FAQs About Google Maps and Figma Integration with Detachless
Can I customize the map appearance within Figma?
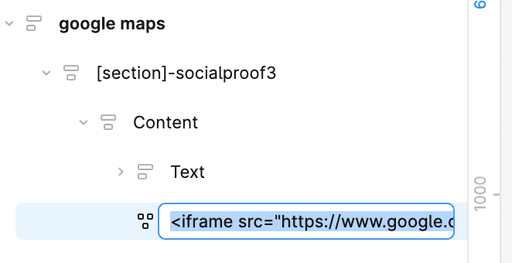
The map’s width and height are managed through the iframe code. You can adjust the iframe dimensions to fit your design within Figma.
Does embedding Google Maps affect my website performance?
No, Detachless optimizes the embed to ensure smooth loading without performance issues.
What happens if I need to update the map location?
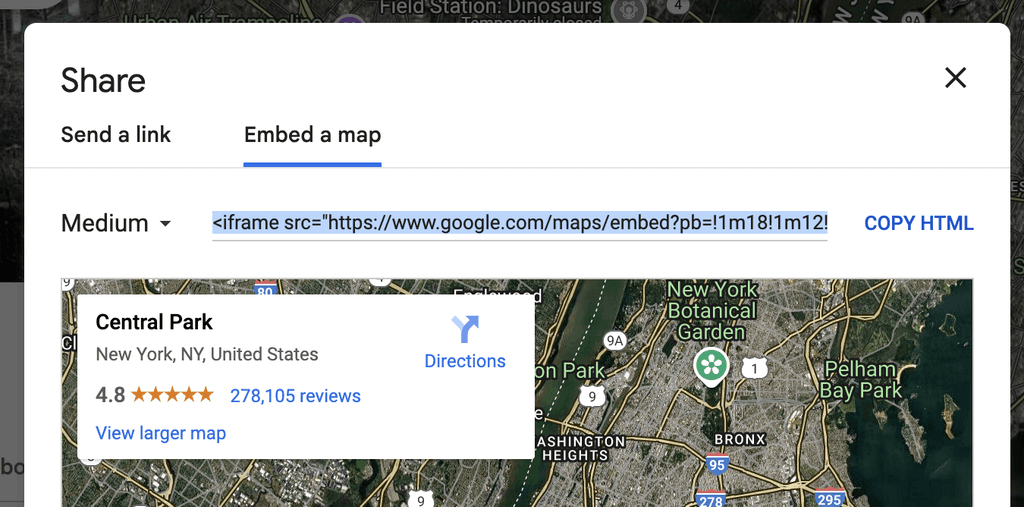
You can simply update the iframe code, and the changes will reflect instantly on your published website.
Is the Google Maps embed responsive on mobile devices?
Yes, by configuring the iframe’s width and height as percentages, the map can automatically adapt to various screen sizes for a responsive layout.