Designing in Figma is intuitive and flexible, but the challenge often arises when it’s time to convert those designs into usable code. Many designers face roadblocks when translating their work from Figma to live websites or applications. The good news? Tools like Detachless streamline this process, making it easier than ever to export Figma designs to code and even publish them directly to the web. In this guide, we'll walk you through the step-by-step process of turning your Figma designs into functional code, and show how Detachless can simplify the entire workflow.
Why Exporting from Figma to Code Matters
Converting designs from Figma to HTML and CSS is a crucial step in the web development workflow. For web designers, developers, and product teams, this process bridges the gap between the visual design and the final, interactive product. Being able to export Figma designs to code allows for seamless integration into development environments, speeding up the transition from concept to a live, functional website or application.
Key reasons why exporting from Figma to code is essential:
Speed: Get designs into production faster, reducing bottlenecks between designers and developers.
Accuracy: Preserve the integrity of your design by translating it directly into clean, production-ready code.
Efficiency: Eliminate redundant steps and the need for manual coding by automating the export process with tools like Detachless.
Let’s explore the steps to ensure a smooth export process from Figma to code.
Step 1: Prepare Your Design for Export
Before exporting your Figma design to code, it’s important to properly organize your design. This preparation will ensure that the export process goes smoothly and produces clean, usable code.
Key Preparation Steps:
Label Layers: Make sure all layers, groups, and components are clearly labeled to avoid confusion during export.
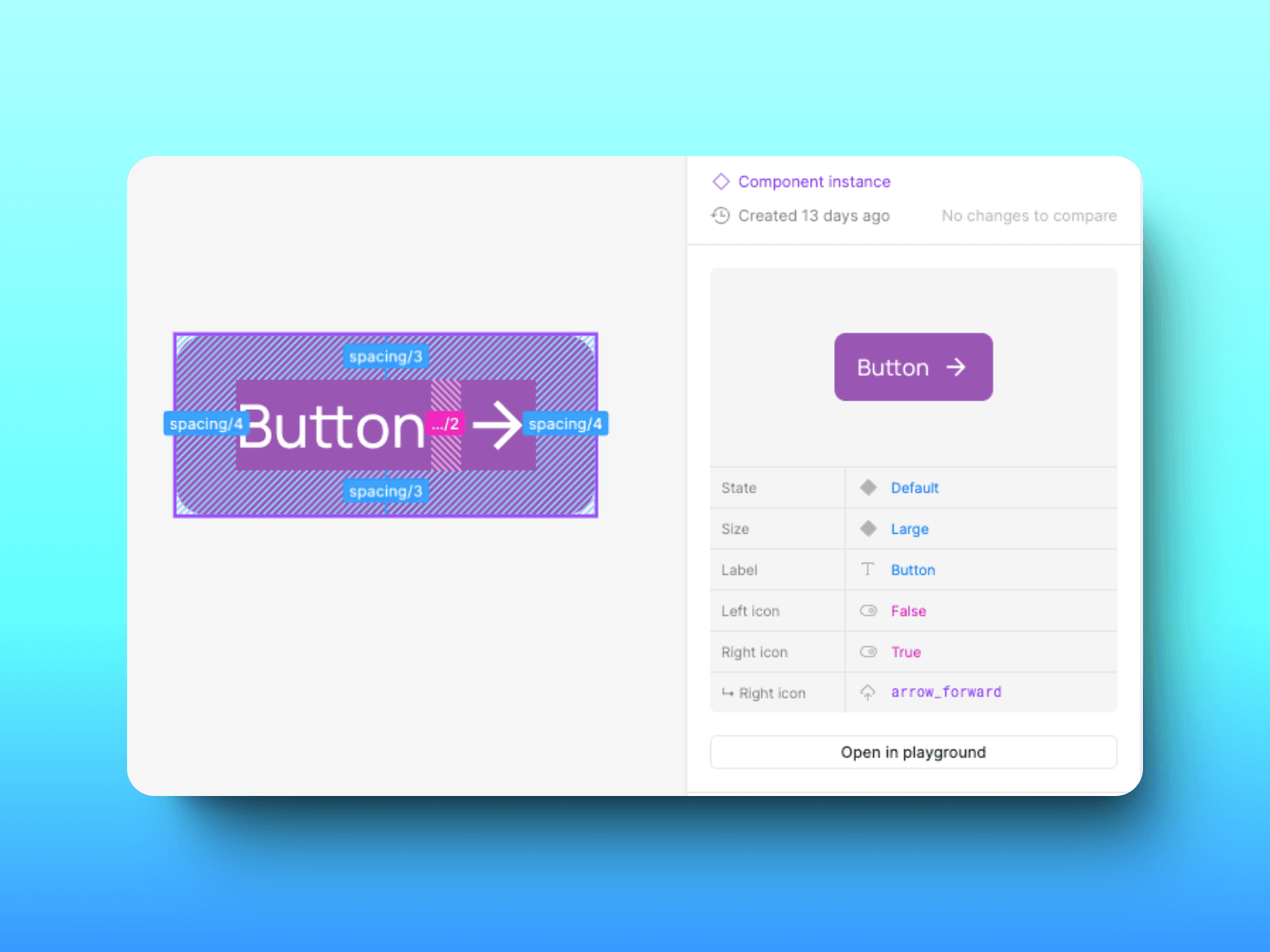
Use Components: If you have repeated elements like buttons or form fields, convert them into Figma components for consistency and easy updates.
