Create visual sitemaps for your website fast
Create visual sitemaps for your website fast
Build a clear structure for your website in minutes with AI. Free Visual Site Map Generator by Detachless helps you organize content, optimize user flow, and set the foundation for a successful site.

Trusted by
2000+ users


How It Works
Transform your website idea into a live site by following our simple, step-by-step process—from defining your goals to launching your design directly from Figma.
How It Works
Transform your website idea into a live site by following our simple, step-by-step process—from defining your goals to launching your design directly from Figma.
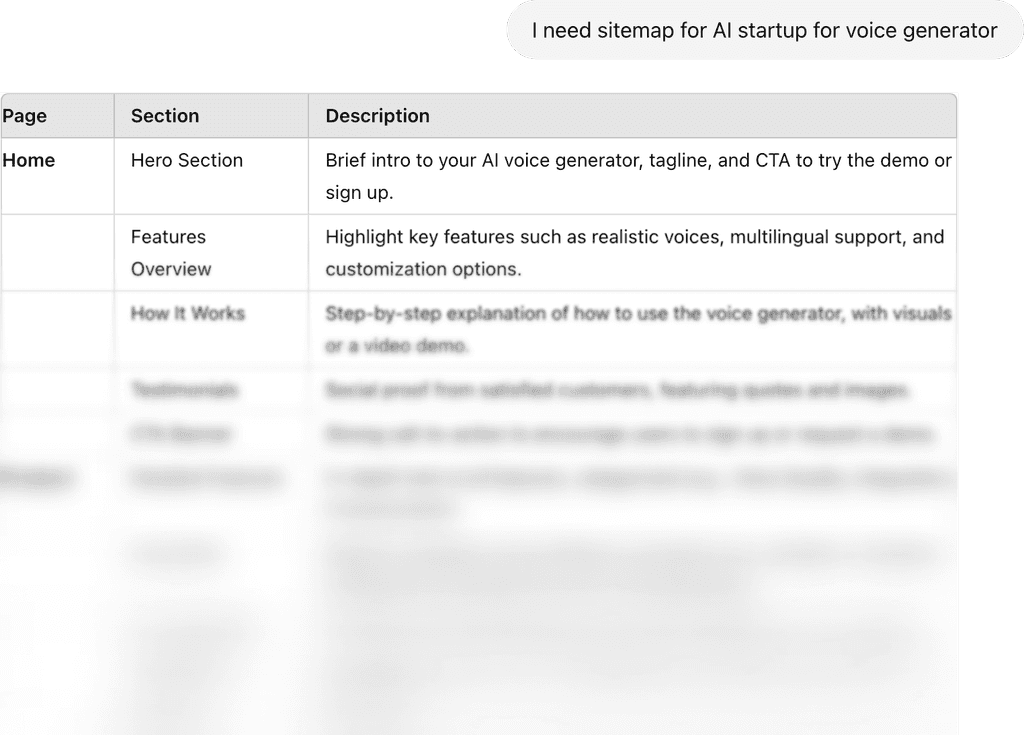
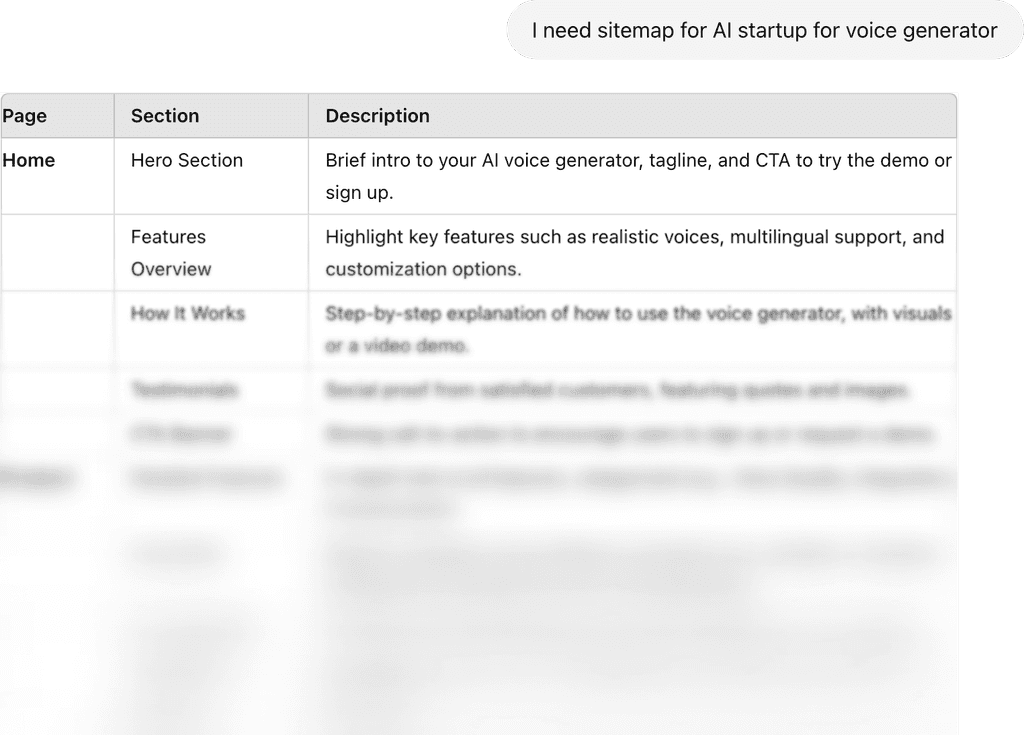
Step 1: Define Your Website’s Purpose
Understanding your website’s goals and audience is key to a successful sitemap. Provide your website’s purpose and target audience to get tailored recommendations.
