Whether you're a budding UX designer or a seasoned professional looking to expand your skillset, mastering Figma is a game-changer. In this post, we'll explore the best Figma tutorials for beginners and highlight essential Figma learning resources to kickstart your journey.
Getting Started with Figma
Figma has revolutionized collaborative design, offering a powerful platform for creating user interfaces, prototypes, and more. For newcomers, the interface can seem overwhelming at first. That's where Figma tutorials come in handy. Let's dive into some of the best resources available.
Top Figma Tutorials for Beginners
Figma's Official YouTube Channel
Figma's own YouTube channel is an invaluable resource for beginners. It offers a wide array of tutorials, from basic introductions to advanced techniques. The "Getting Started" playlist is particularly useful for newcomers, covering topics like navigating the interface, using basic tools, and understanding Figma's unique features like auto layout and components.
What sets these tutorials apart is their official nature - you're learning directly from the creators of Figma. This means you're getting accurate, up-to-date information on how to use the software. The tutorials are typically short and focused, making them easy to digest and apply immediately to your work.

DesignCourse's Figma Crash Course
Gary Simon's Figma crash course on the DesignCourse YouTube channel is a fantastic resource for visual learners. This comprehensive tutorial spans just under two hours but covers an impressive amount of ground. Gary's teaching style is engaging and easy to follow, making complex concepts accessible to beginners.
The course starts with the basics of Figma's interface and quickly progresses to more advanced topics like creating components, using auto layout, and building interactive prototypes. What's great about this tutorial is that it simulates a real-world project, showing you how to design a complete website from scratch. This practical approach helps you understand how Figma tools are applied in actual design workflows.

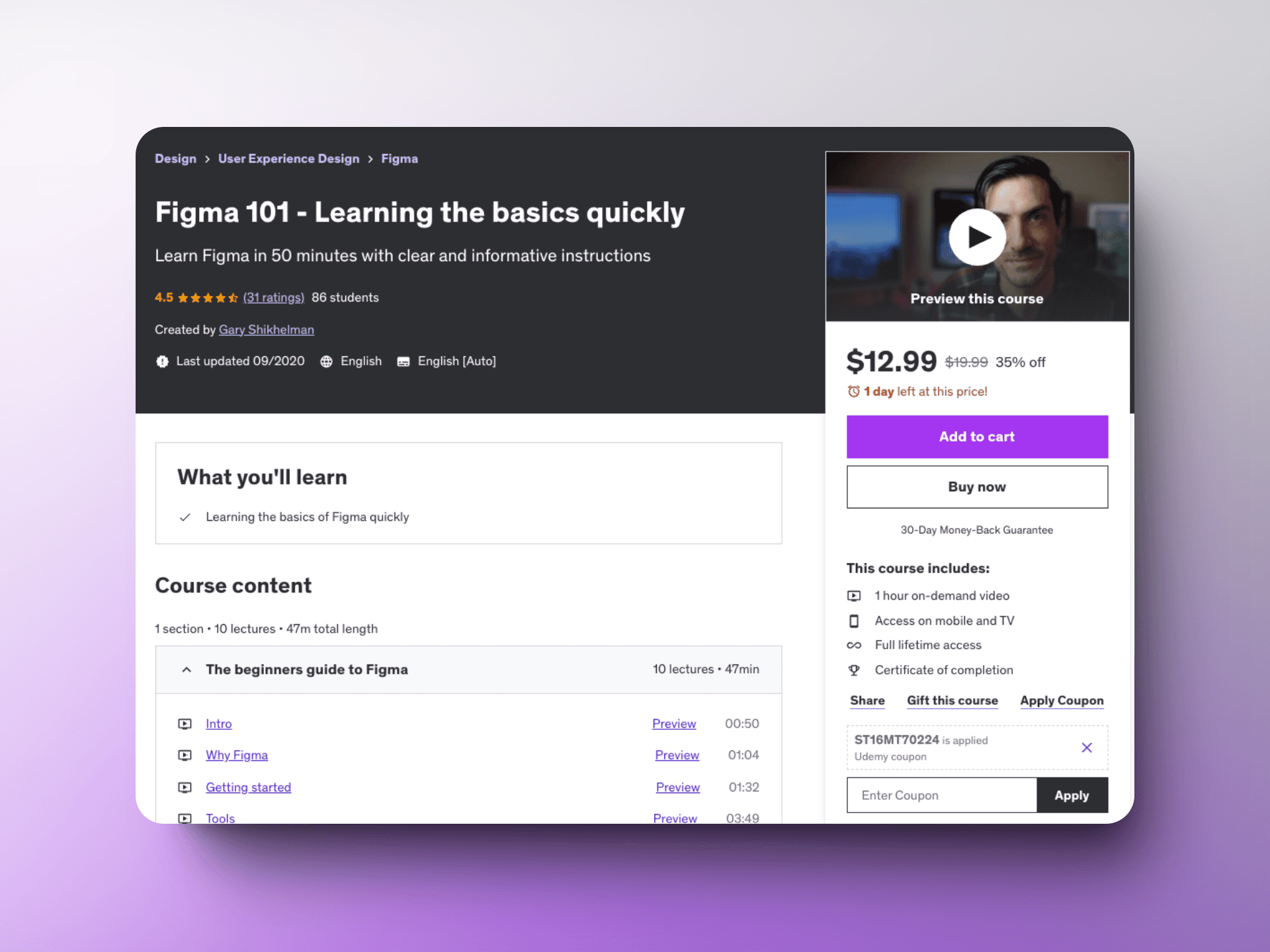
Figma 101 on Udemy
For those who prefer a more structured learning experience, the Figma 101 course on Udemy is an excellent choice. This paid course offers a comprehensive curriculum that takes you from absolute beginner to confident Figma user.
The course is divided into easy-to-follow sections, each focusing on a specific aspect of Figma. You'll start with the basics of navigating the interface and using essential tools. As you progress, you'll delve into more advanced topics like creating and using components, building design systems, and collaborating with teams.
What sets this course apart is its emphasis on practical exercises. After each lesson, you're encouraged to apply what you've learned through hands-on projects. This reinforces your understanding and helps you build a portfolio of work as you learn.

