FAQs About Spotify and Figma Integration with Detachless
Can I customize the Spotify player appearance within Figma?
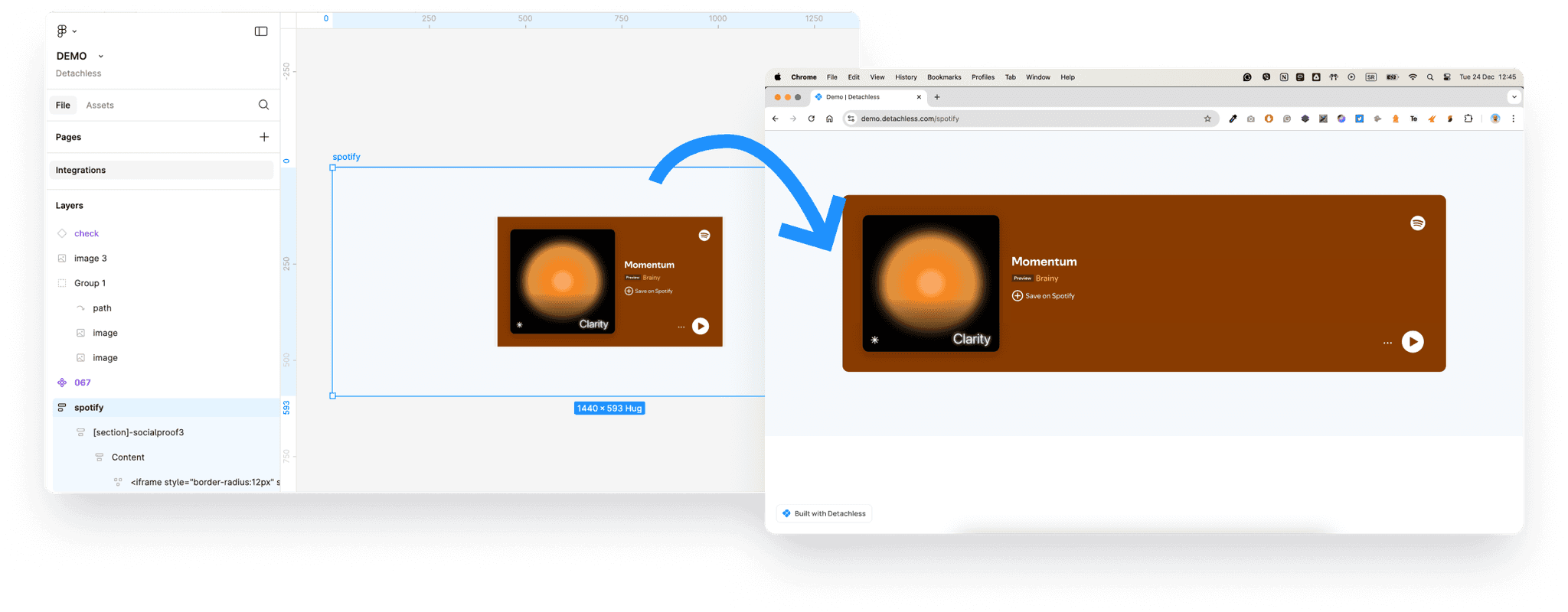
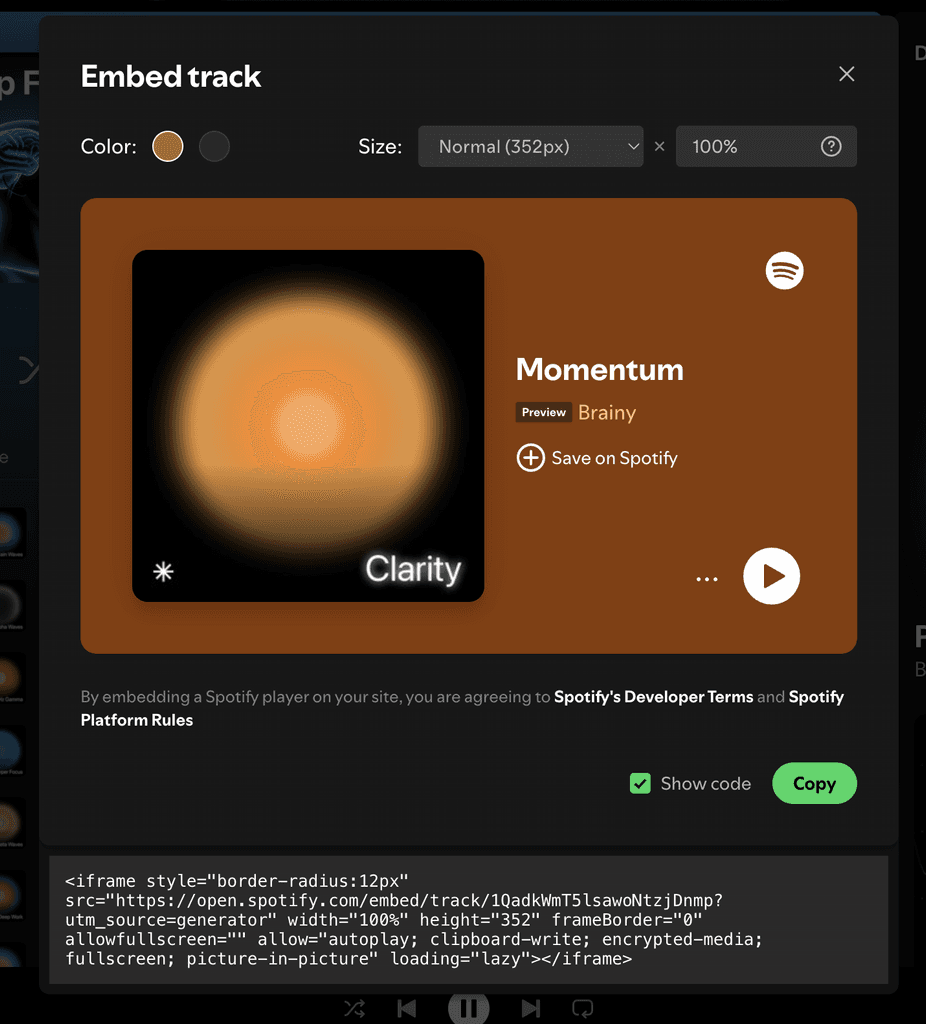
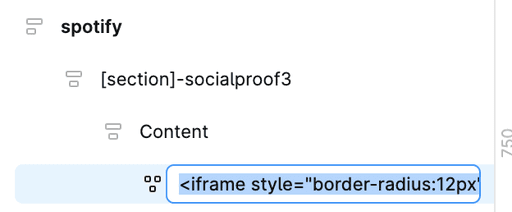
While customization options for Spotify embeds are limited, you can adjust the iframe dimensions and placement in Figma.
Does embedding Spotify affect my website performance?
No, Detachless ensures the video embed loads efficiently without slowing down your website.
What happens if the playlist or track is updated?
Updates to the playlist or track in Spotify will automatically reflect on your website.
Is the Spotify embed responsive for mobile devices?
Yes, by setting the iframe’s width and height as percentages, the Spotify player can adapt dynamically to various screen sizes.