Introduction
In the world of web design, the hero section is often the first element users see, making it one of the most critical parts of a website. As the initial point of engagement, the hero section sets the tone for the rest of the site, acting as a visual and narrative anchor. Over the years, hero sections have evolved from simple static images with text overlays to immersive, interactive experiences.
As we move into 2025, hero section design best practices are more crucial than ever to capture attention and boost user engagement. In this post, we’ll explore 10 hero section UI examples and why hero sections matter and break down the latest design trends and creative ideas to inspire your next web project.

Why the Hero Section Matters in 2025
In 2025, hero sections are no longer just about aesthetics—they are strategic elements designed to guide users, tell a story, and encourage action. A well-designed hero section can significantly impact user engagement and conversion rates, making it a crucial part of any modern website.
Key Reasons Hero Sections Matter in 2025:
First Impressions: The hero section is often the first thing users see when landing on a website. A captivating hero section immediately grabs attention and encourages users to explore further.
Storytelling: Hero sections offer a space to tell your brand’s story, using visuals, text, and interactive elements to convey your message.
Conversion Opportunities: Well-designed hero sections often include strategic calls-to-action (CTAs), driving users to sign up, explore products, or make a purchase.
By aligning the hero section with website hero section trends for 2025, you can create an impactful, conversion-driven experience that resonates with your target audience.

Creative Hero Section Design Ideas for 2025
To stay ahead of the curve, consider these creative design ideas for hero sections in 2025. These trends will help you build hero sections that are both visually stunning and functionally effective.
1. Anima (AI SaaS)
Anima's hero section boosts conversions with clear writer-focused value proposition, visual manga preview demonstrating results, risk-free trial (no credit card), social proof (1500+ users), and prominent CTA. Dark/colorful contrast highlights the creative output potential.

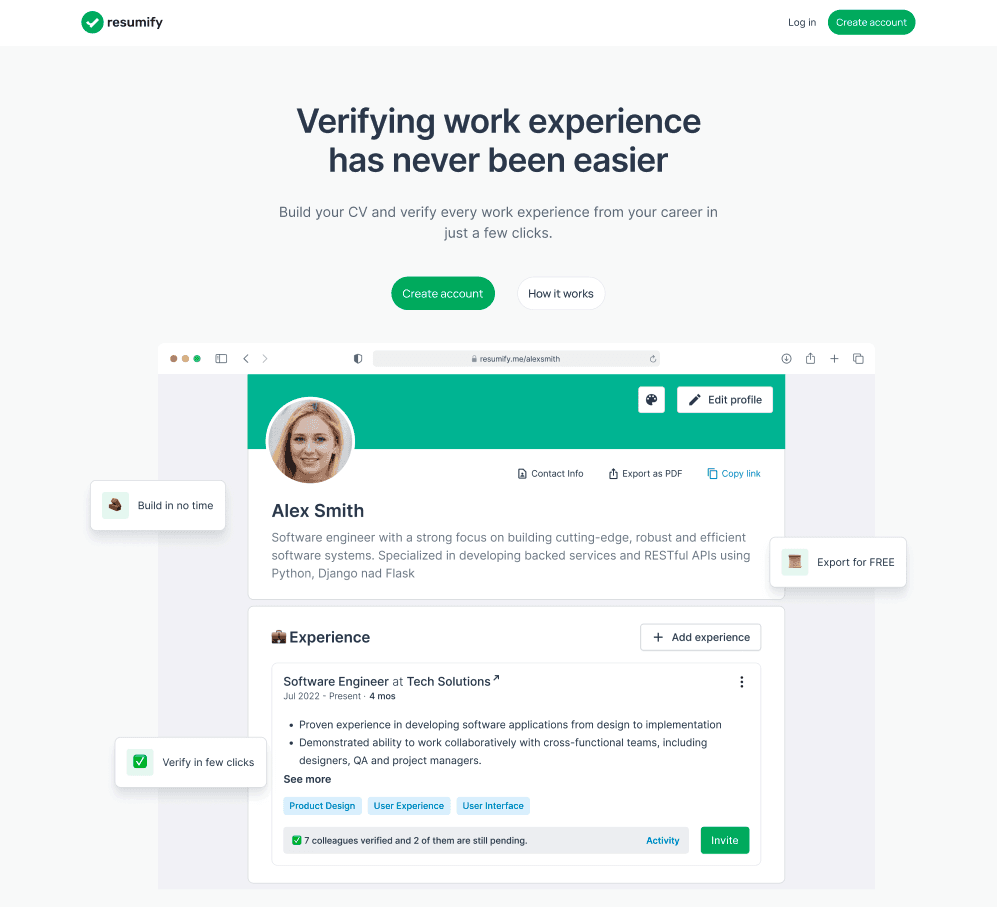
2. Resumify (SaaS)
Strong hero section with clear value proposition "Verifying work experience has never been easier". Clean design with effective CTA buttons, product preview, and trust elements. Uses white space and green accents for professional appeal.

