In today’s remote and hybrid work environments, effective collaboration is critical for design teams. With team members often working from different locations, using the right design collaboration tools for teams can enhance communication, improve productivity, and streamline workflows. Whether you're brainstorming ideas, refining wireframes, or publishing live websites, these tools are essential for seamless teamwork. In this guide, we’ll explore the top design collaboration tools that can help your team work better together.
Why Design Collaboration Matters
Collaboration is the foundation of successful design projects. However, many design teams face challenges when it comes to managing feedback, version control, and real-time collaboration. Without the right tools, projects can become disorganized, leading to miscommunication and delays. Design collaboration tools help teams overcome these challenges by:
Facilitating Real-Time Communication: Allowing team members to collaborate in real-time ensures that feedback is immediate and actionable.
Improving Version Control: Keeping track of design versions and changes prevents confusion and ensures everyone is working on the latest iteration.
Streamlining Feedback: With dedicated tools, feedback is centralized, making it easier to implement changes without back-and-forth emails.
Now, let’s dive into the best design tools that foster seamless collaboration across teams.
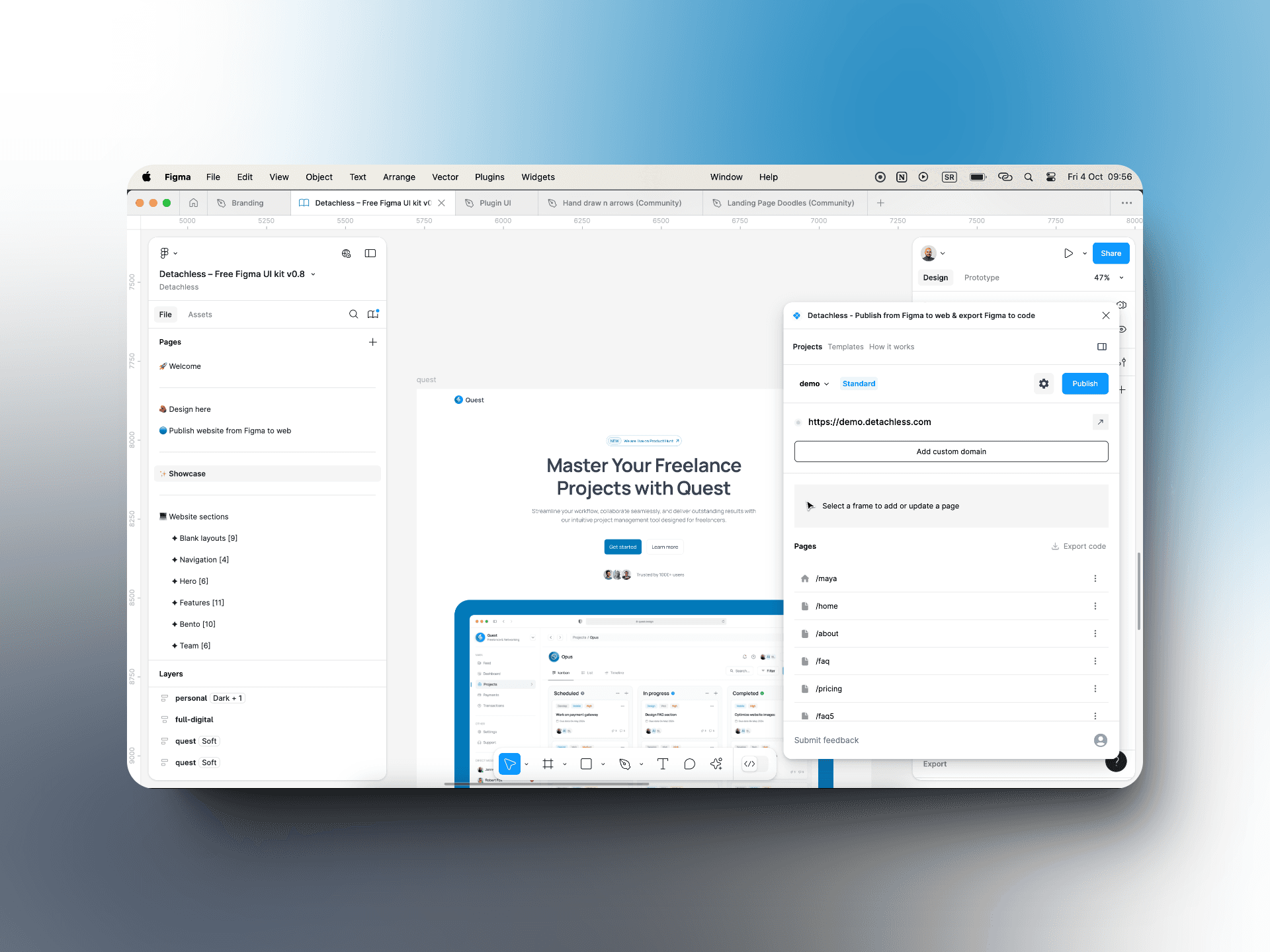
Tool 1: Figma (with Detachless)
Figma has become the leading tool for design collaboration, especially for remote teams. As a cloud-based platform, Figma allows designers to work in real-time, ensuring that everyone can view and contribute to the design process from anywhere. Its shared libraries and design systems allow teams to maintain consistency across projects while reducing repetitive work.
