Figma has rapidly become one of the most popular design tools for both individual designers and collaborative teams. One of the reasons for its widespread adoption is the availability of a vast library of templates that can save time and inspire creativity. Whether you are designing a website, mobile app, or any other digital product, Figma templates can provide a solid foundation and streamline your workflow. This article explores the top Figma templates that every designer should consider using.
Why Use Figma Templates?
Benefits of Using Templates
Figma templates offer numerous advantages for designers. They provide a head start on projects, allowing you to bypass the blank canvas and jump straight into designing. Templates can serve as a source of inspiration, offering well-crafted design elements that you can customize to fit your project’s needs.
Time-Saving and Efficiency
Using templates significantly reduces the time spent on creating repetitive design elements from scratch. This efficiency enables designers to focus more on the creative and strategic aspects of their projects. Templates also ensure consistency across designs, which is crucial for maintaining a professional look and feel.
Top Figma Templates for Designers
Figma UI Kits
UI kits are comprehensive collections of UI components, such as buttons, forms, icons, and other elements. These kits are essential for creating cohesive and user-friendly interfaces.
Examples:
Detachless Figma UI kit: With 80+ responsive website sections, this UI kit helps you publish your website directly from Figma to web or export your design as code.
Beyond UI: a premium Figma UI kit and design system specifically crafted for Figma users looking to streamline their design process.
Untitled UI: A popular UI kit that includes hundreds of components and variants, making it ideal for building professional web and mobile interfaces.
Ant Design System for Figma**: A comprehensive design system that includes components and patterns to help designers create enterprise-level applications.

Figma Website Templates
Website templates provide pre-designed layouts and components for building websites. These templates are particularly useful for designers looking to create responsive and visually appealing web pages quickly.
Examples:
Anima - AI SaaS Landing Page: Perfect choice if you are launching an AI SaaS landing page
Charles - Personal Portfolio Website: Simple personal website with projects page included
Adviso - Financial Services Website: Ideal any service business related websites
Ethos - Consulting Company Website: Futuristic bold website template for any niche
Detachless Showcase: Optimized for publishing a website directly from Figma to web, offers wide range of landing pages available for use in Figma.

Figma Mobile App Templates
Mobile app templates are pre-designed layouts specifically for mobile applications. They include screens for login, user profiles, settings, and more, providing a solid foundation for app design.
Examples:
Material Design Kit: This kit adheres to Google’s Material Design guidelines and includes a wide range of components and templates for Android apps.
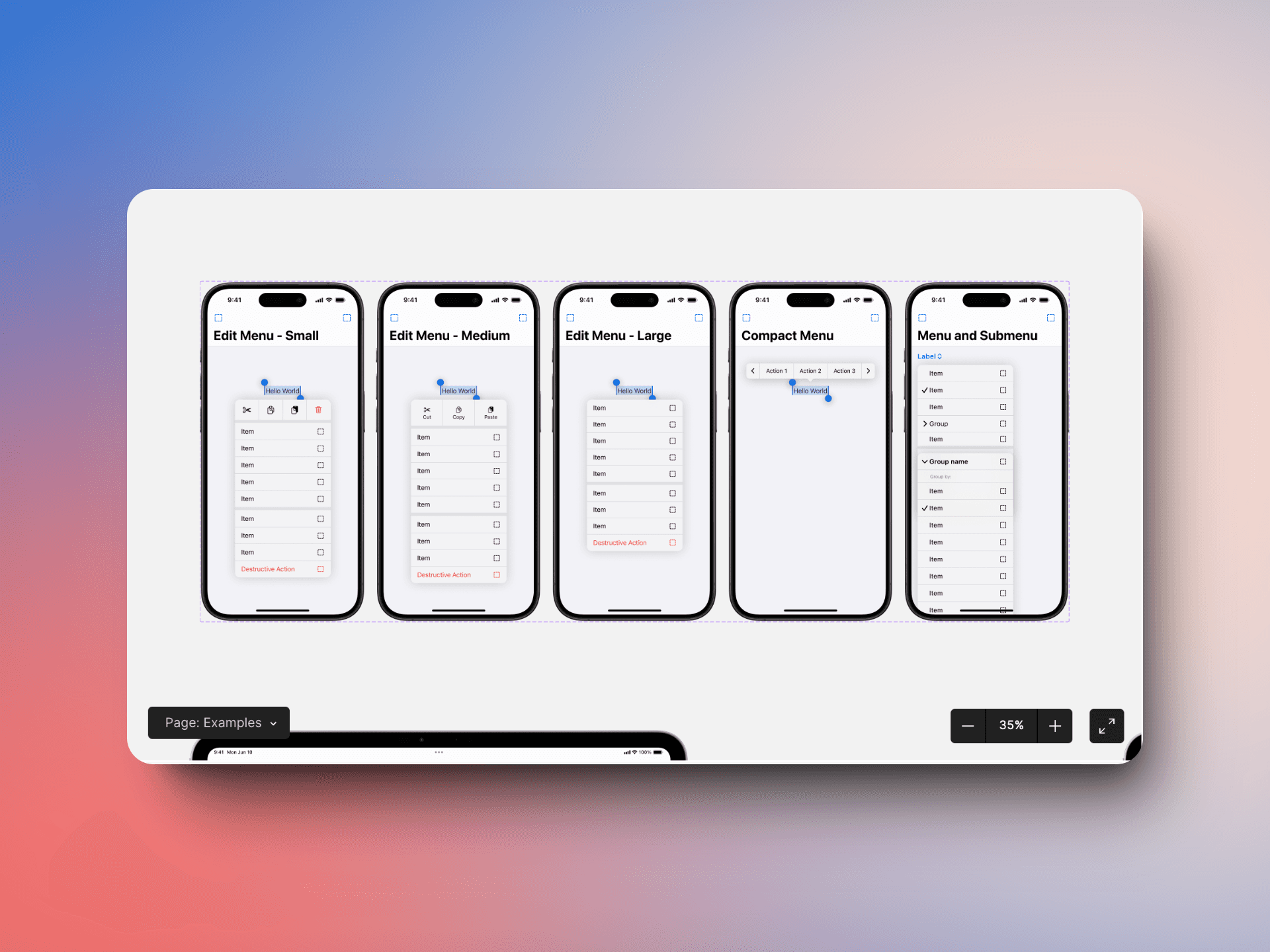
iOS 18 UI Kit: A comprehensive collection of iOS design elements and templates that help designers create apps that align with Apple’s latest design standards.