Adviso (Financial service)
Adviso's hero section converts with clear tax solution headline, benefit-focused subheadline, contrasting CTA button, and trust elements (photos, ratings, "150 happy customers"). Images show both the digital interface and relatable family context.

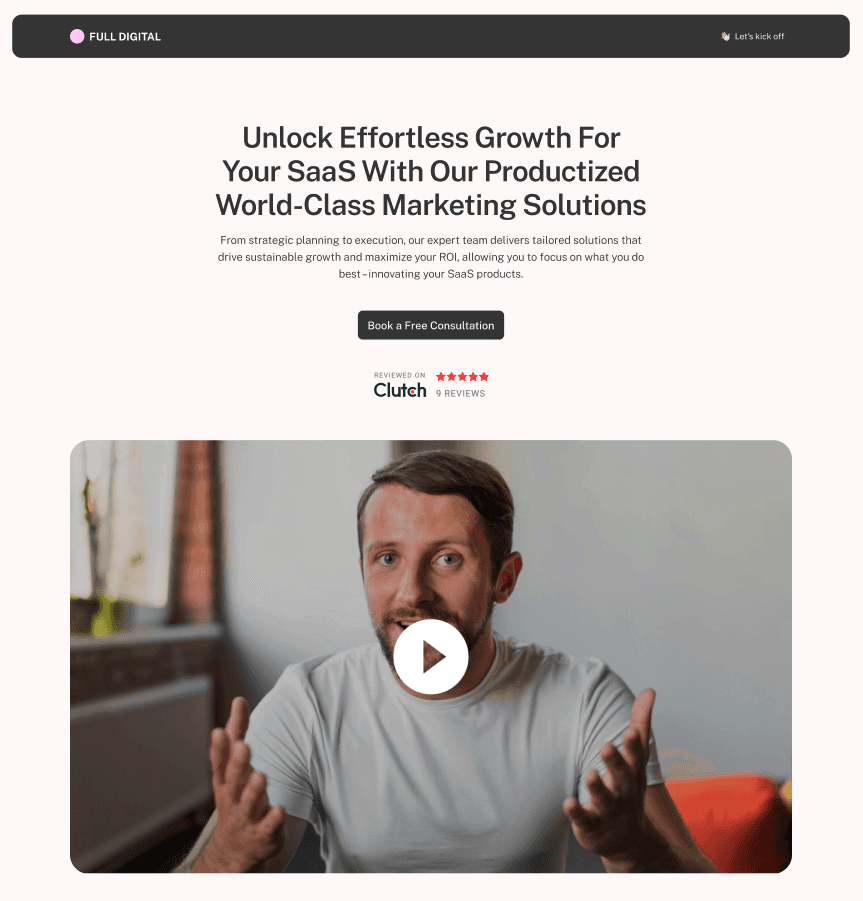
Full Digital (Service)
Compelling SaaS marketing hero section featuring a strong headline about "Unlocking Effortless Growth", backed by social proof (Clutch reviews) and video content. Dark/light contrast with clear CTA creates visual hierarchy and drives conversions.

