Designing and publishing a landing page shouldn’t require multiple tools and complicated workflows. Thanks to tools like Figma and Detachless, you can now design your landing page and publish it live in just a few clicks. In this guide, we'll walk you through 8 simple steps to design and publish your landing page from Figma, ensuring a seamless, efficient process from start to finish.
Why Use Figma for Landing Pages
Figma has become one of the go-to platforms for designing landing pages, thanks to its ease of use, powerful collaboration features, and versatility. Unlike many traditional design tools, Figma operates entirely in the cloud, making real-time collaboration with team members or clients possible, regardless of location. It also provides an array of intuitive design tools that allow you to create pixel-perfect designs. Whether you're building a simple one-page layout or a complex, multi-section landing page, Figma has everything you need to get started.
Additionally, Figma landing page builder features let you design without worrying about technical limitations. Combined with Detachless, which allows you to directly publish from Figma to a live website, it becomes the ultimate solution for designers looking to streamline their process.
Step 1: Plan Your Landing Page Design
Every successful landing page starts with proper planning. Begin by determining the goal of your landing page—whether it's to gather leads, promote a product, or drive conversions. Once you have a clear objective, map out the structure of your landing page.
In Figma, you can use artboards to sketch your layout, organizing different sections like the header, body content, and footer. Planning the design early allows you to maintain focus and ensures that your final design aligns with your goals. Utilize wireframes at this stage to outline the layout before moving to detailed design.
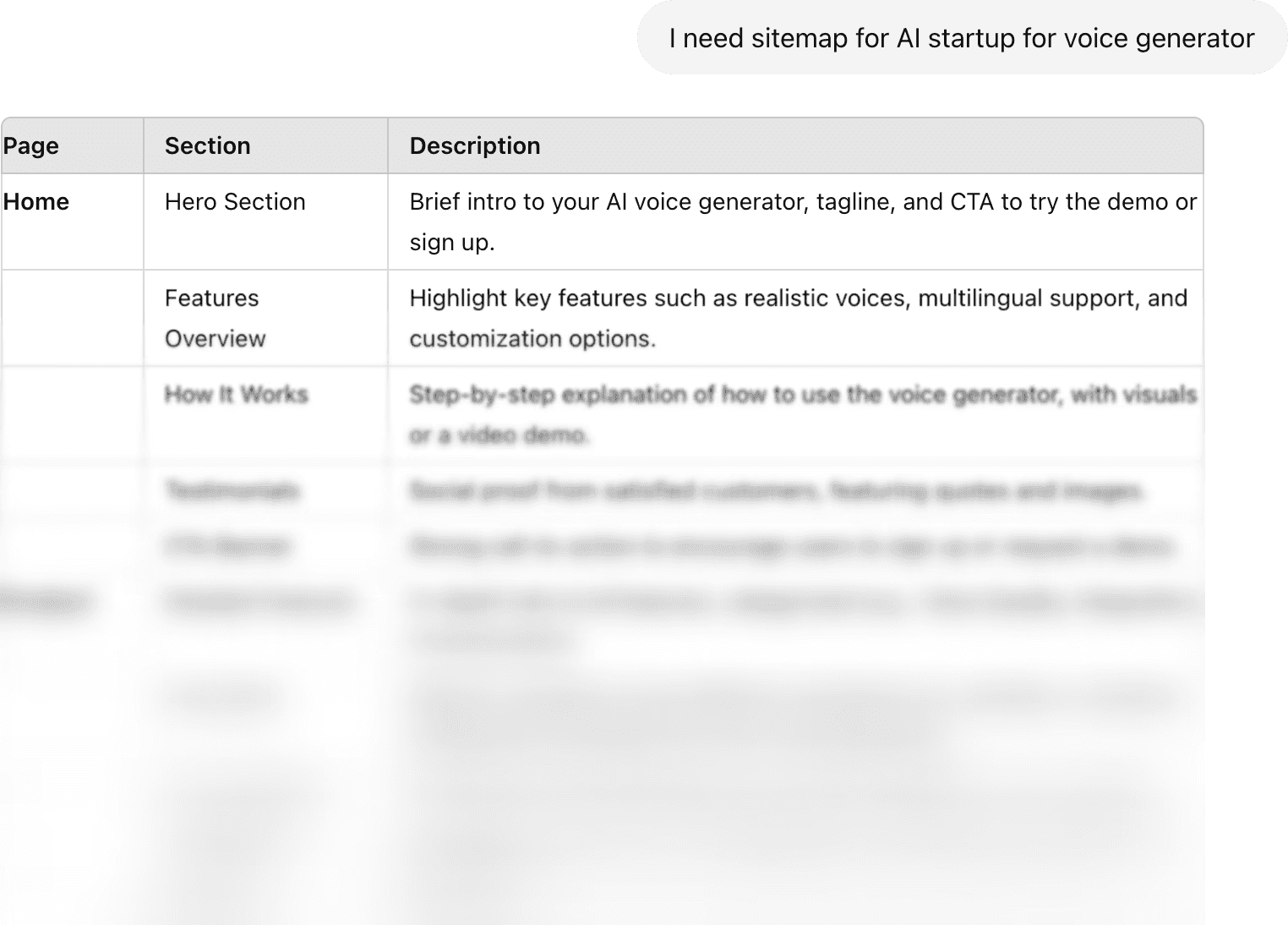
For better planning, you can use Free Visual Site Map Generator by Detachless.

