In the fast-paced world of design, switching between tools can slow you down. That’s why Detachless and Weavely, two powerful Figma plugins, are transforming how designers approach digital content creation. Together, they offer a seamless way to build lead-generating websites and forms—all without leaving your favourite design environment.
The Power of Staying in Figma
Figma has become the go-to tool for collaborative design, but traditional workflows often require exporting designs into separate platforms for development or form integration. Detachless and Weavely eliminate this inefficiency by letting you:
Publish websites directly from Figma: with Detachless, transform your designs into fully functional, responsive websites. Add a custom domain, configure SEO and publish—all within Figma.
Design, publish and embed forms: Weavely allows you to create beautiful on-brand forms directly in Figma, complete with advanced features like conditional logic, multi-page forms, and more.
Create reusable components: maintain consistency across your website and form design and speed up the design process.
In this article, we will show how to create a website optimised for lead generation, without having to leave Figma and any coding skills required.
Building a Website with Detachless
Detachless makes website creation within Figma simple and efficient. Start by designing your website using familiar Figma tools like auto layout and responsive design options. Then, with Detachless:
Integrate your design with Detachless: install the Detachless plugin in Figma, follow the integration steps, and push your design live in minutes
Connect a custom domain: Detachless provides an easy way to link your site to your domain.
Publish your site: once your design is tested and connected to a domain, all that's left to do is to hit the publish button.
For a step-by-step guide on building a website with Detachless, check out our tutorial here.
Adding Forms to Your Website with Weavely
Once your website is live, the next step is to engage with your audience and build some lead-capturing forms. With Weavely, you can design forms that seamlessly align with your website's style. Moreover, you can both embed them on the website and turn them into pop-up forms.

Building forms with Weavely in Figma takes just a few steps, namely creating a form, changing its design, and publishing it live. Watch this short video tutorial to see how to get started and build your first form with Weavely.
Build your form
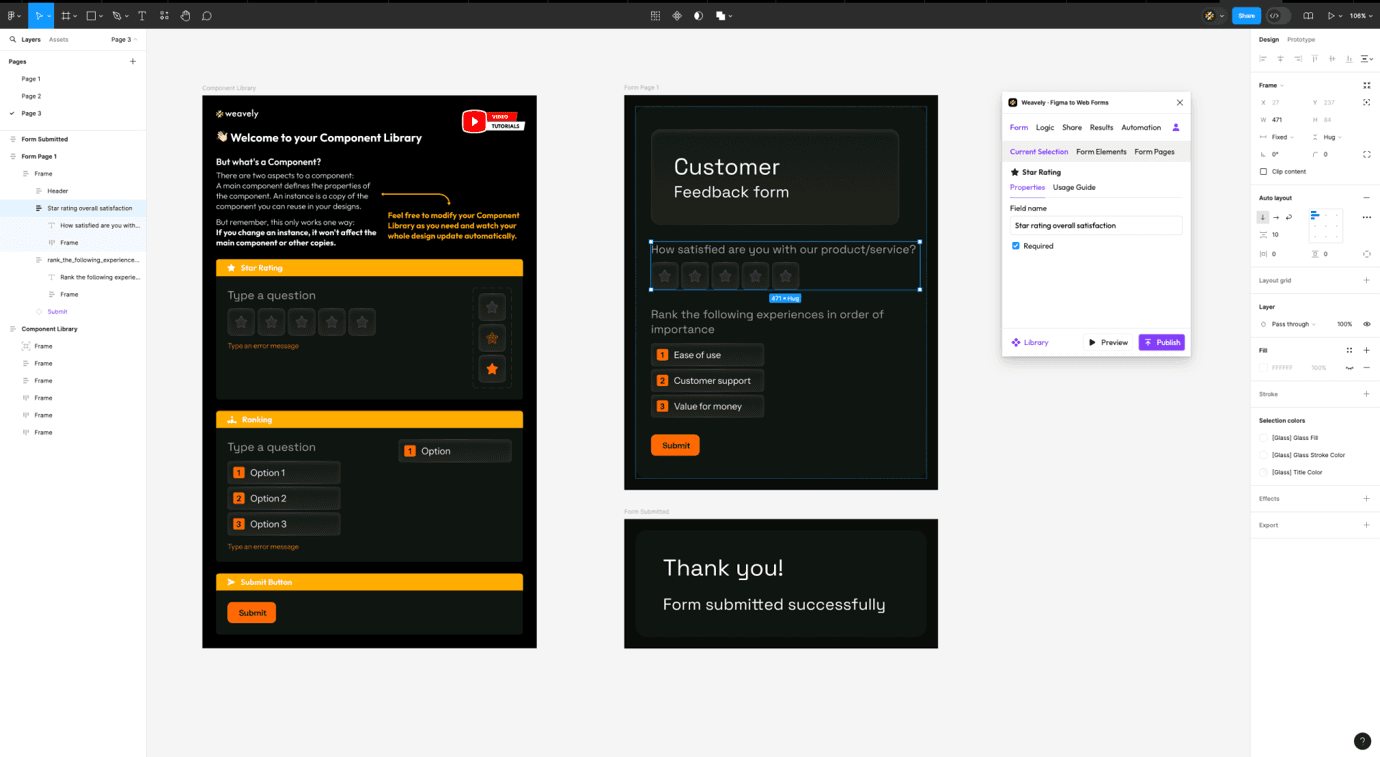
Use the Weavely plugin to create a form directly in Figma, either manually or using AI. From contact forms to surveys, you can fully customise the layout, form elements and styling. The plugin provides dozens of form elements, as well as advanced functionality. Apply conditional logic and answer piping, ask for respondents' location and signatures, embed audio and video into your form.Style your form
Apply the same styles used for your website to your forms for a consistent, professional look. By integrating with Figma, Weavely makes it easy to reuse colours, typography and design elements. In case you need some inspiration for the form design, the plugin offers several styles that you can use for your forms. And if you need something really out of the box, Weavely has some highly creative form templates, that you can also re-style in line with your website design.Publish and embed your form