Ethos (Consulting)
Ethos hero section features a modern cityscape view with "Building respectable workplace culture" headline, workplace training program subheadline, and clear "Contact us" CTA. Professional atmosphere conveyed through office window visual reinforces corporate training focus.
Quest (SaaS)
Clean hero section with great use of "social proof" elements - Product Hunt badge and user avatars. Strong headline targeting freelancers with clear value proposition. Product preview shows intuitive interface, while dual CTAs ("Get started" and "Learn more") offer flexibility.
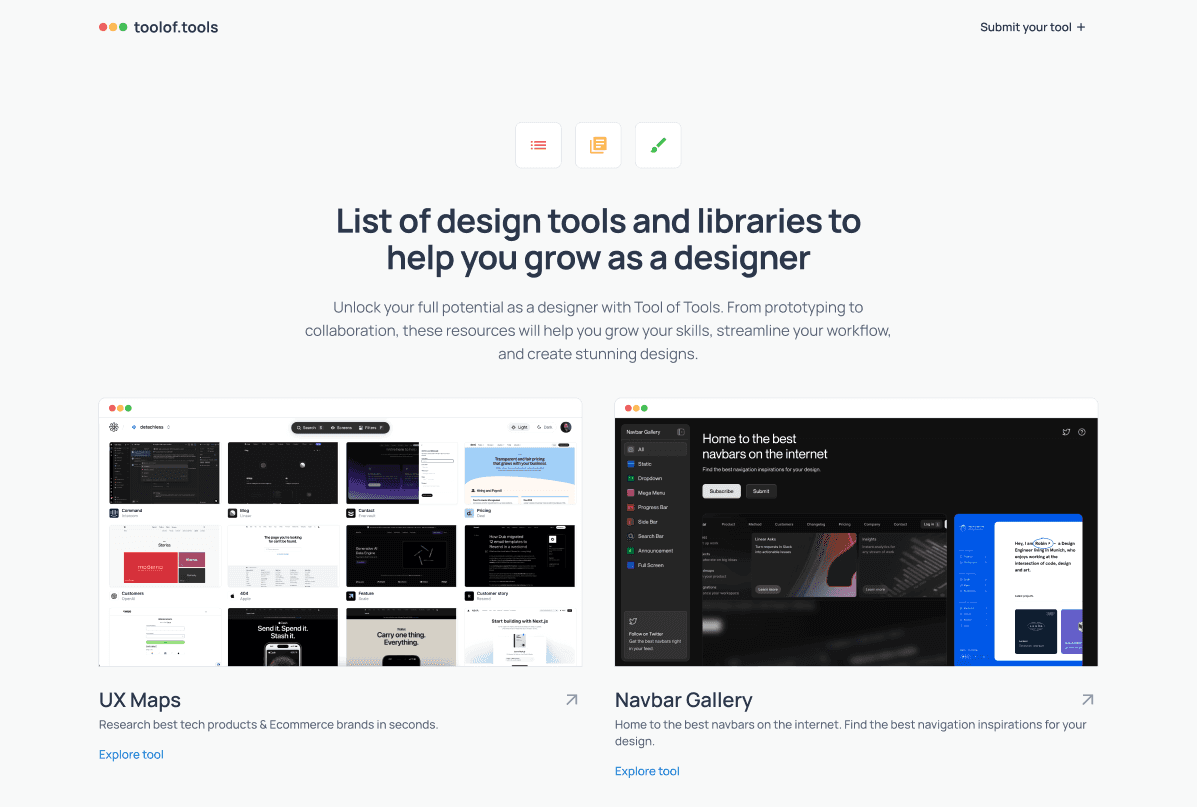
Tool of tools (directory)
Minimalist hero section with a clear focus on design tools directory. Three-icon navigation adds visual interest. Strong value proposition in headline and subtext targets designers' growth needs. Preview images effectively showcase the tool's capabilities.