Key Features:
Real-Time Collaboration: Multiple team members can work on a design simultaneously, making it easy to share ideas and provide feedback.
Shared Libraries: Teams can create reusable components and styles, ensuring that all design elements are consistent across projects.
Design Systems: Figma’s design systems help maintain visual consistency by centralizing design guidelines and components.
Detachless Integration: One standout feature within Figma is the integration with Detachless. Detachless allows teams to seamlessly publish their designs directly from Figma to live websites or production environments, eliminating the need for complex workflows or external tools. This integration helps teams transition from design to deployment effortlessly.

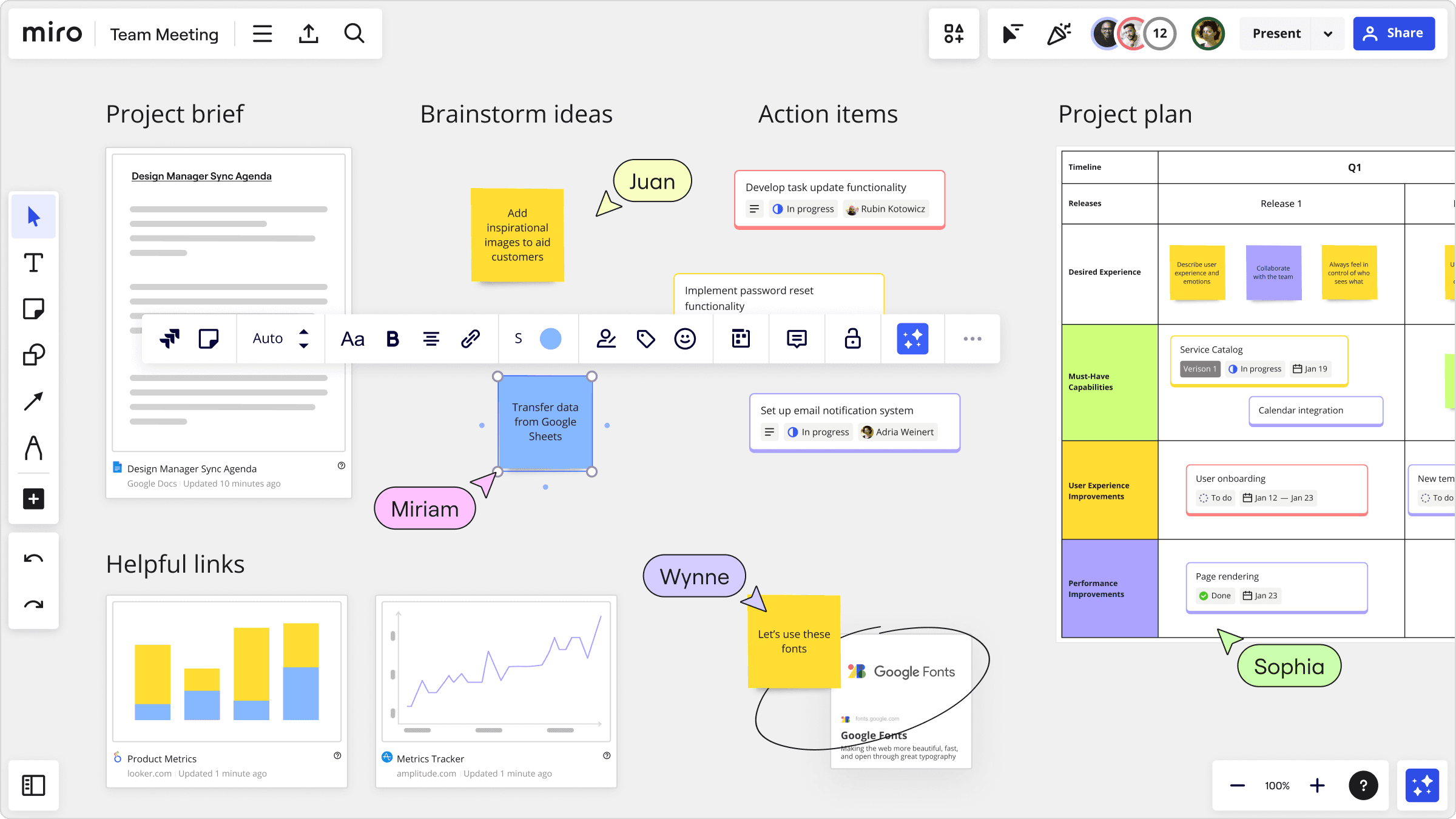
Tool 2: Miro
Miro is an online collaborative whiteboard tool that helps teams brainstorm, wireframe, and map out design ideas in real-time. It’s especially useful during the early stages of design when teams are ideating and need a flexible, visual space to capture thoughts.
