For many designers, taking a beautifully crafted Figma design and turning it into a live web page can be a daunting task. Traditional workflows often involve complex handoffs between designers and developers, making the process slow and frustrating. Fortunately, Detachless offers a game-changing solution, allowing designers to create a web page from Figma designs and publish it live with just a few clicks—no coding required. In this guide, we’ll explore how Detachless simplifies the Figma-to-web process and helps you bring your designs online faster.
Why Detachless is Ideal for Designers
For designers who want to convert their Figma designs to a website, Detachless is the ideal tool. It eliminates the need for complex handovers and coding expertise, allowing you to quickly take a design from concept to a live web page. With Detachless, designers can independently manage the entire process, making it particularly useful for independent creators, small teams, or those who want to streamline their design workflow.
Key Advantages:
Fast and Simple Publishing: Detachless converts your Figma design directly into a live website, with no coding knowledge required.
Eliminates Handovers: Say goodbye to complicated design-to-development handoffs. Detachless integrates seamlessly into your design process, speeding up workflows.
Empowers Designers: Detachless allows designers to have full control over the publishing process, from design to live website.
By using Detachless, you can bypass traditional Figma to web development challenges, making it easier than ever to turn your designs into functional websites.

Step 1: Preparing Your Figma Design for Publishing
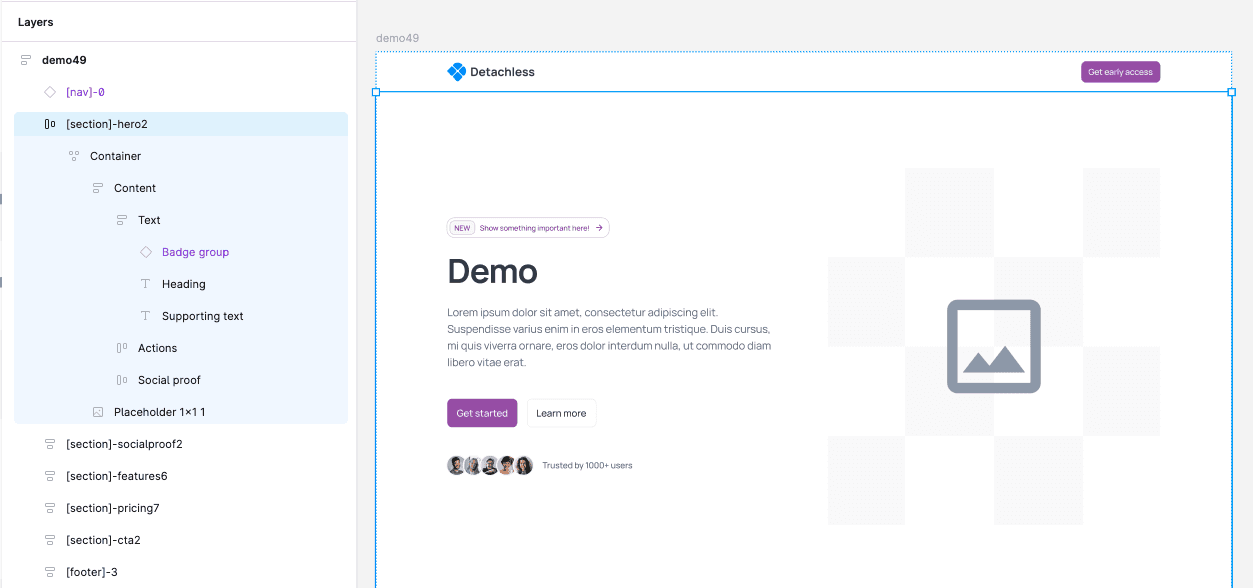
Before you publish your design using Detachless, it’s essential to prepare your Figma file to ensure a smooth and efficient publishing process. A well-organized design makes it easier for Detachless to convert it into a live website.
Tips for Preparing Your Design:
Label Layers Properly: Ensure that all layers, groups, and components are named clearly to avoid confusion during export.