Optimize Layouts: Ensure that your layouts are aligned and spaced consistently, especially if you’ll be exporting them to HTML/CSS.
Taking time to prepare your design properly will help generate cleaner code, making it easier for developers to implement.

Step 2: Exporting Assets and Code from Figma
Once your design is organized, the next step is to export individual assets and code snippets. Figma allows you to export assets like images, icons, and buttons, as well as CSS snippets that can be used in web development.
How to Export Assets:
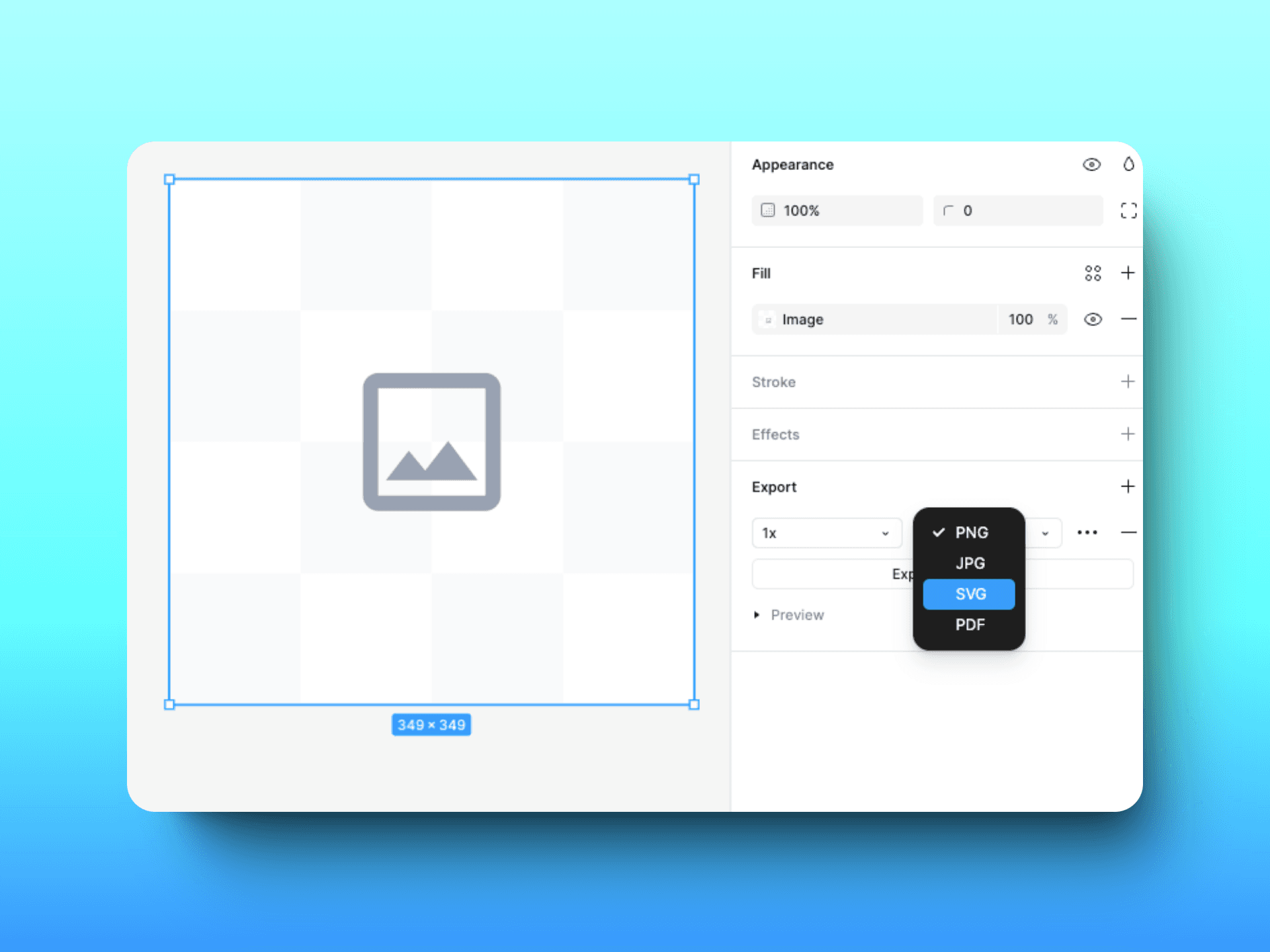
Select the element you want to export (e.g., images, icons, or buttons).