Step 1: Define Your Website’s Purpose
Understanding your website’s goals and audience is key to a successful sitemap. Provide your website’s purpose and target audience to get tailored recommendations.
Step 1: Define Your Website’s Purpose
Understanding your website’s goals and audience is key to a successful sitemap. Provide your website’s purpose and target audience to get tailored recommendations.
Step 4: Style Your Website with Your Brand
Apply your brand’s colors, fonts, and styles to the wireframes. With the Detachless UI kit, you can easily make your website visually align with your brand identity.
Step 4: Style Your Website with Your Brand
Apply your brand’s colors, fonts, and styles to the wireframes. With the Detachless UI kit, you can easily make your website visually align with your brand identity.
Step 4: Style Your Website with Your Brand
Apply your brand’s colors, fonts, and styles to the wireframes. With the Detachless UI kit, you can easily make your website visually align with your brand identity.
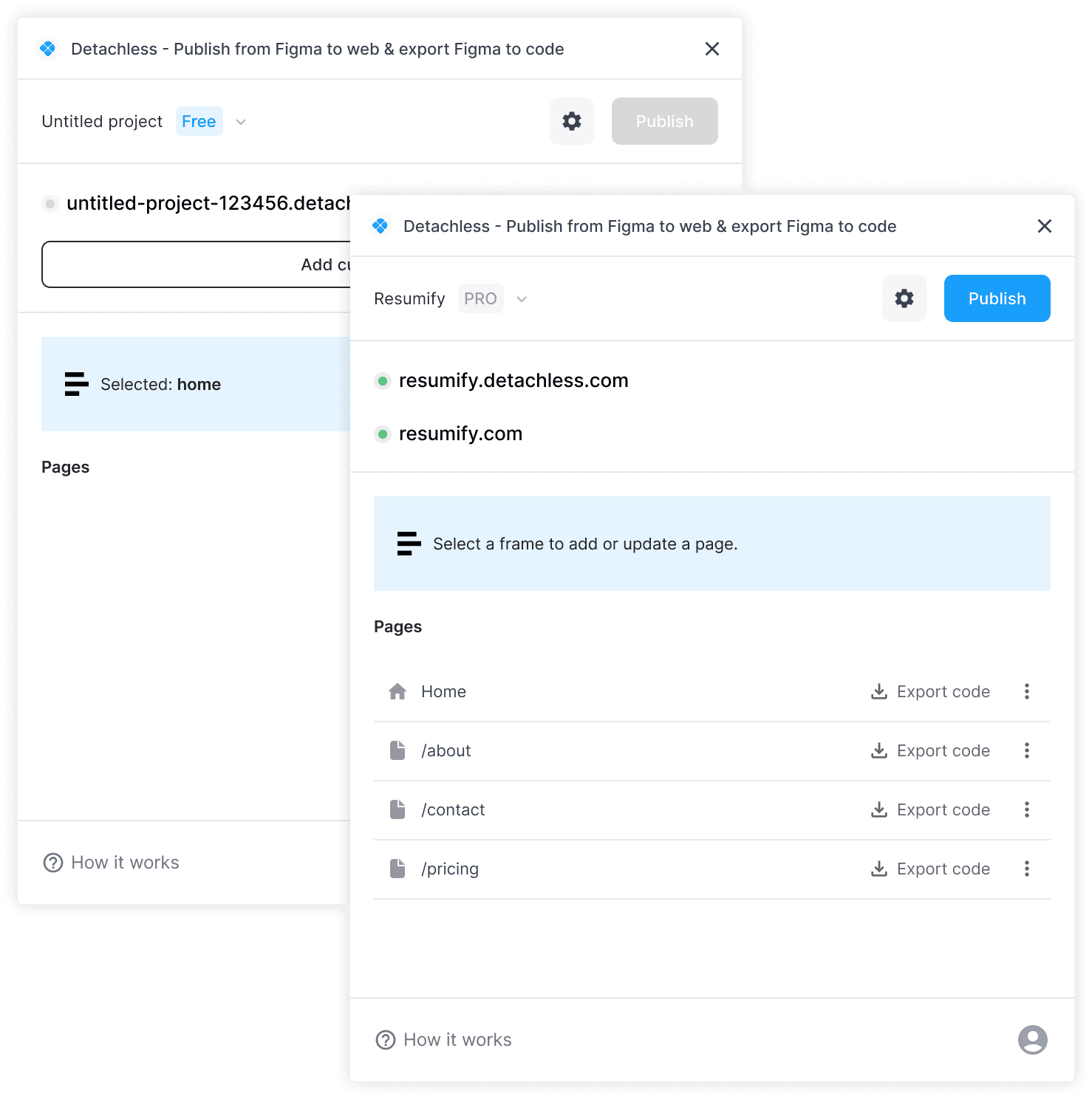
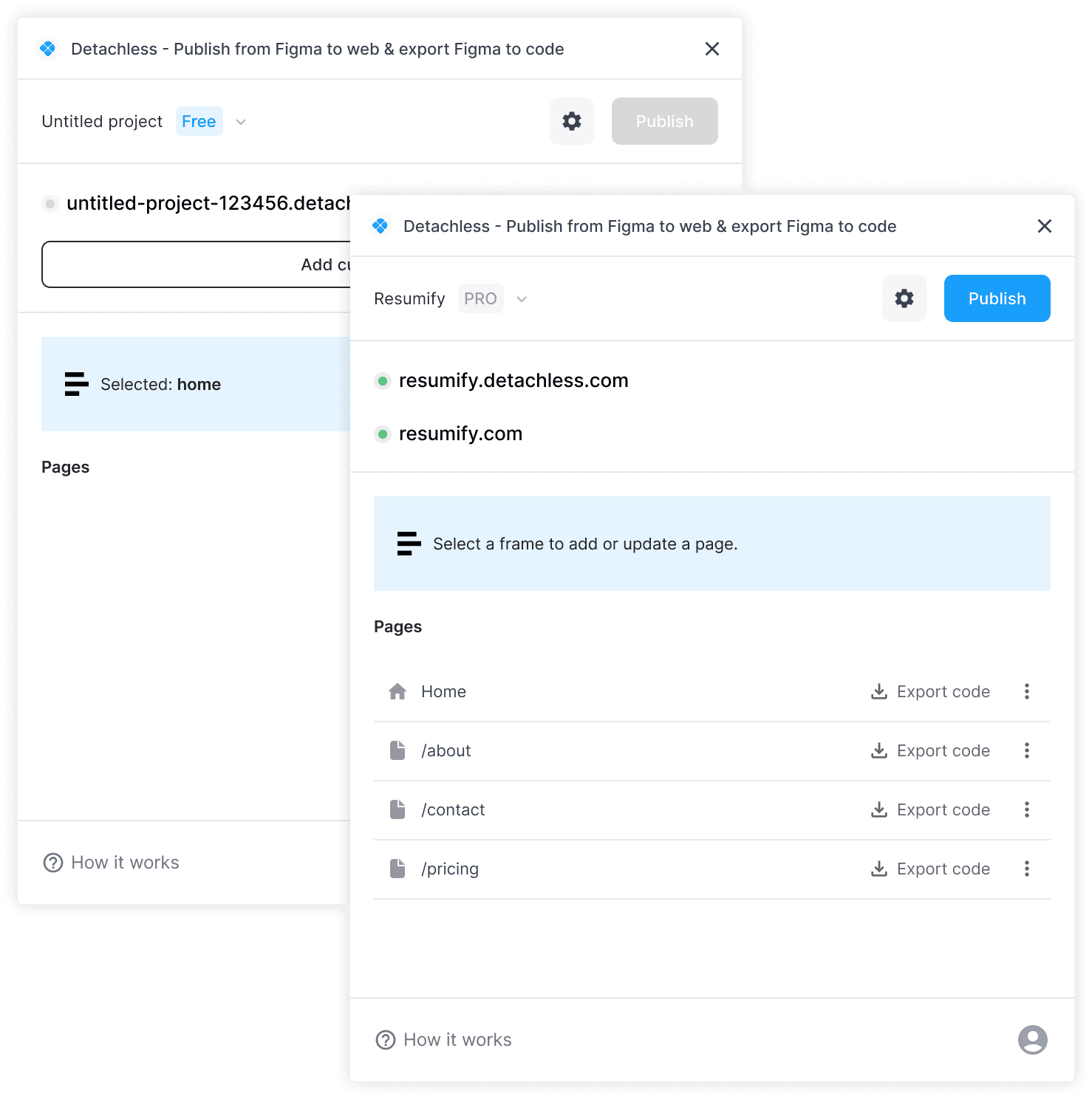
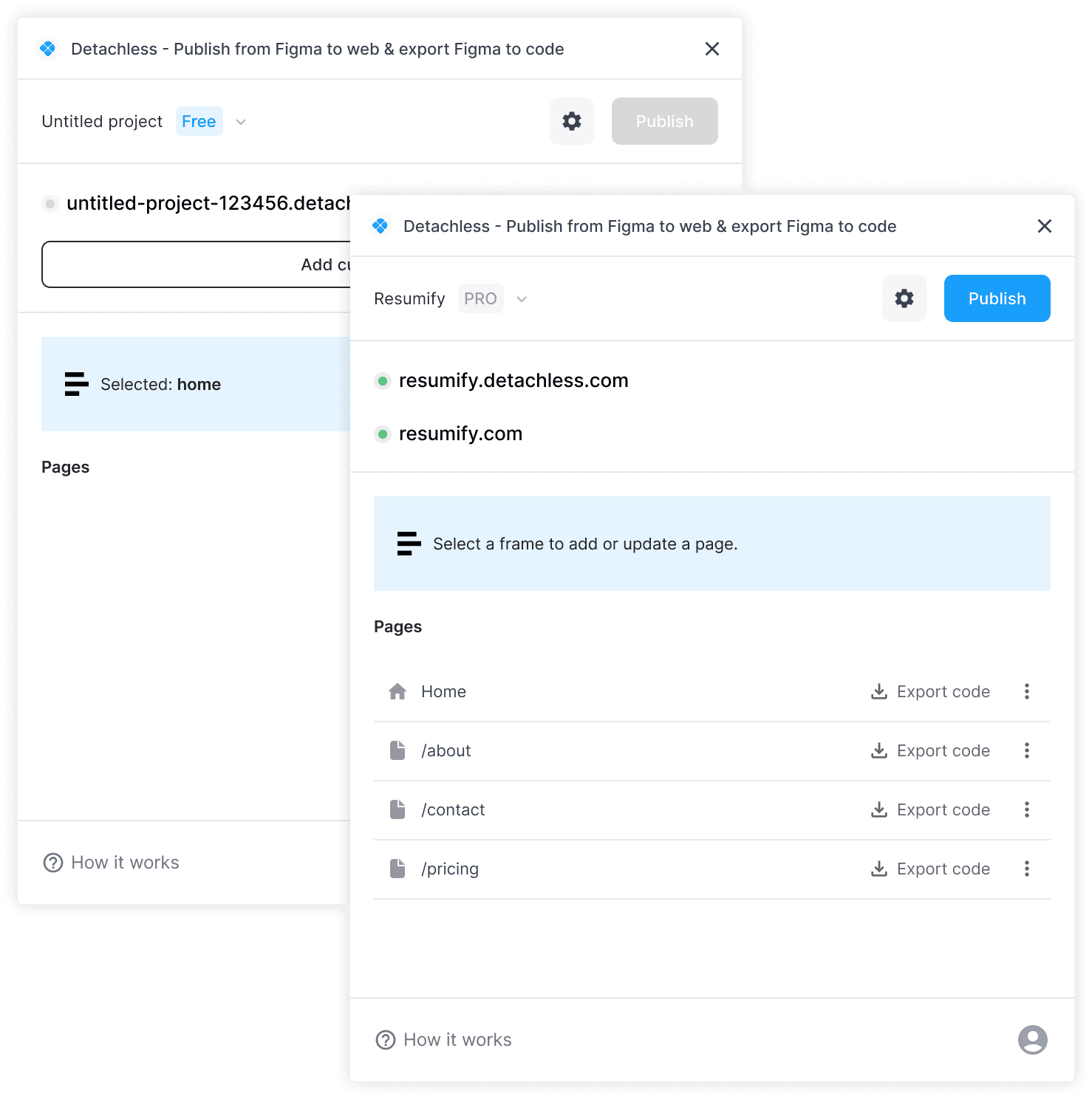
Step 5: Launch Your Website Directly from Figma
Step 5: Launch Your Website Directly from Figma
Finalize your design and publish your website directly from Figma using Detachless. This all-in-one process lets you go from idea to live site without coding.
Finalize your design and publish your website directly from Figma using Detachless. This all-in-one process lets you go from idea to live site without coding.



Built with Detachless
Showcase of what kind of websites can be built with Detachless and published from Figma.
Built with Detachless
Showcase of what kind of websites can be built with Detachless and published from Figma.