Step 2: Create Your Landing Page Structure
With your plan in place, it's time to create a solid structure. Figma’s frame tool is perfect for laying out different sections of your landing page. Ensure that the hierarchy of information is clear, with important elements like the headline and call-to-action (CTA) placed prominently.
A well-organized structure is critical for creating an engaging user experience, and it helps keep your design balanced and visually appealing.
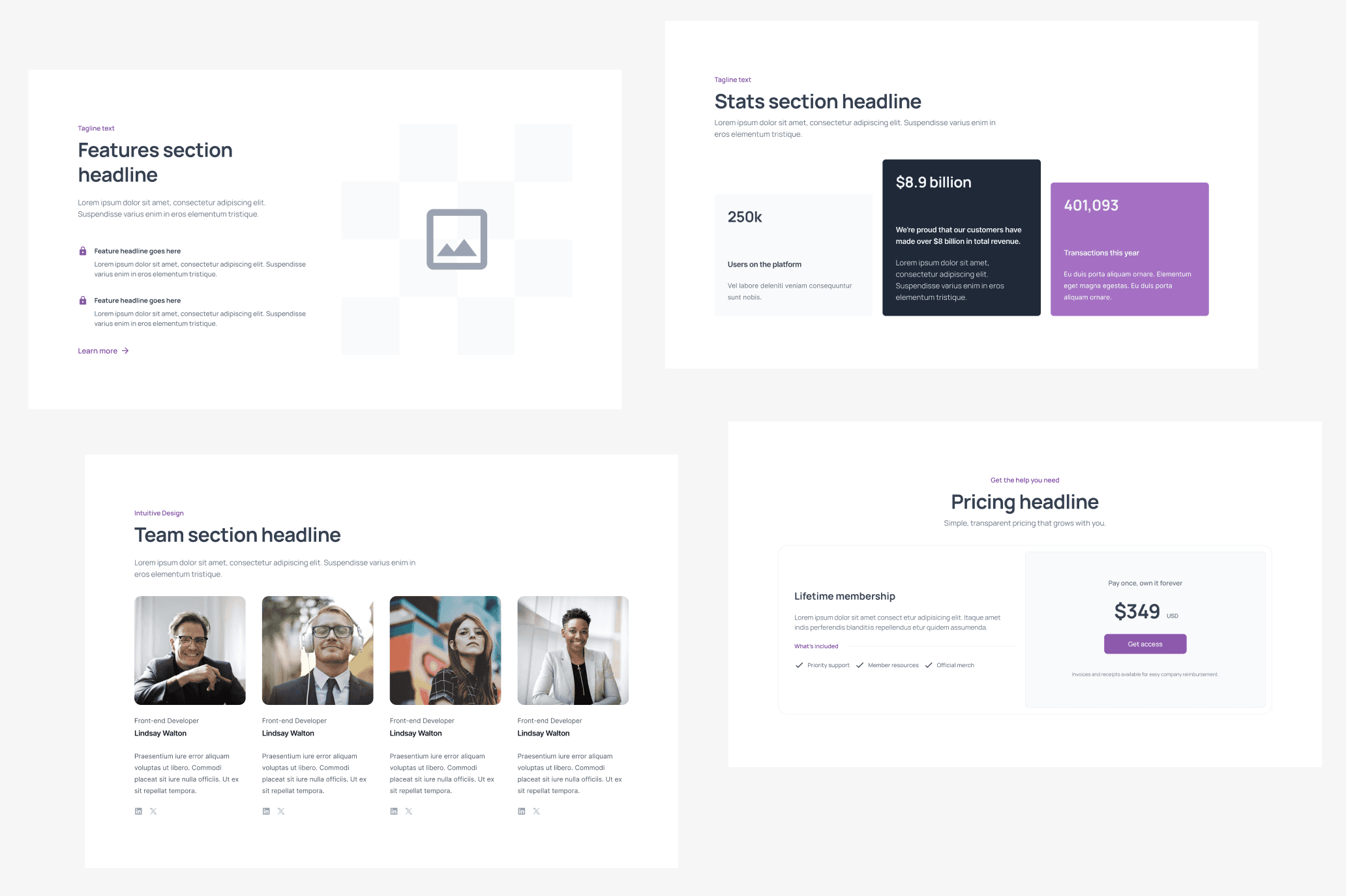
Detachless Free Figma UI kit can help you with faster visualization of your landing page, drag and drop some of 80+ premade sections, and get the first draft of your landing in minutes.