Once done with building and designing, publish the form directly from Weavely. Copy the embed code, add it to your live website, and your form is ready to capture responses.Working with your data
You will find the data you collected in the Weavely dashboard. Import it as CSV, send to various third party-tools, and analyse with vector-based graphs and charts generated right in Figma!
Why Combine Detachless and Weavely?
By combining Detachless and Weavely, you can create a cohesive online experience for your audience. Build websites and forms without asking developers for help. Use the same styles across your website and forms to ensure visual consistency and reinforce your brand identity. This not only enhances the user experience but also saves time by reusing design elements across projects.
Seamless workflow: no need to switch between tools—both Detachless and Weavely keep your workflow within Figma.
Visual consistency: maintain a unified look across your website and forms by reusing the same design styles.
Effortless publishing: quickly take your website and forms live without touching a single line of code.
Lead generation made easy: build a professional-looking website with embedded forms to capture leads and grow your audience.
The Power of Brand Consistency in Driving Conversions

Using on-brand visual assets that align with your style guide enhances lead generation and conversions by building trust and reducing cognitive load. When your designs are consistent, users can navigate your content seamlessly, focusing on your message rather than deciphering mismatched elements. This reliability strengthens confidence in your brand, encouraging more meaningful interactions and higher conversion rates.
Frequently Asked Questions
Can I build landing pages and websites in Figma?
Yes, you absolutely can build websites in Figma and publish them live. The best part: you don't need to know how to code. With Detachless, you can push websites and landing pages live in a few clicks.
Can I build online forms in Figma?
Yes, with Weavely you can build and publish forms in Figma. Just like Google Forms or Typeform, Weavely lets you create advanced forms and collect data. And on top of that, forms built in Figma are super customisable. You can make your forms as custom and on-brand as you wish.
What kind of forms can I build in Figma with Weavely?
Weavely allows you to build any kind of forms and surveys. You can create simple contact and feedback forms, registration forms as well as complex surveys and many more, and add them to your website built with Detachless. This way, the combination of Detachless and Weavely is perfect for lead generation and many other forms of data collection.
How to make Figma designs responsive?
Responsive design ensures your website automatically adjusts for any device, keeping visitors happy and coming back for more. This step-by-step guide shows how to use Figma's tools for responsive design, such as autolayout, layout grids and more.





