Embed Google Calendar in Your Figma Website
Why Use Google Calendar in Your Figma Website?
Provide real-time updates for events, meetings, or schedules directly on your website.
Keep visitors informed without needing to leave your site.
Perfect for business websites, event organizers, or appointment scheduling pages.
Steps to Embed Google Calendar in Figma Website Using Detachless
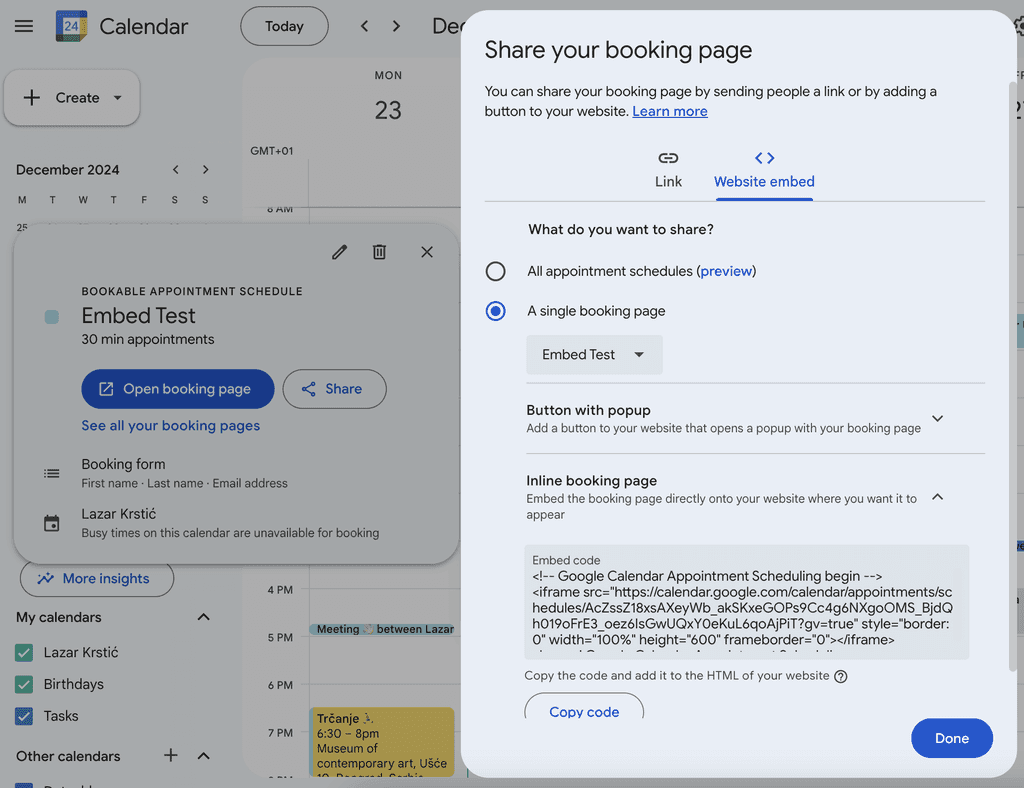
Open Google Calendar and navigate to the Appointment schedules tab (if using the new feature) or create an appointment schedule.
Once your booking page is set up, click on the "Share" button or "Copy link" option for the schedule.
