In the world of digital design, consistency is key. It ensures that users have a seamless and intuitive experience, fostering trust and engagement. Figma, a powerful design tool, offers numerous features to help designers achieve this consistency. This article will explore the various ways you can use Figma to build consistent designs, covering everything from setting up your account to creating a comprehensive design system.
Getting Started with Figma
Setting Up Your Figma Account
Before diving into design, you need to set up your Figma account. This process is straightforward and begins with visiting Figma's website and signing up. Once registered, you'll have access to a variety of templates and tools to start your design journey.
Understanding the Figma Interface
The Figma interface is user-friendly and intuitive, making it easy for beginners to get started. Familiarize yourself with the key components: the design area, layers panel, properties panel, and toolbar. Each of these elements plays a crucial role in the design process.

Core Principles of Design Consistency
Importance of Design Consistency
Consistency in design ensures that all elements of your project work together harmoniously. This not only enhances the user experience but also reinforces brand identity. Consistent designs are easier to navigate, making users more likely to engage with your content.
Elements of Consistent Design
Several elements contribute to design consistency, including typography, color schemes, and layout. Maintaining uniformity in these aspects helps create a cohesive look and feel across your design projects.
Utilizing Figma's Design Systems
What is a Design System?
A design system is a collection of reusable components and guidelines that ensure consistency across different products and platforms. It includes everything from color palettes to button styles and typography.
Creating a Design System in Figma
Figma makes it easy to create and manage design systems. Start by defining your brand's visual elements and create reusable components. Organize these elements in a dedicated file that can be shared and updated across your team.
Creating Reusable Components
Benefits of Reusable Components
Reusable components save time and ensure consistency by allowing designers to use the same elements across different projects. This not only speeds up the design process but also reduces the risk of errors.
How to Create Components in Figma
Creating components in Figma is simple. Select the element you want to turn into a component, right-click, and choose "Create Component." This element can now be reused throughout your design projects.

Using Figma Styles
Color Styles
Consistent use of color is crucial for brand recognition and user experience. In Figma, you can create and apply color styles to ensure uniformity across your designs. This feature allows you to change colors in one place and see the changes reflected throughout your project.
Text Styles
Typography plays a significant role in design consistency. Figma allows you to create text styles for headings, subheadings, and body text. Applying these styles across your designs ensures a cohesive look and feel.
Effects and Grid Styles
Figma also supports the creation of effects and grid styles. Effects such as shadows and blurs can be standardized, and grid styles help maintain consistent layouts, ensuring that your designs look professional and well-organized.
Collaborating in Figma
Real-time Collaboration Features
Figma’s real-time collaboration features are one of its strongest assets. Multiple team members can work on the same project simultaneously, making it easy to brainstorm, give feedback, and implement changes on the fly.
Sharing and Permissions
Sharing your Figma files is straightforward. You can control access by setting permissions, allowing team members to view or edit the designs as needed. This ensures that everyone has the appropriate level of access.
Prototyping in Figma
Importance of Prototyping
Prototyping is an essential part of the design process, allowing you to test and validate your designs before development. This step helps identify potential issues and improve the overall user experience.
Creating Interactive Prototypes
Figma offers robust prototyping tools that enable you to create interactive and clickable prototypes. These prototypes can simulate user interactions, providing a realistic preview of the final product.
Testing and Feedback
Conducting Usability Tests
Usability testing is crucial for ensuring that your designs meet user needs. Conducting these tests with prototypes allows you to gather valuable feedback and make necessary adjustments before finalizing the design.
Gathering and Implementing Feedback
Figma’s collaboration features make it easy to gather feedback from team members and stakeholders. Use this feedback to refine your designs, ensuring that the final product is user-friendly and meets all project requirements.
Version Control in Figma
Managing Versions
Figma’s version control features help you keep track of changes and manage different versions of your design. This is particularly useful when working with large teams or on complex projects.
Restoring Previous Versions
If you need to revert to a previous version, Figma makes it easy. You can browse through the version history and restore any version with just a few clicks, ensuring that no work is ever lost.
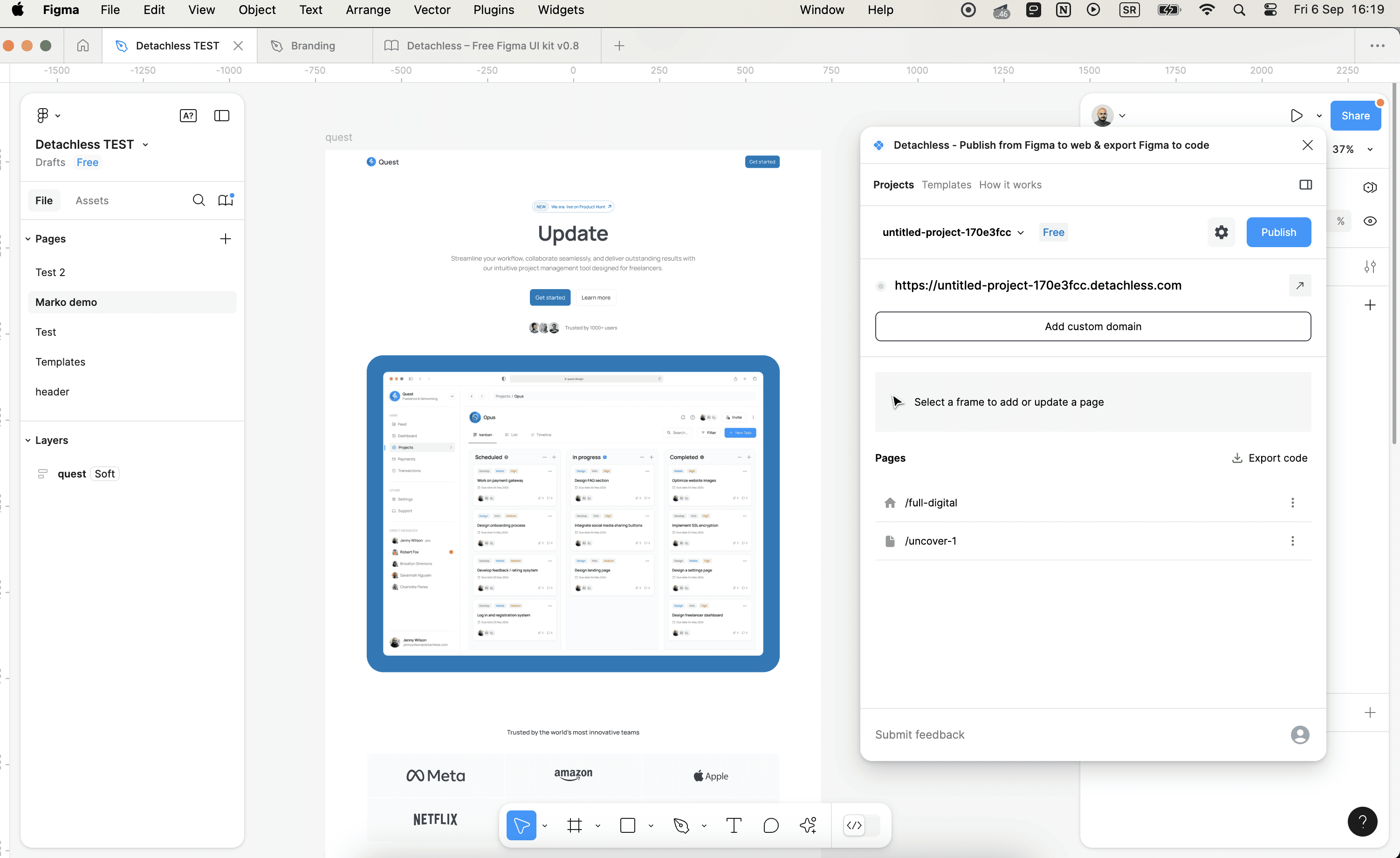
Figma Plugins for Enhanced Consistency
Must-have Plugins
Figma offers a wide range of plugins that can enhance your design process. Plugins like "Auto Layout," "Content Reel," and "Detachless" are essential for maintaining design consistency and improving workflow efficiency.