Personal
Professional portfolio hero section on dark background. Establishes credibility through past work (Meta, Netflix, Amazon logos) and personal branding. Strong headline with clear availability status and LinkedIn CTA. Social proof effectively positioned beneath bio.
Coffee Dude (NFT)
Playful NFT-style hero section with vibrant yellow background. Engaging narrative copy and staggered character illustrations create visual interest. Discord CTA and community stats (1000 raccoons) build trust and show active community.
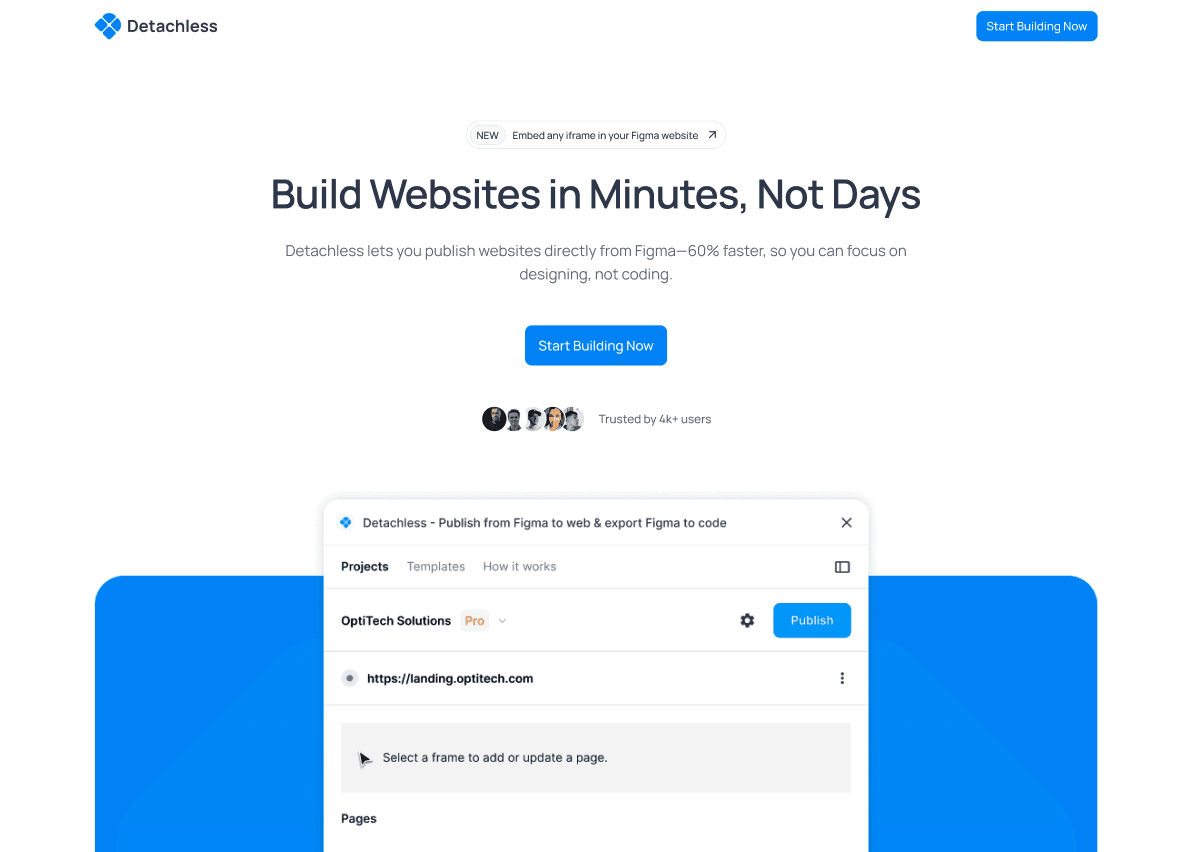
Detachless (SaaS)
Effective SaaS hero section with clear value proposition focused on speed (Minutes, Not Days). "NEW" feature tag and user social proof enhance credibility. Product interface preview demonstrates functionality. Consistent blue branding with clear CTA.

