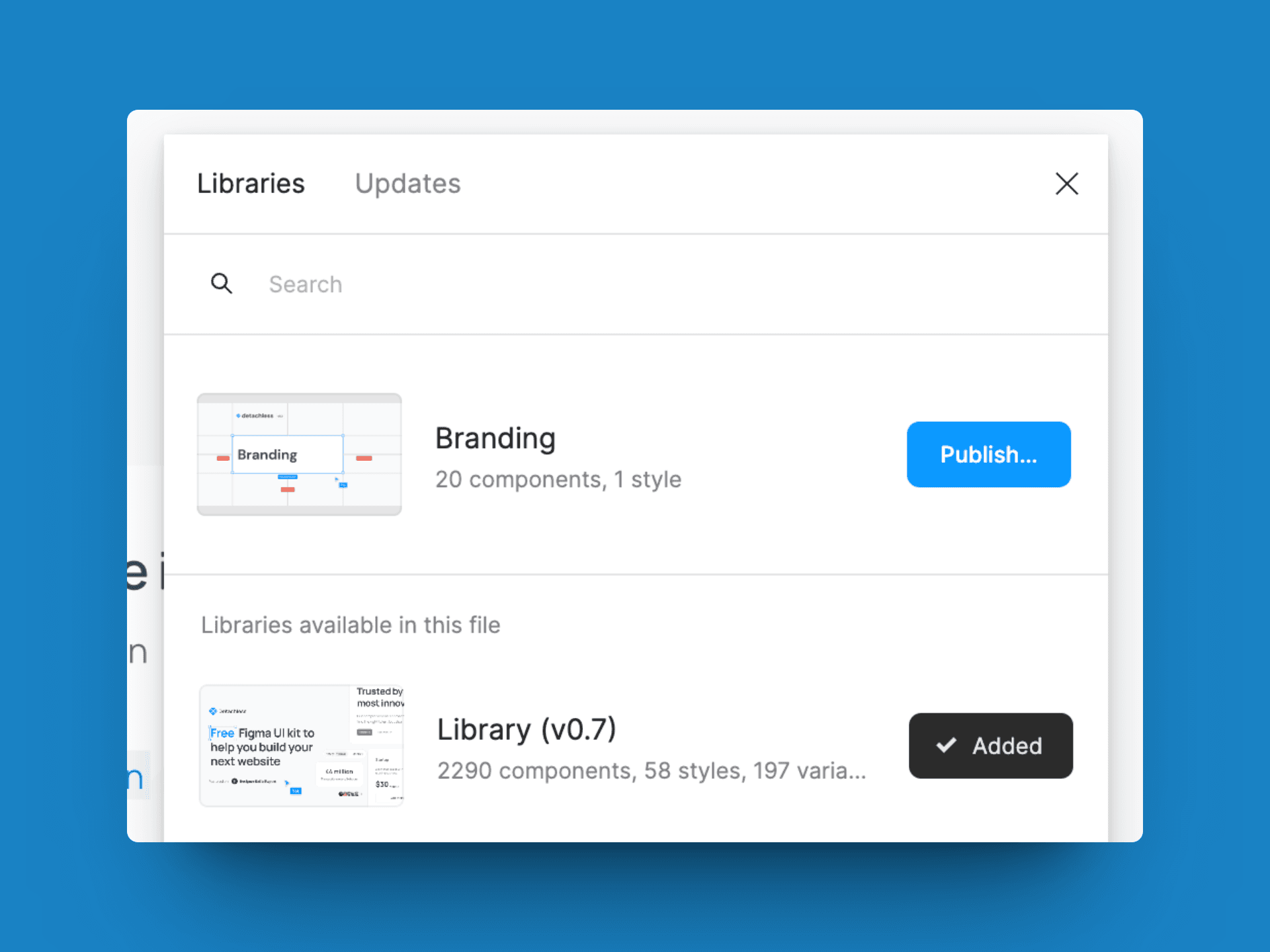
Team Libraries
Team Libraries in Figma enable the sharing of components, styles, and assets across different projects and teams. This feature ensures that everyone is using the same design elements, promoting consistency.

