How it works
Getting started with Detachless
How to start new Detachless project?
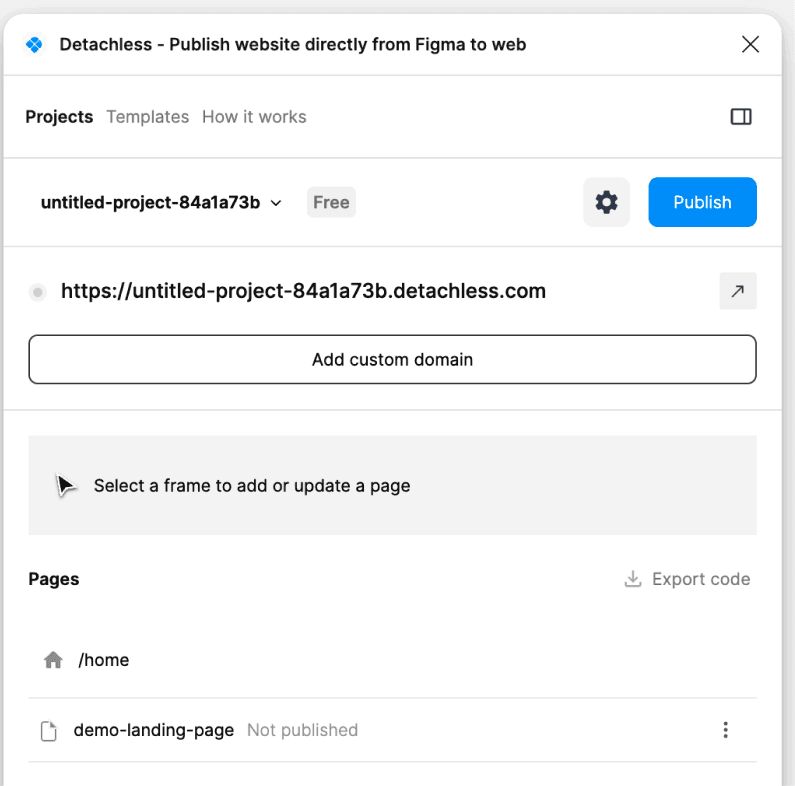
Once you complete your registration, a new project will automatically be created in your account, and you’ll see an empty project. Below, you’ll find instructions on how to add your first page.
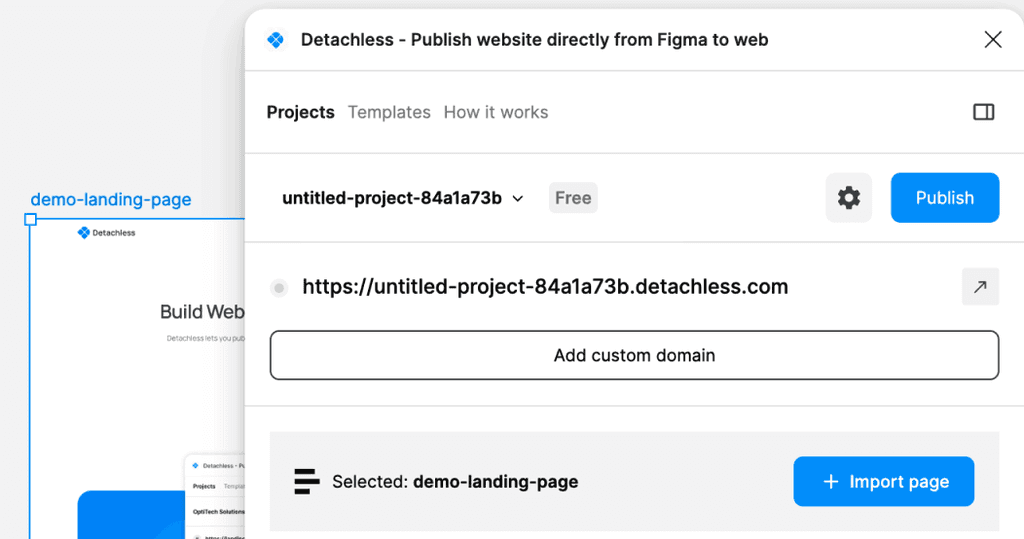
How to import page?
Before publishing your page, you first need to select your page and import it.
How to publish page?
After importing your page, click the Publish button at the top of the plugin.
Once your page is published, you can view the content by opening the link.
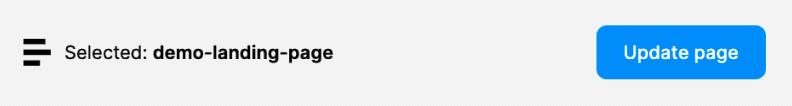
How to update page?
If you want to update your page content, select the page, click Update Page, and then publish it again.