Key Features:
Brainstorming and Wireframing: Miro is ideal for brainstorming sessions and creating wireframes before diving into the actual design.
Real-Time Collaboration: Similar to Figma, Miro allows teams to work on the same board simultaneously, making it easy to visualize ideas.
Templates and Tools: Miro offers a variety of templates and tools for sketching, mind mapping, and journey mapping.
Miro is perfect for early-stage design ideation, providing a space where teams can gather ideas before moving into more structured design tools like Figma.

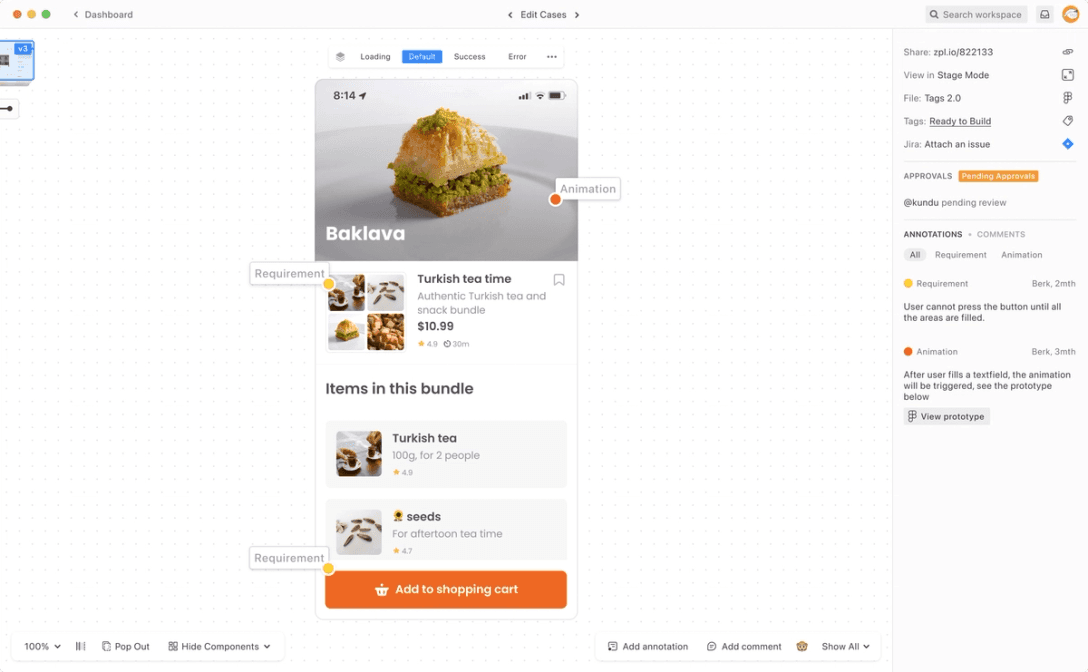
Tool 3: Zeplin
Zeplin simplifies the handoff process between designers and developers by converting Figma designs into developer-friendly formats. It generates style guides, assets, and specs, ensuring that developers have all the information they need to accurately implement designs.