Real-Time Collaboration
Simultaneous Editing
Figma allows multiple users to work on the same file at the same time. This feature enhances productivity and ensures that everyone is on the same page.
Commenting and Feedback
Team members can leave comments directly on the design, facilitating clear communication and quick iterations. This feature helps in gathering feedback and making necessary adjustments swiftly.
Live Presentations
Figma enables live presentations, allowing designers to present their work directly from the design file. This feature is useful for stakeholder reviews and team meetings.
Prototyping Capabilities
Creating Interactive Prototypes
With Figma, you can turn your static designs into interactive prototypes. This helps in visualizing the user experience and testing different interactions before development.
Sharing and Testing Prototypes
Prototypes can be shared with stakeholders and testers via a simple link. This makes it easy to gather feedback and make improvements based on real user interactions.
User Flows and Animations
Figma supports advanced prototyping features like user flows and animations, allowing designers to create seamless and engaging user experiences.
Design Systems
Building a Design System
Design systems in Figma help in maintaining a consistent visual language across all projects. By creating a centralized repository of styles, components, and guidelines, teams can ensure coherence and efficiency.
Maintaining Consistency
Design systems promote consistency by providing a single source of truth for all design elements. This helps in avoiding discrepancies and ensuring a unified brand experience.
Shared Styles and Components
Shared styles and components can be updated centrally, ensuring that changes are reflected across all instances. This feature is crucial for maintaining uniformity and saving time.

Components and Variants
Reusable Components
Components in Figma can be reused across different projects, saving time and ensuring consistency. Any updates made to the master component are automatically reflected in all instances.
Creating Variants
Variants allow you to create different versions of a component, such as different states or sizes. This helps manage design complexity and ensure consistency across various use cases.
Streamlining Design Updates
By using components and variants, design updates can be made quickly and efficiently. This reduces the time spent on manual adjustments and ensures that all instances are up-to-date.

Auto Layout
Responsive Design Principles
Auto Layout in Figma enables the creation of responsive designs that adapt to different screen sizes and orientations. This feature is essential for modern web and mobile design.
Setting Up Auto Layout
Setting up Auto Layout involves defining how elements should resize and reflow based on their container settings. This ensures that designs remain flexible and adaptable.
Benefits of Auto Layout
Auto Layout simplifies the design process by automating the resizing and positioning of elements. This reduces the need for manual adjustments and ensures that designs remain consistent.

Plugins
Must-Have Figma Plugins
Unsplash: Easily add high-quality images to your designs.
Content Reel: Quickly generate placeholder content.
Detachless: Publish website directly from Figma or export Figma to code.
Stark: Check your designs for accessibility compliance.
How to Install and Use Plugins
Installing plugins in Figma is straightforward. Simply navigate to the Plugins tab, search for the desired plugin, and click Install. Plugins can be accessed from the right-click menu within any Figma file.
Enhancing Workflow with Plugins
Plugins enhance workflow by automating repetitive tasks, adding new functionalities, and integrating with other tools. This increases efficiency and allows designers to focus on creativity.
Version Control
Managing Design Versions
Figma’s version control allows you to save and manage different versions of your design. This is useful for tracking changes and collaborating with team members.
Rolling Back Changes
If needed, you can roll back to a previous version of the design. This feature ensures that you can experiment with confidence, knowing that you can always revert to an earlier state.
Collaboration Through Version History
Version history facilitates collaboration by providing a clear record of changes made by different team members. This ensures transparency and accountability.

Team Libraries
Creating a Team Library
A team library in Figma is a shared collection of components, styles, and assets. Creating a library involves organizing your design elements and publishing them for team use.
Sharing Assets Across Teams
Team Libraries enable the sharing of design assets across different projects and teams. This promotes consistency and efficiency by ensuring that everyone is using the same elements.
Updating and Managing Libraries
Regular updates to the team library ensure that all design elements remain current. Managing the library involves organizing assets, updating components, and ensuring that all team members have access.
FAQs
What makes Figma ideal for startups?
Figma is cost-effective, collaborative, and scalable, making it an ideal tool for startups looking to optimize their design processes.
Can multiple team members work on a Figma file simultaneously?
Yes, Figma supports real-time collaboration, allowing multiple users to edit the same file at the same time.
How do I create a design system in Figma?
Create a centralized repository of styles, components, and guidelines, and share it with your team using Figma’s Team Libraries feature.
What are components and variants in Figma?
Components are reusable design elements, and variants are different versions of a component. Both help in maintaining consistency and streamlining design updates.
How do I use Figma’s Auto Layout feature?
Set up Auto Layout by defining how elements should resize and reflow based on their container settings, ensuring your designs are responsive.
What are some must-have plugins for Figma?
Plugins like Unsplash, Content Reel, Detachless, and Stark enhance your workflow by adding new functionalities and automating repetitive tasks.
Conclusion
Figma offers a wealth of features that can significantly benefit startup founders by streamlining design processes, improving collaboration, and ensuring consistency. By leveraging these tools, startups can accelerate their growth and deliver high-quality designs efficiently.





