Embed Vimeo Videos in Your Figma Website
Why Use Vimeo Video on Your Figma Website?
Showcase engaging video content like product demos, tutorials, or testimonials.
Add dynamic, interactive elements to enhance user experience.
Steps to Embed Vimeo Videos in Figma Using Detachless
Open Vimeo and navigate to the video you want to embed.
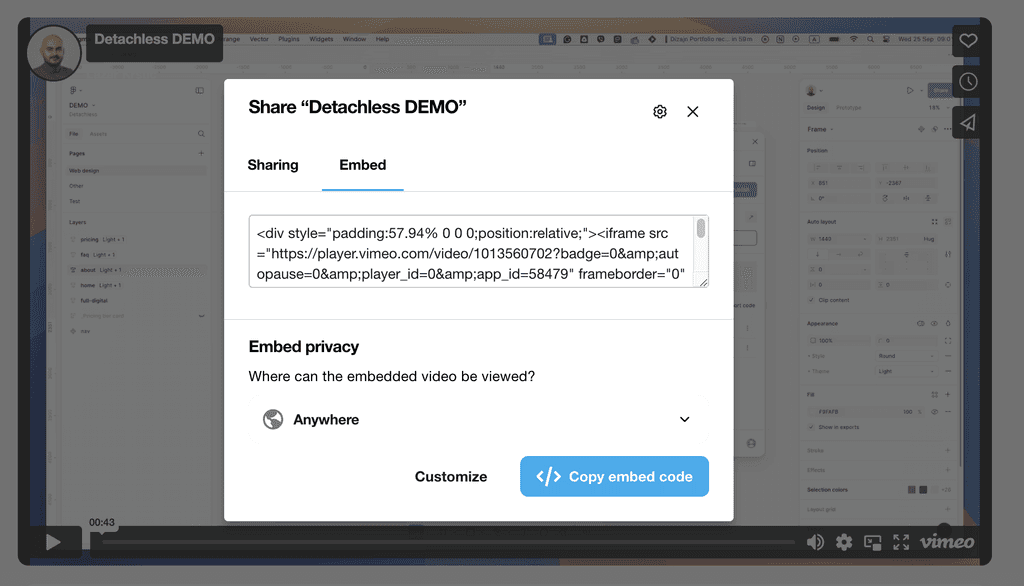
Click the "Share" button below the video and select the "Embed" option.
Copy the iframe code provided.
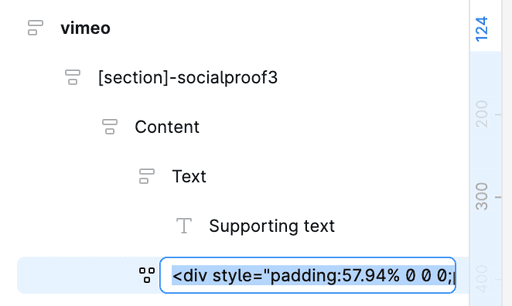
Paste the code into the frame in Figma where you want to see the Youtube video to appear
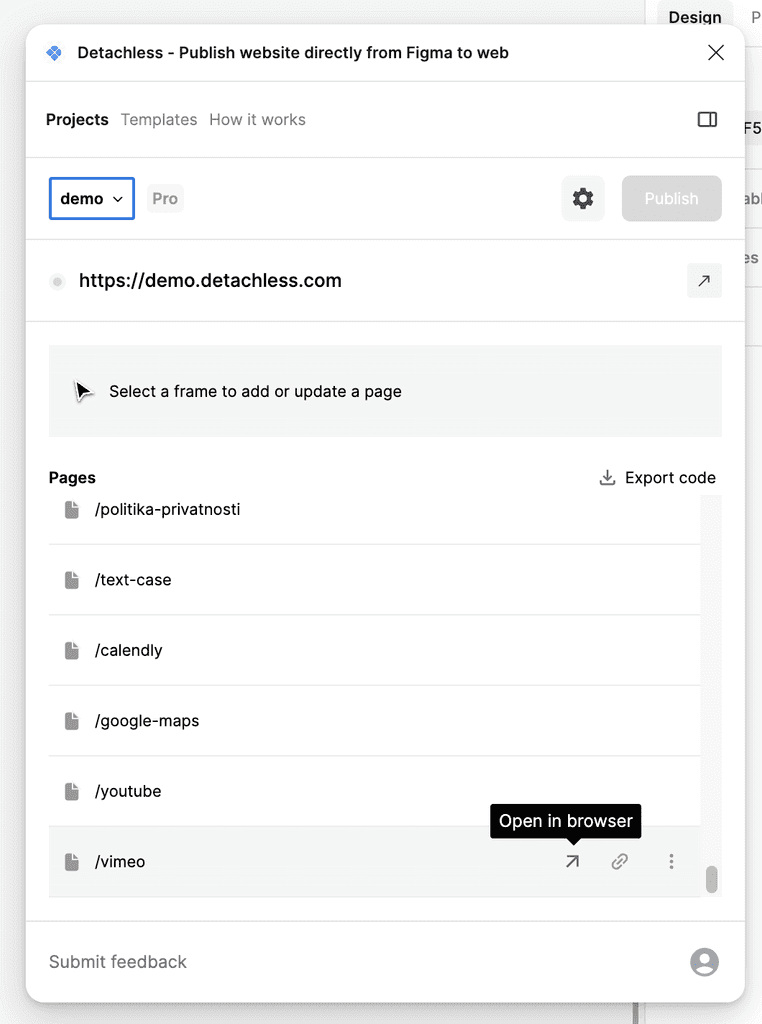
Open the Detachless plugin.