Key Features:
Design Handoff: Zeplin translates Figma designs into code-friendly specs, complete with measurements, color codes, and fonts.
Style Guides and Assets: Automatically generates style guides, making it easier for developers to stay consistent when coding.
Collaboration with Developers: Zeplin bridges the gap between design and development, improving communication and reducing errors during implementation.
Zeplin enhances collaboration by providing a clear and organized way to communicate design details to developers, ensuring a smoother development process.

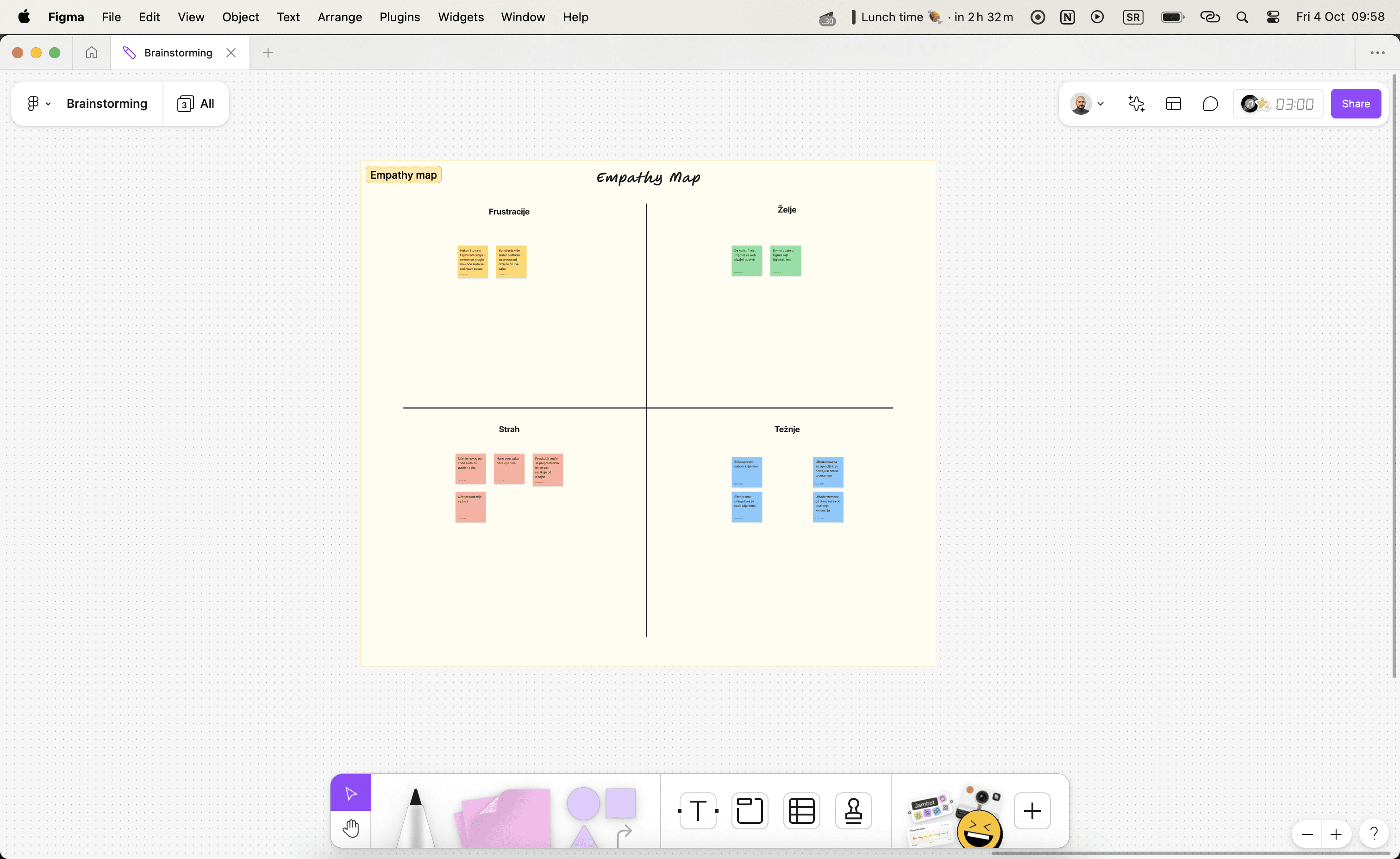
Tool 4: FigJam
FigJam is Figma’s collaborative whiteboard tool, designed specifically for brainstorming, diagramming, and facilitating design workshops. With FigJam, teams can easily transition from ideation to execution, making it a perfect complement to Figma.
Key Features:
Brainstorming and Diagramming: FigJam is perfect for mapping out ideas, creating flowcharts, and collaborating on design concepts.
Seamless Integration with Figma: Since it’s part of the Figma ecosystem, transitioning from a FigJam board to a Figma design is effortless, ensuring continuity throughout the design process.
Interactive Workshops: FigJam offers interactive tools like sticky notes, stamps, and drawing tools, making it ideal for running remote workshops or design sprints.
By integrating FigJam into your design process, you can brainstorm ideas and quickly transition to creating detailed designs in Figma, maintaining collaboration throughout.

Additional Tools
Aside from Figma, Miro, Zeplin, and FigJam, there are other best design tools for team collaboration that can further enhance your workflow:
Sketch Cloud: For teams that use Sketch, Sketch Cloud allows for easy sharing and collaboration on designs. It offers version control and feedback features, similar to Figma.
Marvel: Marvel is an excellent tool for rapid prototyping and user testing. It allows teams to quickly turn static designs into interactive prototypes for testing and validation.