Essential Figma Learning Resources
Figma Help Center
The official Figma Help Center is a comprehensive resource that every Figma user should bookmark. It's not just a troubleshooting guide; it's a full-fledged learning platform that covers every aspect of Figma in detail.
The Help Center is organized into clear categories, making it easy to find information on specific topics. Whether you're looking for basic how-tos, explanations of Figma's more advanced features, or best practices for design and collaboration, you'll find it here.
One of the most valuable sections is the "What's New" area, which keeps you updated on Figma's latest features and improvements. This is crucial in a rapidly evolving tool like Figma, ensuring you're always leveraging the most current capabilities in your designs.
Figma Community
The Figma Community is a goldmine for designers at all levels, but it's particularly valuable for beginners. This platform allows Figma users to share templates, UI kits, plugins, and even entire design systems, many of which are free to use and modify.
For beginners, the Community offers two significant benefits. First, it provides a wealth of resources that can jumpstart your projects. Instead of starting from scratch, you can use community-created templates as a foundation, allowing you to focus on learning Figma's tools and features.
Secondly, the Community is an excellent source of inspiration. By exploring projects shared by experienced designers, you can gain insights into best practices, discover new techniques, and stay up-to-date with current design trends.
Detachless Blog
The Detachless Blog is an invaluable resource for both Figma beginners and experienced designers looking to enhance their skills. This blog offers a wealth of practical tips, tutorials, and insights specifically tailored for Figma users and UI designers.
What sets the Detachless Blog apart is its focus on real-world applications and problem-solving. The articles often address common challenges that designers face when working with Figma, providing step-by-step solutions and best practices. From optimizing your Figma workflow to creating advanced interactive components, the blog covers a wide range of topics that can significantly improve your design process.

Design+Code Figma Course
For those serious about mastering Figma, particularly in the context of UI/UX design, the Design+Code Figma course is a worthwhile investment. This paid course goes beyond just teaching Figma tools; it integrates Figma learning with broader design principles and real-world applications.
The course is structured to take you from the basics of Figma to advanced topics like creating design systems, building interactive prototypes, and preparing designs for developer handoff. What sets this course apart is its focus on design thinking alongside tool proficiency. You're not just learning how to use Figma; you're learning how to design effectively using Figma.
Another unique aspect of this course is its integration with other design and development topics. It shows how Figma fits into the broader ecosystem of digital product design, including how it interfaces with coding and development processes.
Practice Projects for Beginners
To truly grasp Figma, hands-on practice is crucial. Here are some beginner-friendly projects to try:
Design a Simple Mobile App Interface Start with a straightforward app concept, like a to-do list or a weather app. Focus on creating a clean, intuitive interface using Figma's basic shapes and text tools. This project will help you understand layout principles and how to use Figma's alignment and distribution features.
Create a Responsive Website Layout Design a simple website that adapts to different screen sizes. This project will introduce you to Figma's constraints and resizing features, which are crucial for creating responsive designs. Start with a desktop layout, then use Figma's built-in tools to adapt it for tablet and mobile views.
Build an Interactive Prototype for a Weather App Take your weather app design a step further by turning it into an interactive prototype. This project will familiarize you with Figma's prototyping features, allowing you to create clickable elements and transitions between different screens.
Conclusion
With these expanded Figma tutorials and learning resources at your fingertips, you're well-equipped to start your Figma journey. Remember, consistent practice is key to mastering any tool. Don't be afraid to experiment and make mistakes - that's often where the best learning happens. As you progress, you'll discover that Figma is not just a design tool, but a powerful platform for bringing your creative visions to life. Happy designing!