Group Elements: Group related elements (e.g., navigation bars, footers, buttons) to maintain organization within your design.
Optimize Design Components: Make sure any reusable elements, such as buttons or forms, are set up as components to ensure consistency across your design.
By preparing your design carefully, you’ll make it easier for Detachless to convert your Figma design to HTML and CSS, resulting in a cleaner, more functional web page.

Step 2: Publishing Your Figma Design to a Live Website with Detachless
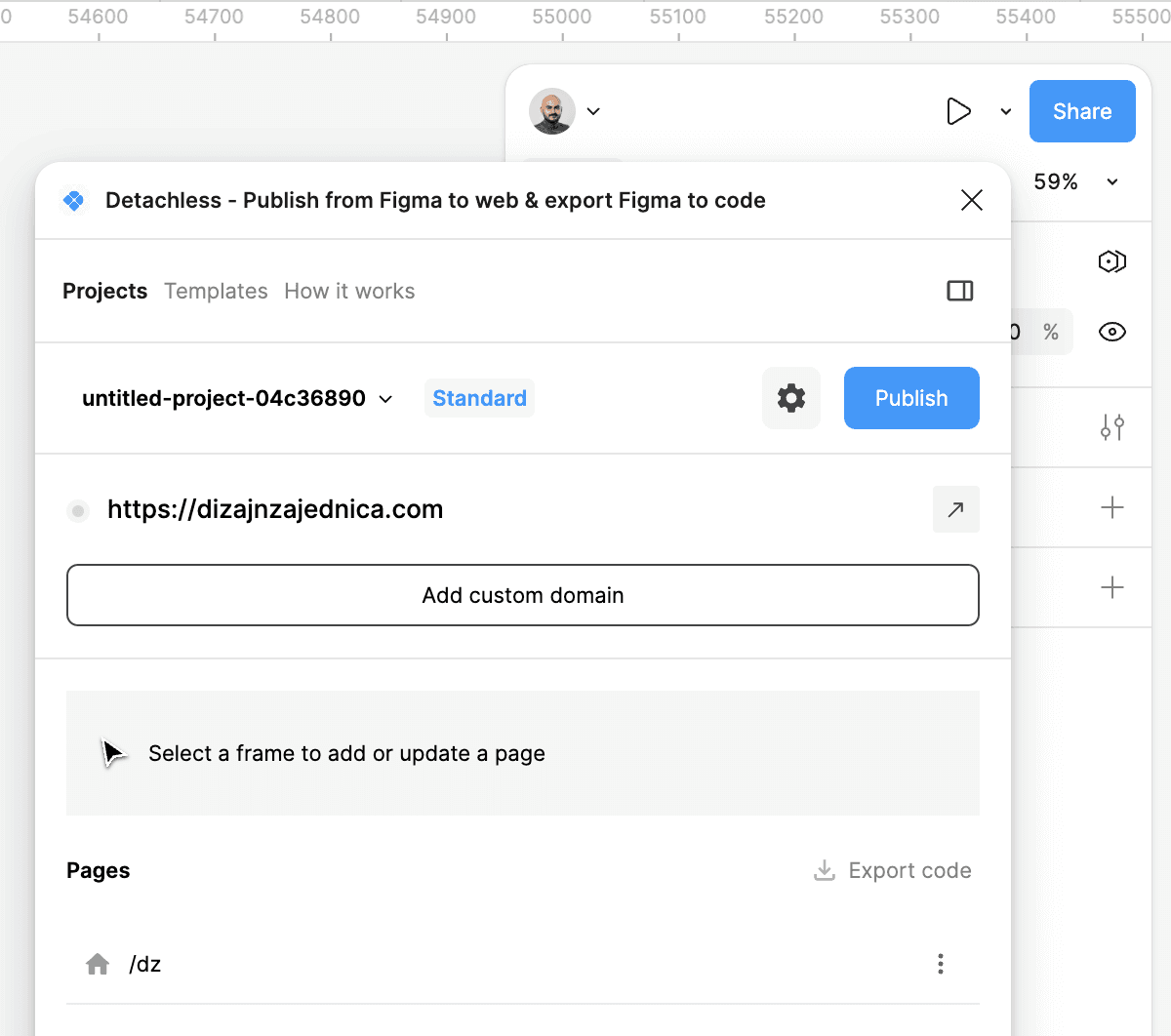
Once your Figma design is ready, it’s time to publish it as a live website using Detachless. One of the key benefits of Detachless is how it automates the entire publishing process, allowing you to convert Figma designs to a website with just a few clicks.