Step 3: Use Figma Components for Reusability
One of the biggest advantages of designing a landing page in Figma is the ability to create reusable components. These are essential for maintaining consistency across your design and speeding up the design process. You can create components for buttons, forms, headers, and other repeating elements.
By leveraging components, you save time and reduce errors. When you make a change to a component, it updates across the entire design automatically. This feature is particularly useful when designing complex landing pages that require multiple variations.

Step 4: Optimize Your Landing Page Design
Now that your structure is set, it's time to focus on optimizing your design. This step includes refining typography, colors, images, and other visual elements. Consider best practices for landing page design in Figma, such as:
Using a clear, readable font for body text and contrasting fonts for headings.
Choosing a color scheme that aligns with your brand and evokes the right emotions.
Ensuring that images are high quality and relevant to the page's content.
Optimizing the layout for simplicity and ease of navigation.
The goal here is to create a visually appealing and conversion-focused design. Make sure that your call-to-action buttons stand out and are easy to find.
Step 5: Integrate Detachless for Publishing
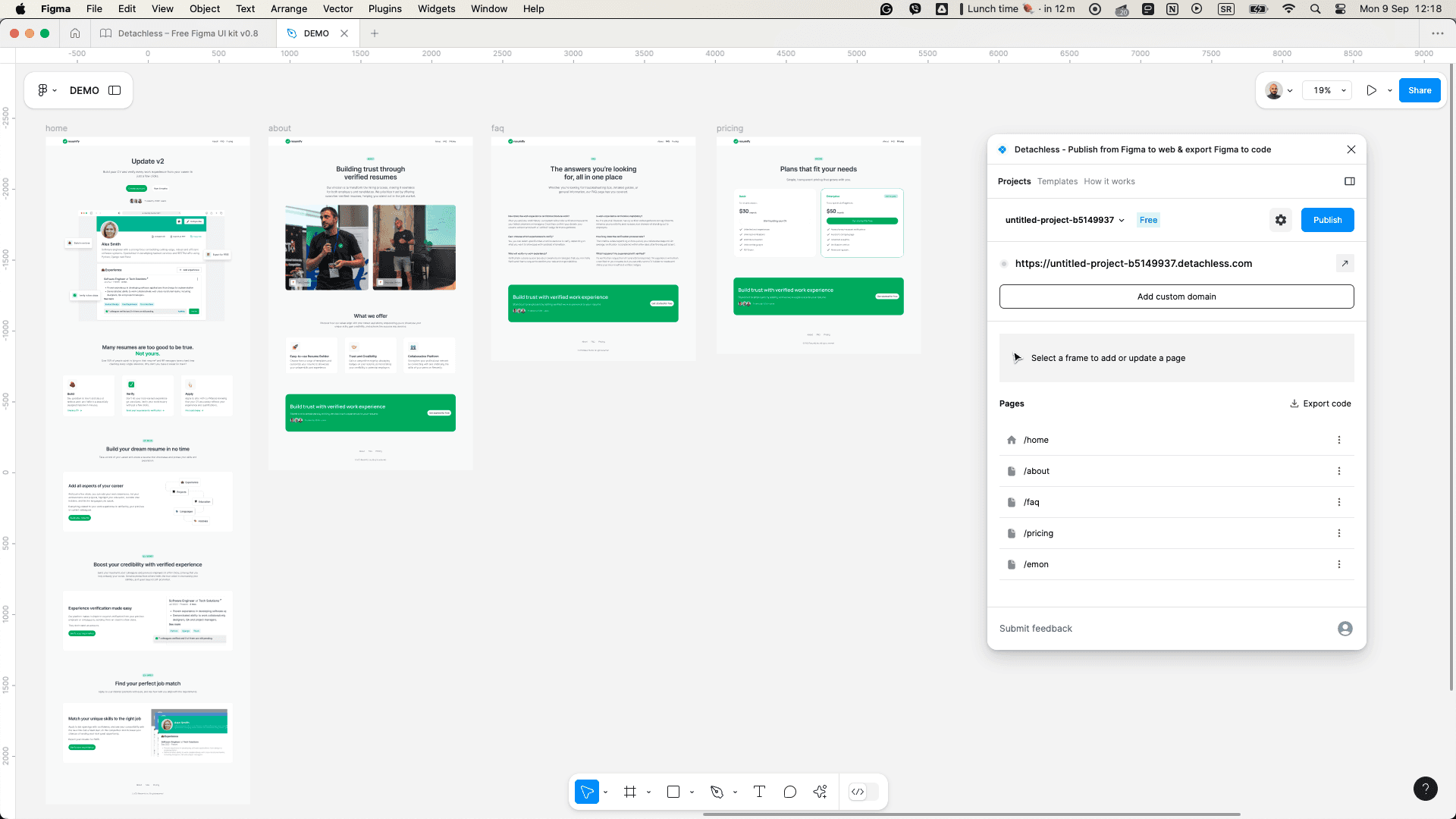
After finalizing the design, the next step is to publish your page. This is where Detachless comes in handy. Detachless is a powerful tool that allows you to take your Figma landing page and publish it directly to the web—no coding required.
Simply install the Detachless plugin in Figma, follow the integration steps, and your design can be pushed live in minutes. Detachless takes the heavy lifting out of the publishing process by converting your Figma design into responsive HTML/CSS code, ensuring a seamless transition from design to web.

Step 6: Connect to a Domain
Once your page is live, you’ll want to connect it to a custom domain to make it accessible to users. Detachless makes this process straightforward by providing options to link your landing page to a domain of your choice.
To connect your page to a domain:
Purchase a domain from a domain provider (e.g., GoDaddy or Namecheap).
Set up the DNS settings as instructed by Detachless.
Link your live landing page to the domain.
This gives your landing page a professional touch and makes it accessible to your target audience.
Step 7: Test Your Landing Page on Various Devices
Responsive design is critical for any landing page. With the increasing number of users accessing websites from mobile devices, it's essential to ensure your landing page looks great on all screen sizes. Figma’s preview tools allow you to test your design on multiple device sizes before publishing.