Slack: While not specifically a design tool, Slack is an essential communication platform that integrates with design tools like Figma. It enables teams to share files, discuss designs, and manage feedback in a centralized space.
Each of these tools brings specific strengths to design collaboration, making them valuable additions to your team's toolkit.
Conclusion
Effective collaboration is essential for successful design projects, and the right tools can make all the difference. Design collaboration tools for teams like Figma, Miro, Zeplin, and FigJam help streamline workflows, improve communication, and maintain consistency across projects. Whether you're ideating, designing, or handing off to developers, these tools ensure that everyone stays aligned and productive.
To enhance your team’s collaboration and design-to-deployment workflow, consider exploring Figma and its integration with Detachless for seamless publishing. These tools not only improve collaboration but also speed up the entire design process, allowing you to focus more on creativity and less on logistics.
FAQs
What are the best design collaboration tools for teams?
Figma, Miro, Zeplin, and FigJam are some of the best design collaboration tools that help teams work together in real-time, streamline workflows, and ensure consistency across projects.
How does Detachless improve Figma’s collaboration features?
Detachless integrates with Figma, allowing teams to publish their designs directly to live websites or production environments without leaving the platform, making the transition from design to code seamless.
What is the difference between FigJam and Figma?
FigJam is a brainstorming and whiteboard tool designed for ideation and workshops, while Figma is a more structured design tool used for UI/UX design, prototyping, and collaboration.
Why is Miro useful for design teams?
Miro is an online whiteboard tool that facilitates brainstorming, wireframing, and ideation, making it ideal for teams in the early stages of design projects.
What role does Zeplin play in design collaboration?
Zeplin helps with the design handoff by converting Figma designs into developer-friendly formats, ensuring that developers have the specs and assets needed to accurately implement designs.