How to Publish with Detachless:
Install the Detachless Plugin: Start by adding the Detachless plugin to your Figma workspace.
Select Your Design: Choose the specific design or artboard you want to publish.
Publish with One Click: Detachless will automatically generate a fully functional web page from your Figma design. No coding is required, and the tool takes care of converting your design into a live website.
With Detachless, publishing your design is quick, efficient, and requires minimal effort. It’s perfect for designers who want to bring their ideas online without the hassle of dealing with code.

Step 3: Using Detachless to Export Your Figma Design to Code
In addition to its publishing feature, Detachless also offers the option to export clean HTML and CSS from your Figma designs. This feature is ideal for developers who want to take the design further, whether to optimize the code or integrate additional functionalities.
How to Export Code with Detachless:
Select Export Option: Instead of publishing directly to a live website, you can choose to export your design as HTML and CSS files.
Download Production-Ready Code: Detachless generates clean, well-organized HTML and CSS, making it easy for developers to work with the code and customize the design further.
This gives you flexibility—whether you want to publish a web page directly or hand over clean code to a development team for further customization. With Detachless, you can confidently convert your Figma design to HTML for development purposes.
Step 4: Managing Updates and Iterations
One of the biggest advantages of using Detachless is how easy it is to manage updates and iterations. Design projects often go through multiple revisions, and Detachless ensures that you can make updates without disrupting your live website.
How to Manage Updates:
Make Changes in Figma: Update your design directly in Figma as usual.
Republish Seamlessly: With Detachless, you can republish the updated version of your design to the live website with just a few clicks. There’s no need to manually rebuild or redeploy the site.
This feature ensures that your design workflow remains smooth and efficient, even when dealing with multiple iterations. You can keep your web page up to date without worrying about complex technical processes.
Conclusion
For designers looking to create web pages from Figma designs, Detachless is the ultimate solution. It simplifies the entire design-to-web process, allowing you to publish live websites directly from Figma without needing coding knowledge. Whether you're an independent designer, part of a small team, or just looking for a faster way to bring your designs online, Detachless offers the flexibility and ease you need.
With features like seamless publishing, code export, and easy update management, Detachless is the ideal tool for designers who want to take control of their web development workflow. Try Detachless today and experience how quickly you can transform your Figma designs into fully functional, live websites.
FAQs
How do I create a web page from Figma designs?
With Detachless, you can easily create a web page from Figma designs by converting your design into a live website with just a few clicks—no coding required.
What is Detachless, and how does it help designers?
Detachless is a tool that allows designers to publish Figma designs directly to live websites or export them as HTML/CSS. It eliminates the need for coding or complex handovers, making the design-to-web process faster and easier.
Can Detachless export Figma designs to HTML and CSS?
Yes, Detachless offers the option to export clean, production-ready HTML and CSS from your Figma designs, giving developers the flexibility to further customize the code if needed.
How do I manage updates to my published web page?
With Detachless, managing updates is simple. You can make changes to your design in Figma and republish the updated version to the live website seamlessly, without needing to manually redeploy the site.
Why should I use Detachless instead of traditional coding workflows?
Detachless saves time by allowing designers to publish their Figma designs directly to the web without needing to write code. This makes it ideal for designers who want to focus on creativity rather than technical implementation.