Best Practices for Designing Hero Sections in 2025
To make your hero section stand out in 2025, there are a few best practices to keep in mind. These design principles will help you create a user-friendly, visually compelling hero section that enhances the overall user experience.
1. Bold Typography
Using bold, impactful typography helps your message stand out. In 2025, large fonts that dominate the hero section are on-trend, ensuring that key information is easily digestible at a glance.
2. Captivating Visuals
Images, videos, and 3D elements should be eye-catching and relevant to the brand’s story. High-quality visuals not only capture attention but also evoke emotions that encourage users to engage.
3. Interactive Elements
Incorporate scroll-triggered animations, hover effects, and micro-interactions to make the hero section dynamic and interactive. These subtle movements keep users engaged as they explore the content.
4. Mobile Responsiveness
With more users accessing websites via mobile, ensuring that your hero section is responsive is a must. Optimize layouts and visuals for smaller screens without sacrificing quality.
5. Performance Optimization
While visuals and animations are important, site speed is equally critical. Compress images and videos to avoid slowing down the page load time, especially in mobile environments.
Using Typography and Imagery Effectively in Hero Sections
One of the key elements of a successful hero section is the effective use of typography and imagery. When combined correctly, these elements can convey a powerful message and set the tone for the rest of the website.
Typography Trends for 2025:
Big, Bold Fonts: Use large fonts that immediately grab attention. In 2025, oversized text paired with minimal content is an effective way to communicate a message quickly.
Contrasting Colors: Ensure that your typography stands out against the background by using contrasting colors that are easy to read and visually appealing.
Imagery Tips:
High-Quality Visuals: Opt for high-resolution images or videos that represent your brand’s message. Blurry or low-quality visuals can negatively affect the first impression.
Balance Text and Visuals: Avoid overloading the hero section with too much content. Keep the balance between visuals and text, ensuring that both elements complement each other.
By carefully selecting impactful typography and high-quality imagery, you can create a hero section that not only attracts attention but also tells a compelling story.
Incorporating Interactive Elements in Hero Sections
Interactive elements are becoming a standard feature of modern hero sections. These interactive features not only captivate users but also encourage them to engage more with your content.
Popular Interactive Elements for 2025:
Hover Effects: Use hover animations to add subtle interactions when users move their cursor over buttons, images, or text.
Parallax Scrolling: Parallax scrolling, where background images move slower than the foreground content, adds depth and an immersive experience to the hero section.
Micro-Animations: These small, playful animations can enhance user interaction by providing feedback or guiding users through the content.
By incorporating these interactive hero section elements, you can create a dynamic experience that keeps users engaged and encourages them to explore more.
Conclusion
The hero section is a critical component of modern web design, and in 2025, the possibilities for creativity and functionality are greater than ever. By following best practices—such as using bold typography, captivating visuals, and interactive elements—and experimenting with creative hero section design ideas, you can build a section that captures attention and drives engagement. Whether you’re focused on aesthetics, performance, or storytelling, designing a strong hero section will set the stage for the rest of your website. So, start experimenting, and make your hero section the highlight of your site in 2025.
FAQs
Why is the hero section important for a website?
The hero section is often the first part of a website that users see. It plays a crucial role in setting the tone, conveying a message, and guiding users toward conversion.
What are some creative hero section ideas for 2025?
Some creative ideas for 2025 include using immersive 3D visuals, split-screen layouts, video backgrounds, and personalized content to engage users and stand out.
How can I optimize my hero section for mobile?
To optimize for mobile, ensure that your hero section is fully responsive, compress images and videos for faster load times, and adjust typography for smaller screens.
What typography trends should I consider for my hero section?
In 2025, using large, bold fonts with contrasting colors is a trend to watch. Typography should be easily readable and designed to grab attention immediately.
How can interactive elements improve my hero section?
Interactive elements such as hover effects, parallax scrolling, and micro-animations can make your hero section more dynamic, engaging users and encouraging further exploration.