Click on the "Export" tab in the properties panel.
Choose the file format (PNG, JPG, SVG) and resolution, then export the asset.
How to Export CSS from Figma:
Select the design element.
In the "Inspect" panel, find the automatically generated CSS code for the selected element.
Copy and paste the Figma to CSS code directly into your development environment.
This allows you to quickly grab individual assets and styling rules, though converting an entire design to HTML/CSS manually can be time-consuming. This is where Detachless steps in to simplify the process.

Step 3: Converting Figma to HTML/CSS Using Detachless
For designers who want to avoid manually coding their designs into HTML and CSS, Detachless offers an ideal solution. Detachless automates the conversion of Figma designs to HTML and CSS, ensuring that your design is accurately translated into clean, responsive code.
How Detachless Works:
Install the Detachless plugin for Figma.
Select the Figma design or artboard you want to convert.
Detachless automatically generates clean, production-ready HTML/CSS code from your Figma design.
This process eliminates the need for hand-coding or complex workflows. The code generated by Detachless is responsive and optimized for web development, meaning it’s ready to go straight into a live environment.

Step 4: Optimizing the Exported Code for Development
One of the standout features of Detachless is the ability to generate production-ready code that developers can easily implement. However, even with automated tools, it’s important to optimize your exported code for performance and maintainability.
Optimization Tips:
Minimize CSS: Use Detachless to ensure the CSS generated is clean and free of redundant rules.
Responsive Design: Make sure the exported HTML/CSS works well on different screen sizes by testing it on multiple devices.
Keep File Sizes Small: If you exported assets (e.g., images), optimize file sizes to ensure fast loading times for your website.
By taking these steps, you ensure that your design not only looks great but performs well across all platforms.
Step 5: Publishing Your Figma Design to a Website
In addition to exporting code, Detachless takes things a step further by allowing you to publish your Figma designs directly to a live website. This means you can go from design to deployment without the need for a middleman or additional tools.