How to Use Plugins Effectively
Using plugins effectively can significantly boost your productivity. Explore Figma’s plugin library and integrate the ones that best suit your needs, ensuring that they align with your design goals and workflow.
Design Tokens in Figma
What are Design Tokens?
Design tokens are a way to maintain consistency by codifying design decisions into reusable variables. These tokens can include color values, typography settings, and spacing units, which can be applied across different projects.
Implementing Design Tokens in Figma
Implementing design tokens in Figma helps streamline the design process and ensures consistency. By defining and using these tokens, you can quickly apply changes across your designs, maintaining a cohesive look and feel.
Best Practices for Consistent Designs
Tips and Tricks
To achieve consistent designs, always start with a well-defined design system. Use Figma’s tools to create and manage reusable components, styles, and design tokens. Regularly review and update your design system to keep it current.
Common Mistakes to Avoid
Avoid common pitfalls such as neglecting to update your design system, inconsistencies in component usage, and lack of communication within the team. Regularly review your designs to ensure that all elements adhere to the established guidelines.
Future of Design Consistency with Figma
Upcoming Features
Figma continually updates its platform with new features. Stay informed about these updates to leverage the latest tools and techniques for maintaining design consistency.
Trends in Design Consistency
Keep an eye on design trends to ensure that your designs remain current and effective. Trends such as responsive design, accessibility, and user-centered design are crucial for maintaining consistency and relevance.
FAQs
How to Maintain Consistency Across Teams?
Use Figma’s collaboration features and design systems to ensure that all team members are on the same page. Regularly communicate and review designs to maintain consistency.
Can Figma Be Used for Large-scale Projects?
Yes, Figma is well-suited for large-scale projects due to its robust collaboration and version control features. Design systems and reusable components also help manage complexity.
How Often Should Design Systems Be Updated?
Design systems should be updated regularly to reflect new design trends, feedback, and technological advancements. Regular reviews ensure that the system remains relevant and effective.
What are the Benefits of Using Figma for Design Consistency?
Figma offers a comprehensive set of tools for creating and managing design systems, reusable components, and styles. Its collaboration features and plugins further enhance consistency and efficiency.
How to Get Started with Figma for Beginners?
Start by setting up your Figma account and familiarizing yourself with the interface. Explore tutorials and resources to learn the basics and gradually build your skills.
What Makes Figma Stand Out Among Other Design Tools?
Figma’s real-time collaboration features, comprehensive design systems, and ease of use set it apart from other design tools. Its cloud-based platform also ensures accessibility and convenience.
Conclusion
In conclusion, building consistent designs with Figma is achievable by utilizing its powerful tools and features. From setting up design systems and reusable components to leveraging collaboration and version control, Figma provides everything you need to create cohesive and professional designs. Stay informed about the latest updates and best practices to continually enhance your design process and maintain consistency across all your projects.