Figma Wireframe Templates
Wireframe templates are skeletal outlines of a design that focus on layout and functionality rather than detailed design elements. They are essential for the initial stages of the design process.
Examples:
Detachless Figma UI kit: With 80+ responsive website sections, this UI kit helps you build wireframes of your website in minutes
Wireframes Kit: A versatile kit that includes templates for web and mobile wireframes, helping designers quickly sketch out their ideas.
Pegasus Low Flow: This kit offers a variety of wireframe templates for different page types, making it easier to plan the structure and flow of a website or app.
TechPilot Wireframe Kit: Ideal for early-stage brainstorming, this kit includes simple wireframe templates that allow for quick iteration and feedback.

Figma Mockups
Mockups are essential for presenting designs in a realistic context, allowing clients and stakeholders to visualize the final product. Figma's flexibility allows for the integration of mockup tools, enhancing the presentation of your designs.
Examples:
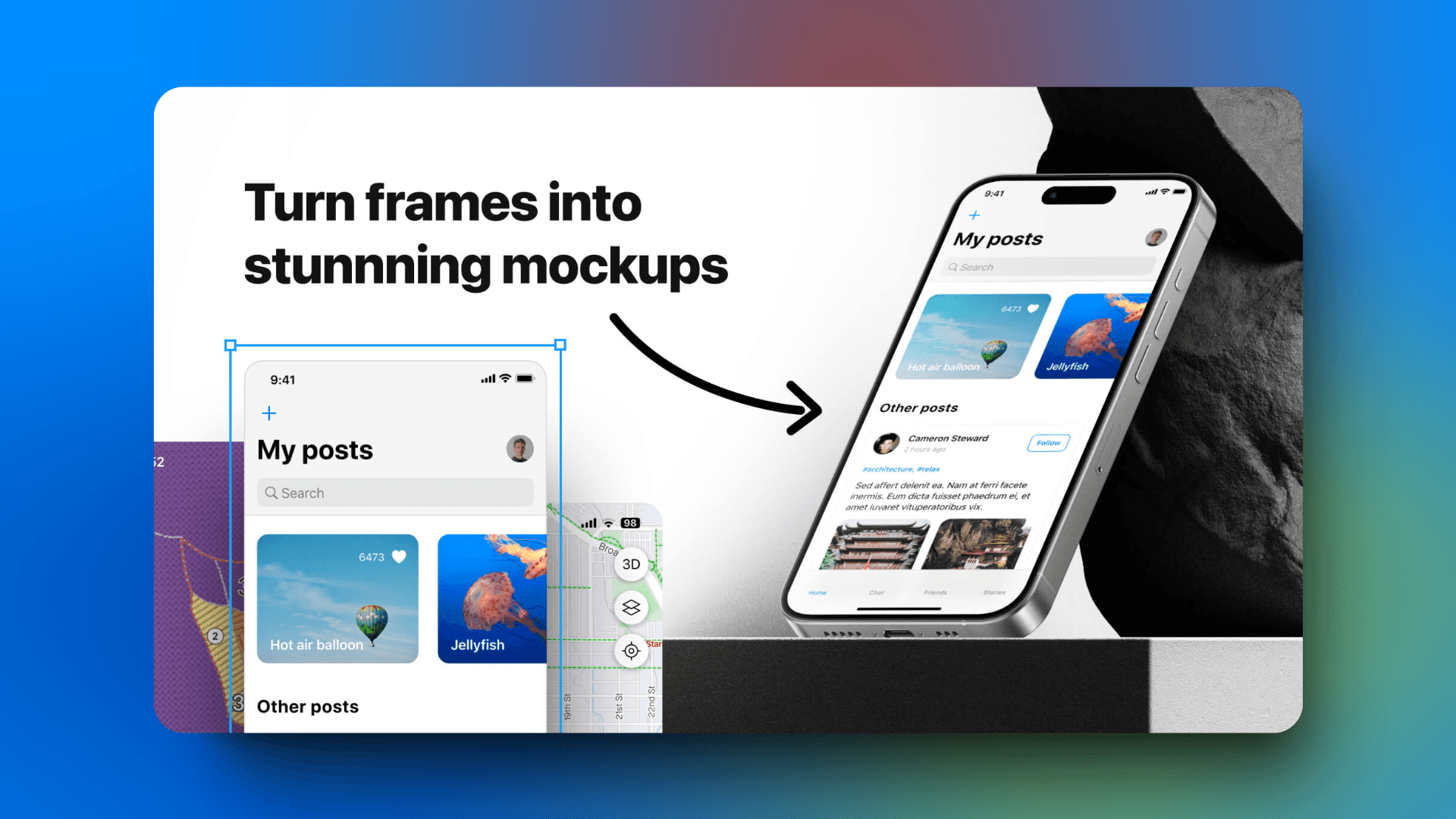
Figma mockup plugin: This powerful tool by Mockuuups Studio allows designers to instantly create realistic mockups directly within Figma. It offers a wide range of device mockups and scenes, streamlining the process of showcasing designs in lifelike environments.
Free T-shirt Mockup Generator: Dynamic Mockups makes it easy to showcase your design on realistic t-shirt mockups. Perfect for designers and print-on-demand businesses looking to upgrade product presentations, save time and increase sales.

Figma Icon Sets
Icon sets provide a collection of icons that can be used in various parts of a design, from navigation menus to buttons. High-quality icons enhance the visual appeal and usability of a design.
Examples:
Feather Icons: A collection of simple and elegant icons that can be easily customized to match any design style.
Iconly: A set of highly detailed and visually appealing icons that are perfect for modern web and app designs.
Pop Icons: An extensive collection of icons that covers a wide range of categories, ensuring that you have the right icon for any design need.

Tips for Choosing the Right Figma Template
Assessing Your Needs
Before selecting a template, assess your project’s requirements. Determine whether you need a UI kit, a mobile app template, a website template, a wireframe, or an icon set. Understanding your needs will help you choose the most appropriate template.
Customizability and Flexibility
Choose templates that are easily customizable and flexible. Look for templates that allow you to adjust colors, fonts, and other design elements to match your brand’s style and requirements.
Community and Support
Consider templates that come with community support and regular updates. Templates backed by a strong community can offer additional resources, tutorials, and updates that keep your design current.

Conclusion
Recap of Benefits
Figma templates are invaluable tools for designers, offering time-saving benefits, consistency, and inspiration. By leveraging these templates, designers can streamline their workflow and focus more on creativity and strategy.
Final Thoughts
Incorporating top Figma templates into your design process can significantly enhance the quality and efficiency of your projects. Explore the vast library of templates available and choose those that best fit your needs to create stunning and professional designs.