How to Publish Your Design:
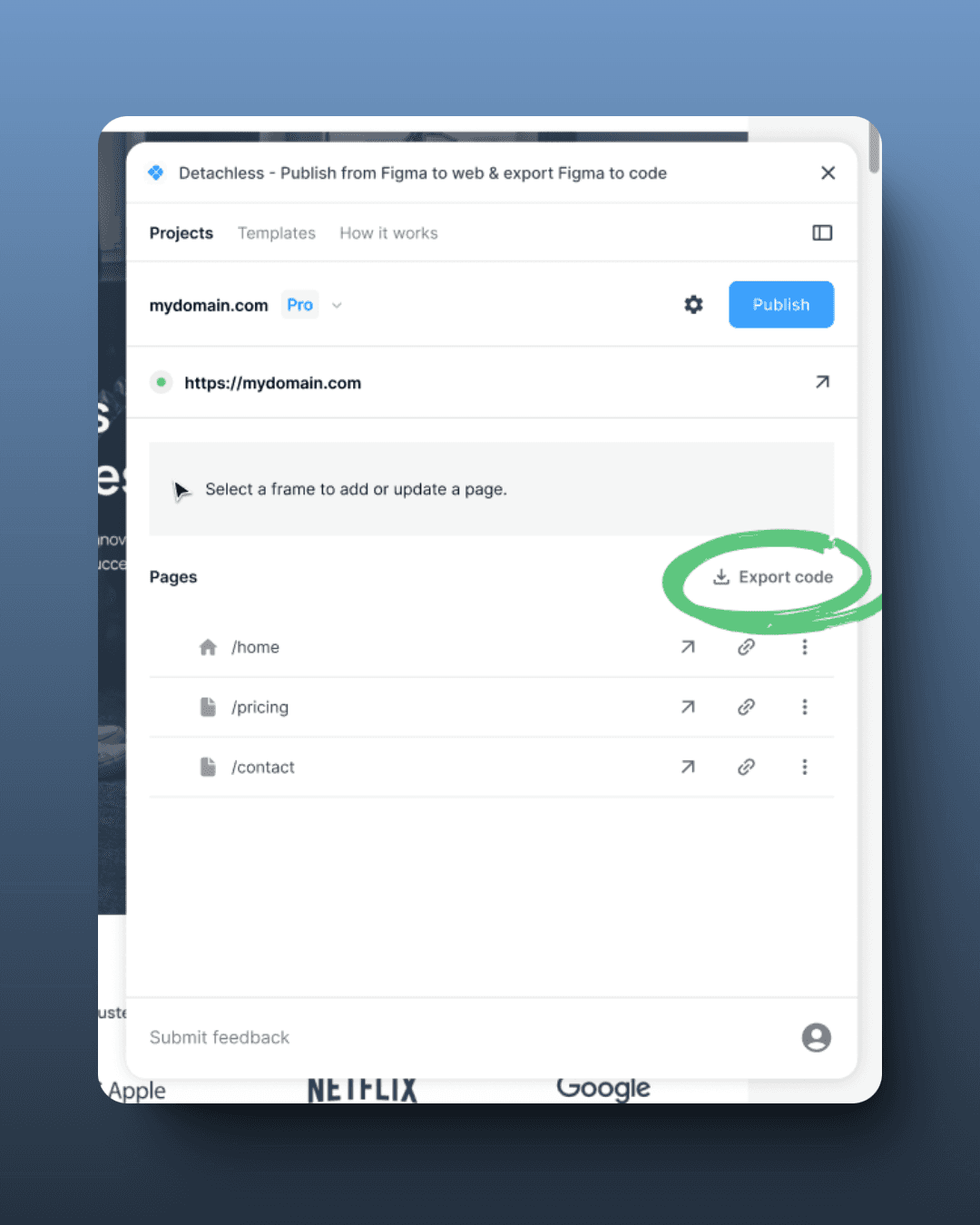
Once you’ve exported your design using Detachless, select the “Publish” option within the Detachless interface.
Connect your custom domain or hosting environment to deploy your website live.
This feature is particularly useful for designers working in agile teams where speed is essential. It removes the need for complex handovers between design and development, ensuring faster launches and smoother collaboration.

Conclusion
The process of exporting Figma designs to code can be daunting for many designers, but with the right tools and approach, it doesn’t have to be. By following these steps, you can easily export your Figma designs to HTML/CSS and optimize them for development. Tools like Detachless revolutionize the design-to-code workflow by automating code export and even allowing you to publish your designs directly to the web.
Whether you’re looking to speed up your workflow, improve collaboration between teams, or reduce manual coding, Detachless offers a simple, effective solution. Try it today and streamline your design-to-code process!
FAQs
How do I export CSS from Figma?
You can export CSS from Figma by selecting an element, then navigating to the "Inspect" panel where Figma generates the CSS code automatically. Copy and paste the code into your development environment.
What is Detachless and how does it help with Figma to HTML conversion?
Detachless is a plugin that allows you to automatically convert Figma designs into clean, production-ready HTML and CSS code. It simplifies the export process and eliminates the need for manual coding.
Can I publish my Figma designs directly to a website?
Yes! Detachless allows you to not only export code but also publish your Figma designs directly to a live website, speeding up the development workflow.
How do I optimize exported code from Figma for web development?
Ensure that your code is clean and efficient by using Detachless to minimize CSS, optimize asset sizes, and test for responsiveness across different devices.
Why should designers export their Figma designs to code?
Exporting Figma designs to code bridges the gap between design and development, allowing teams to quickly turn designs into live websites or applications, reducing development time and errors.