Use Detachless to test the live version of your landing page on desktop, tablet, and mobile devices. Pay attention to how images, text, and other elements scale on different screens. Fix any issues with spacing or alignment to ensure a flawless user experience across all platforms.
Step 8: Publish and Promote Your Landing Page
Now comes the exciting part: publishing your landing page. Once your design is tested and connected to a domain, all that's left to do is make your page live with Detachless. After hitting publish, your landing page is available to the public, but the work doesn’t stop there.
To ensure your landing page attracts visitors, you’ll need to promote it through various channels. Consider using:
Social media marketing
Email newsletters
Paid ads (Google Ads, Facebook Ads)
SEO strategies to improve your page’s visibility in search engines
The combination of a well-designed landing page and a solid promotion strategy will help you achieve your conversion goals.
FAQs
What is the advantage of designing landing pages in Figma?
Figma provides powerful design tools, real-time collaboration features, and the ability to create reusable components, making it ideal for web design projects, including landing pages.
Can I publish a Figma landing page directly to a website?
Yes, with tools like Detachless, you can directly publish your landing page from Figma to a live website without needing to code.
How do I make sure my landing page is mobile-friendly?
Figma offers preview options for different screen sizes with auto layout wrap and min and max width on your grid, and Detachless ensures your landing page is responsive, adapting to various devices such as desktops, tablets, and smartphones.
What is Detachless, and how does it work?
Detachless is a Figma plugin that allows you to convert your designs into fully functional websites. It simplifies the process of publishing from Figma by converting your designs into HTML/CSS.
How can I connect my landing page to a custom domain?
You can connect your landing page to a custom domain through Detachless by configuring DNS settings with your domain provider.
What should I do after publishing my landing page?
After publishing, promote your landing page via social media, email campaigns, paid ads, and SEO strategies to attract traffic and maximize conversions.
Conclusion
Designing and publishing a landing page from Figma is now easier than ever with the right tools. By following these 8 steps, you can create a high-converting landing page and publish it live without leaving Figma. Detachless offers a seamless way to bring your designs to the web, simplifying the entire workflow. So, why not give it a try on your next project?