Select the page containing the Youtube embed.
Import the page through Detachless.
Publish the page using Detachless.
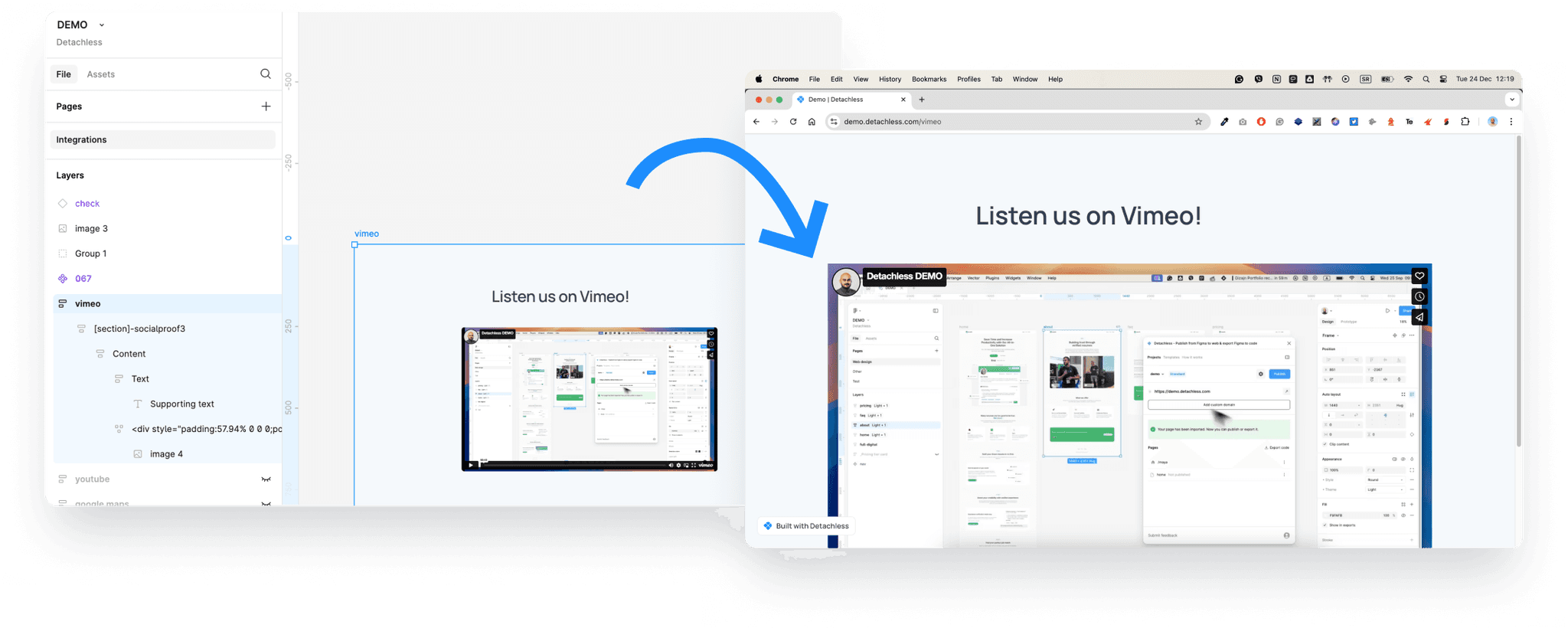
Open the live link to see your Google Map integrated into your website on the browser.