FAQs About Spotify and Figma Integration with Detachless
Can I customize the Airtable Form’s appearance within Figma?
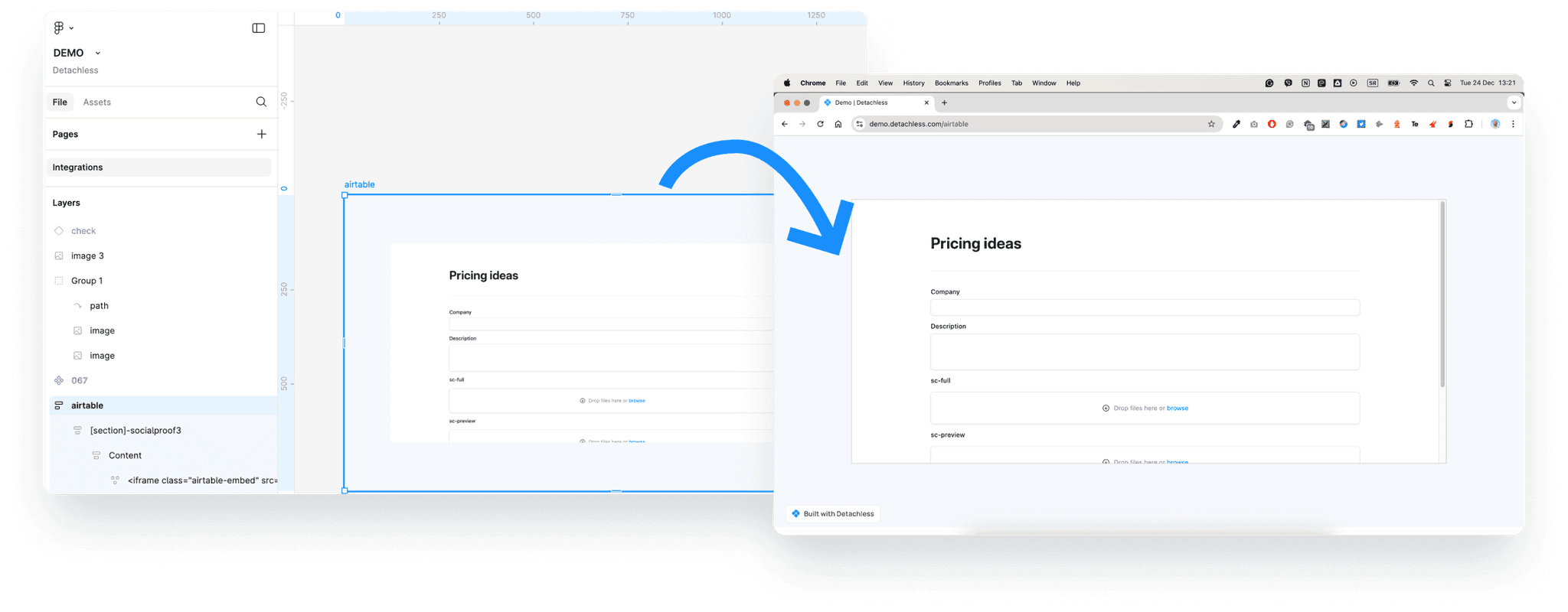
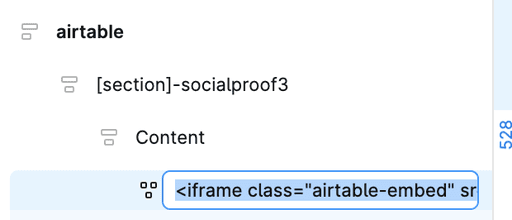
While form customization happens in Airtable, Detachless allows you to resize and position the embed seamlessly in Figma.
Does embedding Airtable Forms affect my website performance?
No, Detachless ensures that embeds load efficiently without slowing down your website.
What happens if I update the form fields or settings?
Updates made in Airtable are automatically reflected in the embed on your live website.
Is the Airtable Form embed responsive for mobile devices?
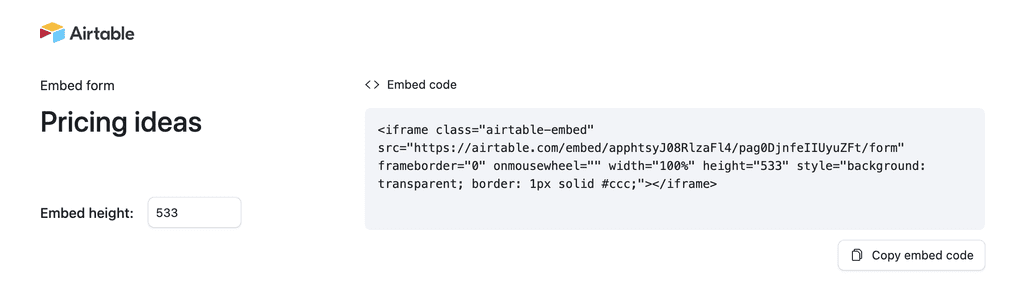
Yes, by adjusting the iframe dimensions, you can ensure the form is responsive across all devices.