Open a browser and paste the link to preview your booking page.
On the booking page, click the "Embed" option or manually wrap the link in an iframe:
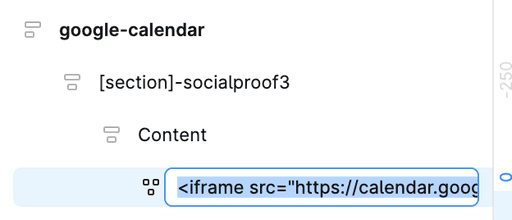
Paste the code into the frame in Figma where you want to see the Google Calendar video to appear
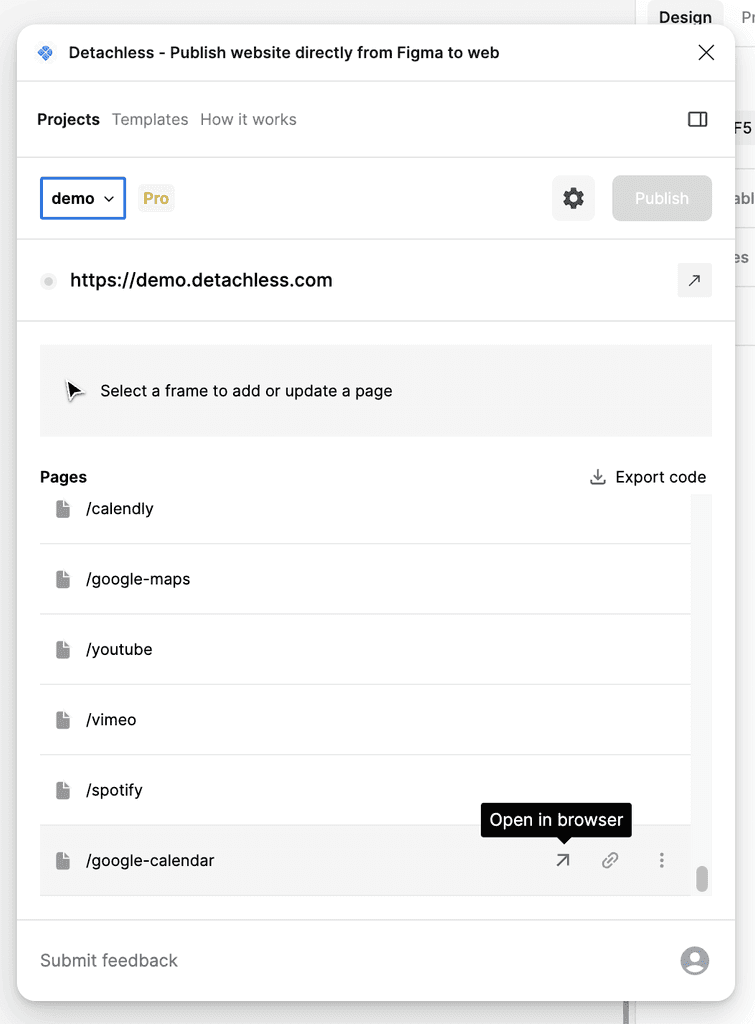
Open the Detachless plugin.
Select the page containing the Google Calendar embed.
Import the page through Detachless.
Publish the page using Detachless.
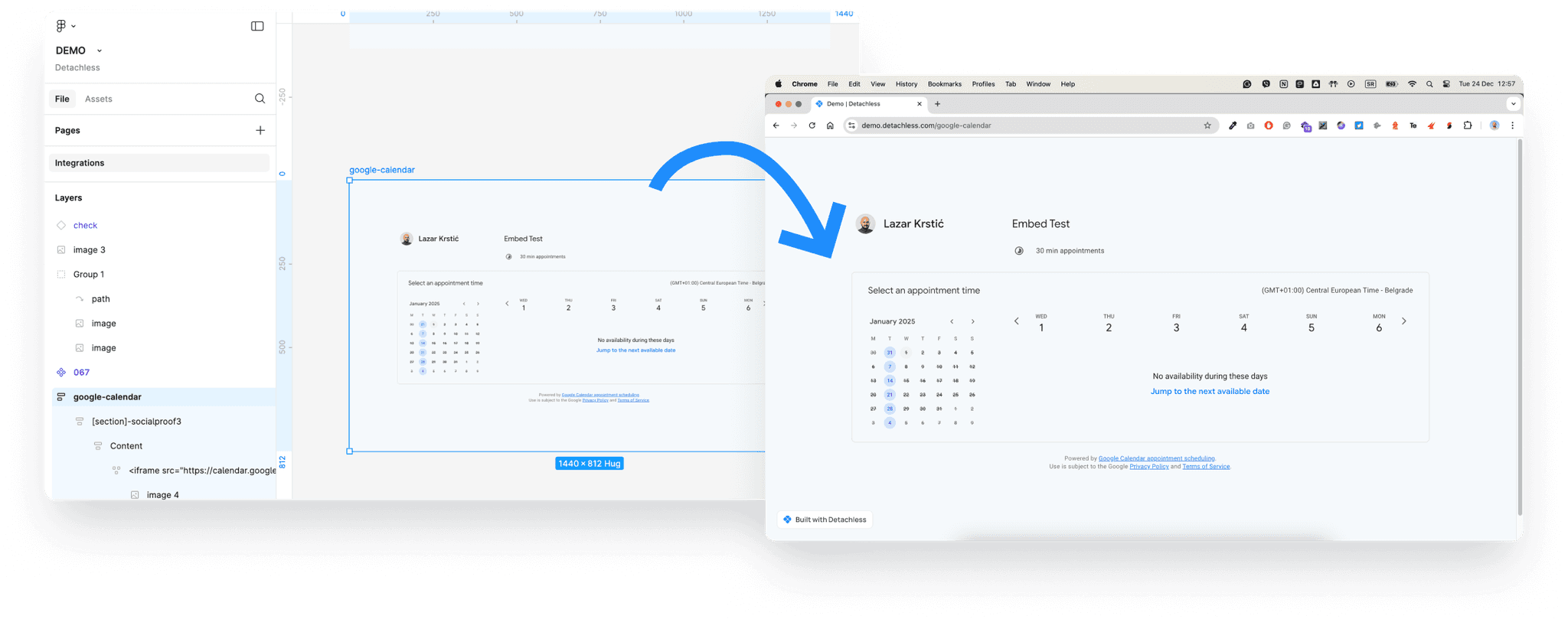
Open the live link to see your Google Calendar integrated into your website on the browser.